语义 UI 菜单状态
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且具有多种不同的元素,可以使您的网站看起来更加惊人。它使用一个类将 CSS 添加到元素中。
该菜单用于对用于浏览网站的项目进行分组。 Semantic UI 为我们提供了一个样式化的菜单。让我们看看各种菜单状态。
语义 UI 菜单状态:
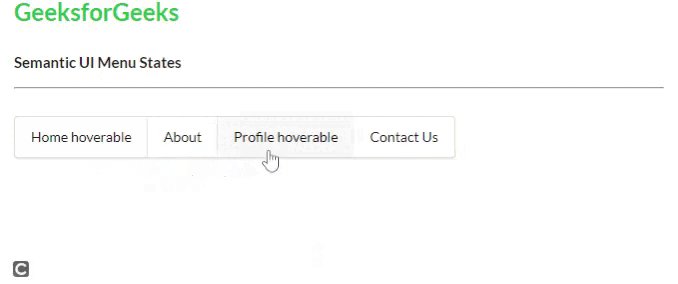
- 悬停:此状态使悬停时菜单项的背景变暗,表示可以通过单击执行操作。
- 活动:这为我们提供了使菜单项变暗的选项,可用于指示重要元素。
句法:
示例 1:在下面的示例中,我们使用链接类创建了可悬停的菜单项。
HTML
Semantic UI Menu States
GeeksforGeeks
Semantic UI Menu States
HTML
Semantic UI Menu States
GeeksforGeeks
Semantic UI Menu States
输出:

语义 UI 菜单状态
示例 2:在下面的示例中,我们创建了一个包含活动项目的菜单。
HTML
Semantic UI Menu States
GeeksforGeeks
Semantic UI Menu States
输出:

语义 UI 菜单状态
参考: https://semantic-ui.com/collections/menu.html