基础 CSS 厨房水槽下拉窗格
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计美观的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
Kitchen Sink具有在我们的网站和应用程序中正常工作的基础元素。 Dropdown Pane是 Foundation 中的类,用于在单击元素或切换以显示或隐藏内容时显示内容。
基础 CSS 厨房水槽下拉窗格类:
- dropdown-pane:用于创建具有切换功能的下拉窗格。
句法:
...
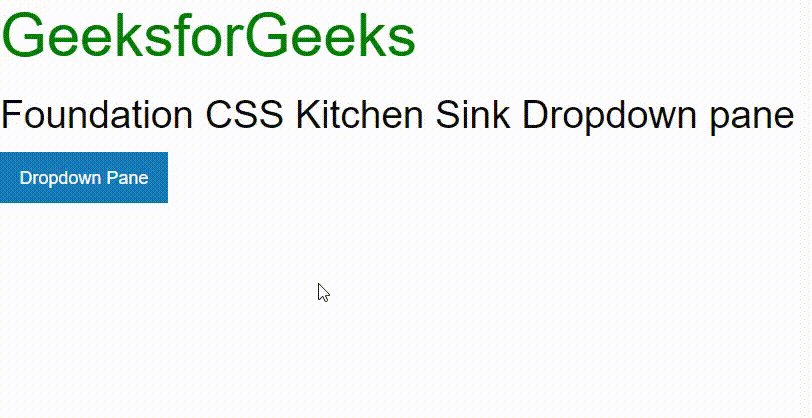
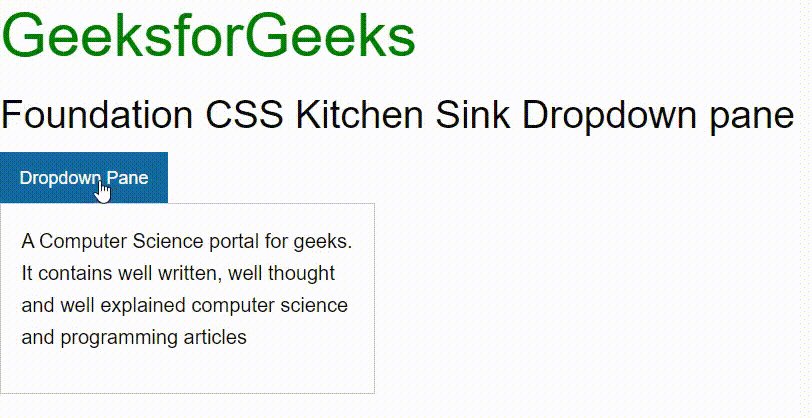
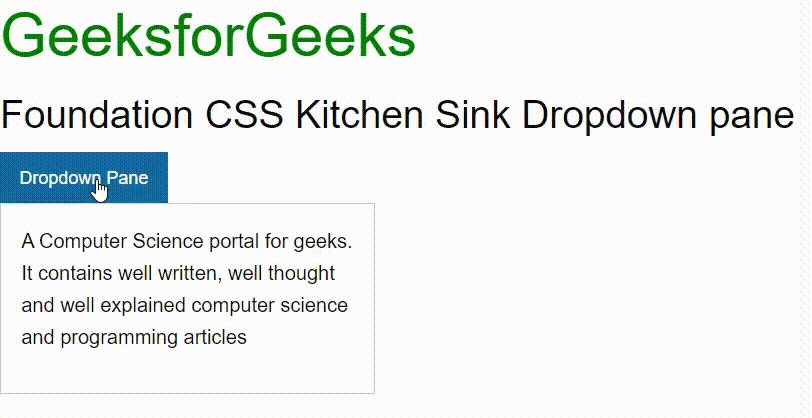
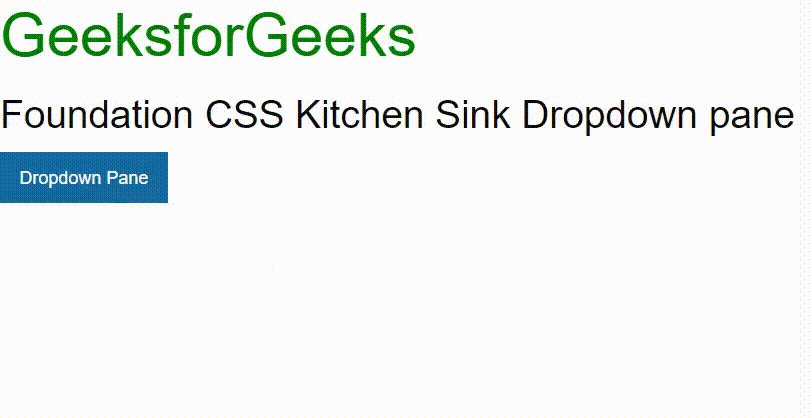
示例 1:此示例说明了基础 CSS 中下拉窗格的实现。
HTML
Foundation CSS Kitchen Sink
GeeksforGeeks
Foundation CSS Kitchen Sink Dropdown pane
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science
and programming articles
HTML
Foundation CSS Kitchen Sink
GeeksforGeeks
Foundation CSS Kitchen Sink Dropdown pane
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science
and programming articles
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science
and programming articles
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science
and programming articles
输出:

下拉窗格
示例 2:此示例描述了具有切换选项的多个下拉窗格以在 Foundation CSS 中呈现数据。
HTML
Foundation CSS Kitchen Sink
GeeksforGeeks
Foundation CSS Kitchen Sink Dropdown pane
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science
and programming articles
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science
and programming articles
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science
and programming articles
输出:

多个下拉窗格
参考: https://get.foundation/sites/docs/kitchen-sink.html#dropdown-pane