Blaze UI 输入组固定宽度
Blaze UI是一个免费的开源 UI 工具包,它为快速构建网站提供了一个很好的结构,具有可扩展和可维护的基础。 Blaze UI 中的所有组件都是移动优先开发的,并且仅依赖本机浏览器功能,而不是单独的库或框架。它帮助我们以一致的风格快速高效地创建可扩展且响应迅速的网站。
Blaze UI 输入组元素使用 Blaze UI 类以组的形式显示许多输入字段。在本文中,我们将讨论为输入组元素显示固定宽度所需的各种类。使用 Blaze UI 类显示固定宽度的输入字段,而不会干扰整个输入组的布局。
Blaze UI 输入组固定宽度类:
- .c-input-group:该类用于设置输入组。
- .c-field:该类用于设置输入字段。
- .o-field:该类用于设置输入组中的一个字段。
- .o-field–fixed:该类用于在不破坏组布局的情况下设置字段的固定宽度。
句法:
....
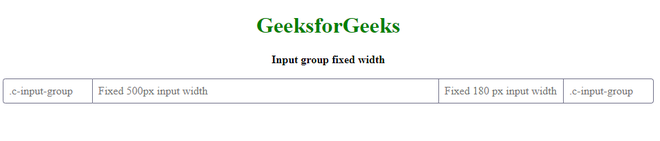
示例 1:以下代码演示了使用c-input-group 、 o-field–fixed 、 o-field和c-field类的输入组固定宽度。
HTML
Blaze UI
GeeksforGeeks
Input group fixed width
HTML
Blaze UI
GeeksforGeeks
Input group
输出:

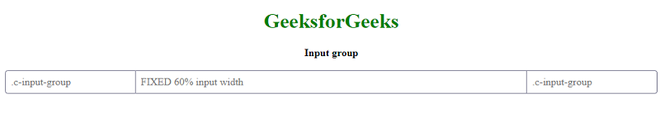
示例 2:以下代码演示了使用c-input-group、o-field–fixed、o-field和c-field类的输入组固定宽度。中间字段是固定的,如输出所示。
HTML
Blaze UI
GeeksforGeeks
Input group
输出:

参考链接: https://www.blazeui.com/components/inputs