ReactJS UI Ant Design 模态组件
Ant Design Library 已经预先构建了这个组件,并且它也很容易集成。模态组件为创建对话框、灯箱、弹出框等提供了坚实的基础。它用于显示模态对话框。我们可以在 ReactJS 中使用以下方法来使用 Ant Design Modal Component。
模态道具:
- afterClose :用于指定模态完全关闭时触发的函数。
- bodyStyle:用于表示模态正文元素的正文样式。
- cancelButtonProps:用于表示取消按钮的道具。
- cancelText:用于表示取消按钮的文本。
- centered:用于制作Centered Modal。
- 可关闭的:用于指示在模态对话框的右上角是否可见关闭按钮。
- closeIcon:用于自定义关闭图标。
- ConfirmLoading:用于指示是否对OK按钮应用加载视觉效果。
- destroyOnClose:用于指示是否在 onClose 上卸载子组件。
- focusTriggerAfterClose:表示对话框关闭后是否需要聚焦触发元素。
- footer:用于定义页脚内容。
- forceRender:用于强制渲染 Modal。
- getContainer:该函数用于返回Modal的挂载节点。
- 键盘:用于指示是否支持按 ESC 关闭。
- mask:用于表示是否显示掩码。
- maskClosable:用于指示在单击掩码时是否关闭模态对话框。
- maskStyle:用于定义modal的mask元素的样式。
- modalRender:用于自定义模态内容渲染。
- okButtonProps:用于定义确定按钮的道具。
- okText:用于表示确定按钮的文本。
- okType:用于定义OK按钮的Button类型。
- style:用于浮动图层的样式。
- title:用于定义模态对话框的标题。
- visible:用于指示模态对话框是否可见。
