Semantic-UI 图像链接类型
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。这个框架允许我们使用它的各种样式和属性来使网站更加用户友好。
语义 UI 图像类似于 HTML 文档中使用的图像。图像是某个对象的图形表示。语义 UI 提供 2 种类型的图像。这些是图像和图像链接。
图片链接用于添加图片链接,以便在点击图片时将页面重定向到指定路径。
Semantic-UI 图像链接类型类:没有我们需要将图像放在锚标记内的类。
注意:对于这个图像,我们需要在锚标签中包含图像类。我们也可以定义大小。
句法:
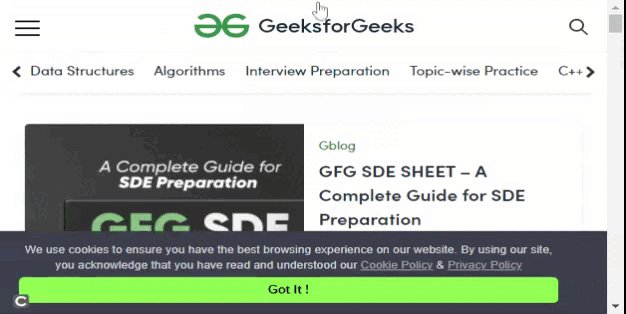
示例 1:以下代码演示了图像链接类型。当我们运行给定的代码并单击图像时,我们将被重定向到 GeeksforGeeks 网站。
HTML
HTML
输出:

Semantic-UI 图像链接类型
示例2:下面的代码以列表的形式演示了各种图片的图片链接类型。
输出:

Semantic-UI 图像链接类型
参考链接: https://semantic-ui.com/elements/image.html#image-link

