Semantic-UI 标签图像类型
Semantic UI 是一个用于构建出色用户界面的框架。它是一个使用 CSS 和 jQuery 的开源框架。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。
语义 UI 标签用于创建有意义的内容分类。在本文中,我们将学习使用 Semantic UI 框架的 Semantic-UI Label Image Type。 Semantic-UI 标签图像类型用于添加可以格式化以强调图像的标签。
Semantic-UI 标签图像类型类:
- image:该类用于将图像添加到标签元素。
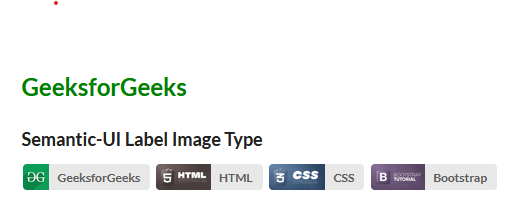
示例 1:此示例描述了 Semantic-UI Label Image Type 的使用。
HTML
Semantic-UI Label Image Type
GeeksforGeeks
Semantic-UI Label Image Type
 GeeksforGeeks
GeeksforGeeks
 HTML
HTML
 CSS
CSS
 Bootstrap
Bootstrap
HTML
Semantic-UI Label Image Type
GeeksforGeeks
Semantic-UI Label Image Type
 GeeksforGeeks
GeeksforGeeks
 HTML
HTML
 CSS
CSS
 Bootstrap
Bootstrap
输出:

示例 2:此示例描述了 Semantic-UI Label Image Type 的使用与大小变化。
HTML
Semantic-UI Label Image Type
GeeksforGeeks
Semantic-UI Label Image Type
 GeeksforGeeks
GeeksforGeeks
 HTML
HTML
 CSS
CSS
 Bootstrap
Bootstrap
输出:

参考: https://semantic-ui.com/elements/label.html#image