- width:用于表示模态对话框的宽度。
- wrapClassName:用于传递模态对话框容器的类名。
- zIndex:用于表示Modal的z-index。
- onCancel:当用户点击遮罩、关闭或取消按钮时将触发此函数。
- onOk:当用户单击确定按钮时将触发此函数。
模态方法:
- destroyAll():此方法用于销毁所有确认模式对话框。
- useModal():此方法用于在您使用Context时返回一个contextHolder以插入到子项中。
- info():该方法用于处理信息。
- success():该方法用于处理成功。
- error():此方法用于处理错误。
- warning():此方法用于处理警告。
- confirm():该方法用于处理确认。
模态方法对象道具:
- afterClose :用于指定模态完全关闭时触发的函数。
- autoFocusButton:用于指定自动对焦的按钮。
- bodyStyle:用于表示模态正文元素的正文样式。
- cancelButtonProps:用于表示取消按钮的道具。
- cancelText:用于表示取消按钮的文本。
- centered:用于制作Centered Modal。
- className:用于传递容器的类名。
- 可关闭的:用于指示在模态对话框的右上角是否可见关闭按钮。
- closeIcon:用于自定义关闭图标。
- 内容:用于定义内容。
- getContainer:该函数用于返回Modal的挂载节点。
- 图标:用于自定义图标。
- 键盘:用于指示是否支持按 ESC 关闭。
- mask:用于表示是否显示掩码。
- maskClosable:用于指示在单击掩码时是否关闭模态对话框。
- maskStyle:用于定义modal的mask元素的样式。
- okButtonProps:用于定义确定按钮的道具。
- okText:用于表示确定按钮的文本。
- okType:用于定义OK按钮的Button类型。
- style:用于浮动图层的样式。
- title:用于定义模态对话框的标题。
- width:用于表示模态对话框的宽度。
- zIndex:用于表示Modal的z-index。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install antd
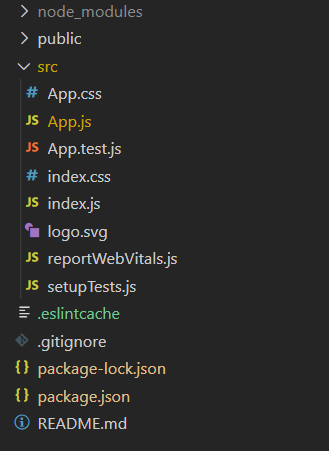
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React, { useState } from 'react';
import "antd/dist/antd.css";
import { Modal, Button } from 'antd';
export default function App() {
const [isModalVisible, setIsModalVisible] = useState(false);
return (
ReactJS Ant-Design Modal Component
<>
{
setIsModalVisible(false);
}}
onCancel={() => {
setIsModalVisible(false);
}}>
Sample Modal contents
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
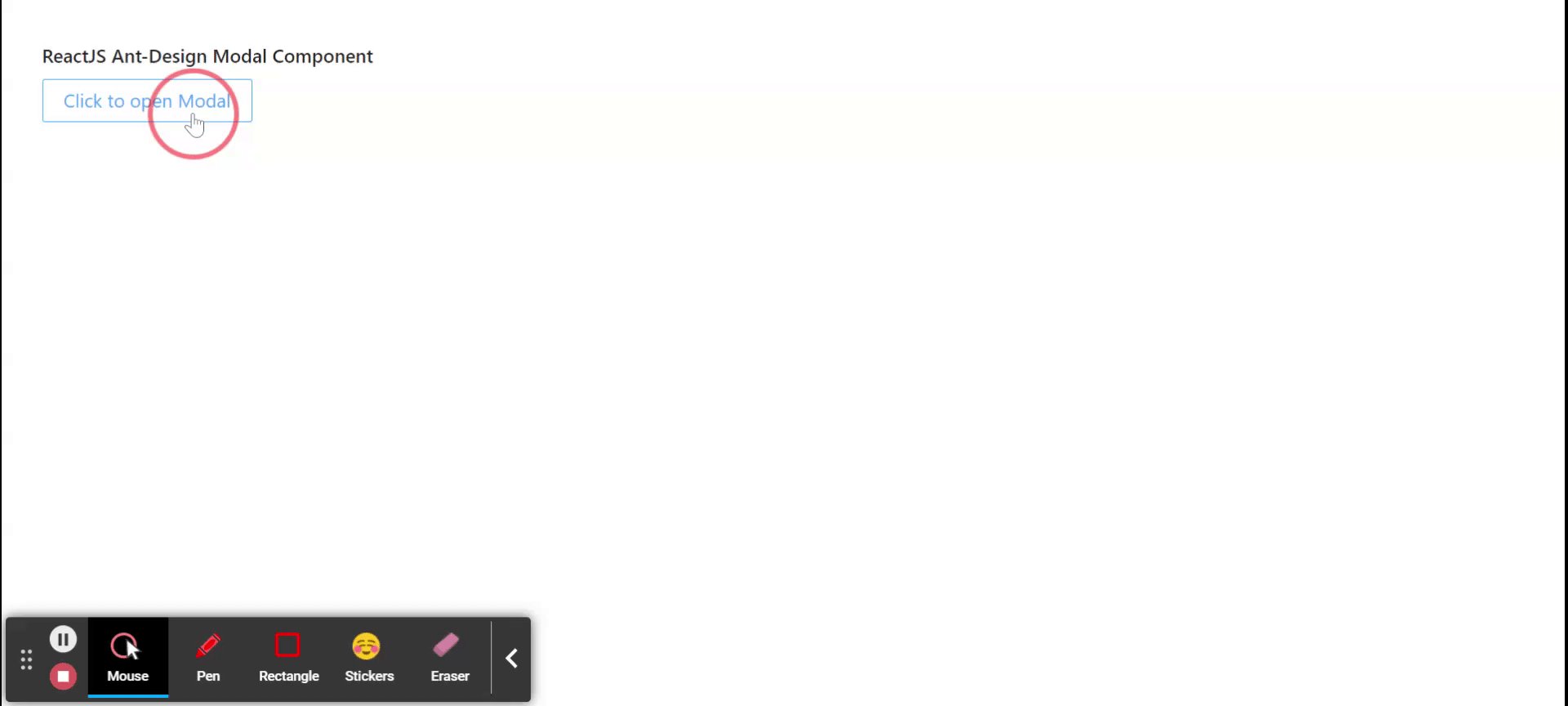
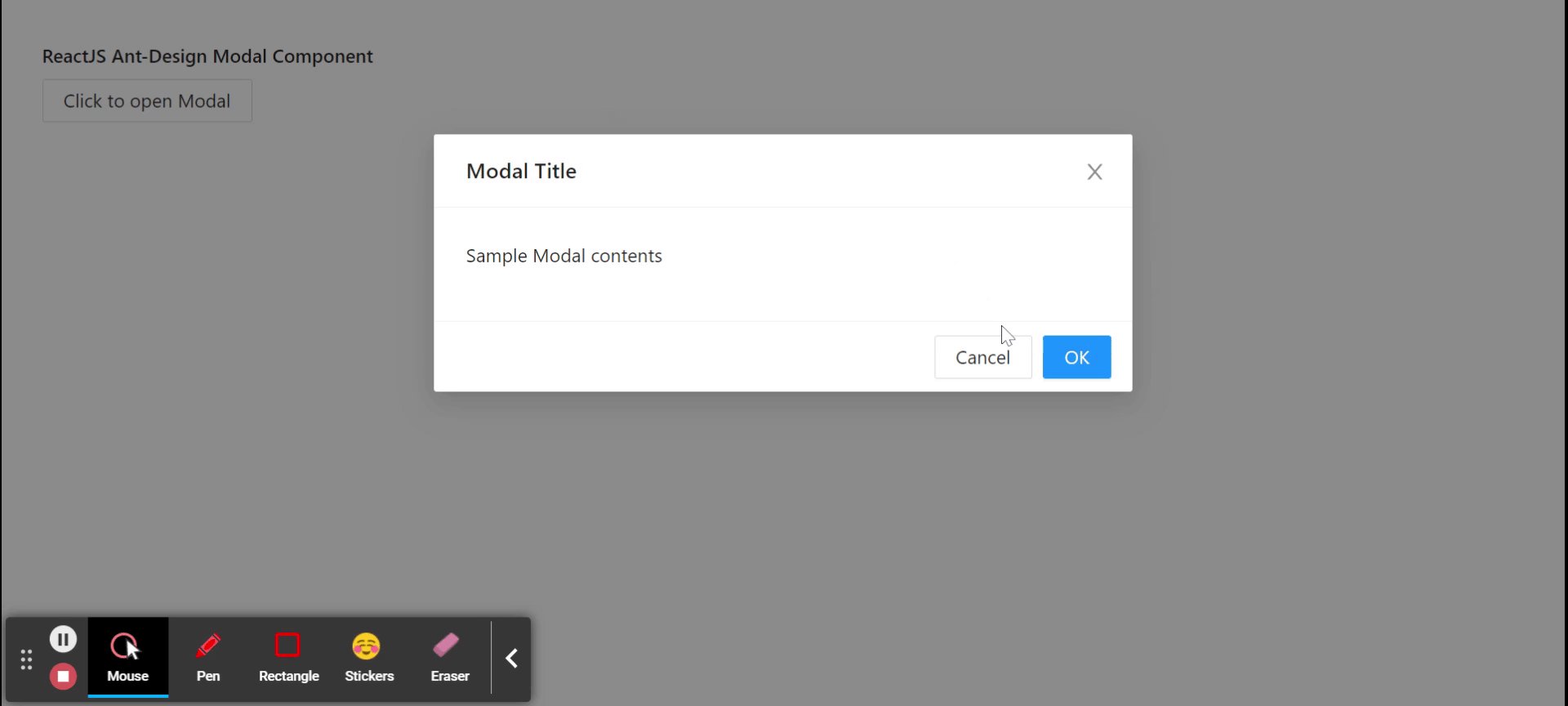
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://ant.design/components/modal/