基础 CSS 媒体对象基础
Foundation CSS是由 ZURB 于 2011 年 9 月创建的开源和响应式前端框架,可以轻松创建可在任何设备上运行的令人惊叹的响应式网站、应用程序和电子邮件。许多公司,如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼,都在使用它。该框架基于bootstrap,类似于SaaS。它更加复杂、通用且可配置。它还带有一个命令行界面,使其易于与模块捆绑器一起使用。电子邮件框架为您提供响应式 HTML 电子邮件,可以在任何设备上阅读。 Foundation for Apps 允许您构建完全响应的 Web 应用程序。
媒体对象通过使用媒体对象类添加带有一些内容的媒体。当我们想用媒体展示一些东西时,我们可以使用这些类。我们可以使用media-object类来创建分区,使用media-object-section来创建分区。
基础 CSS 媒体对象基础类:
- media-object:用于创建媒体和内容的划分。
- media-object-section:用于创建部分。
句法:
.....
.....
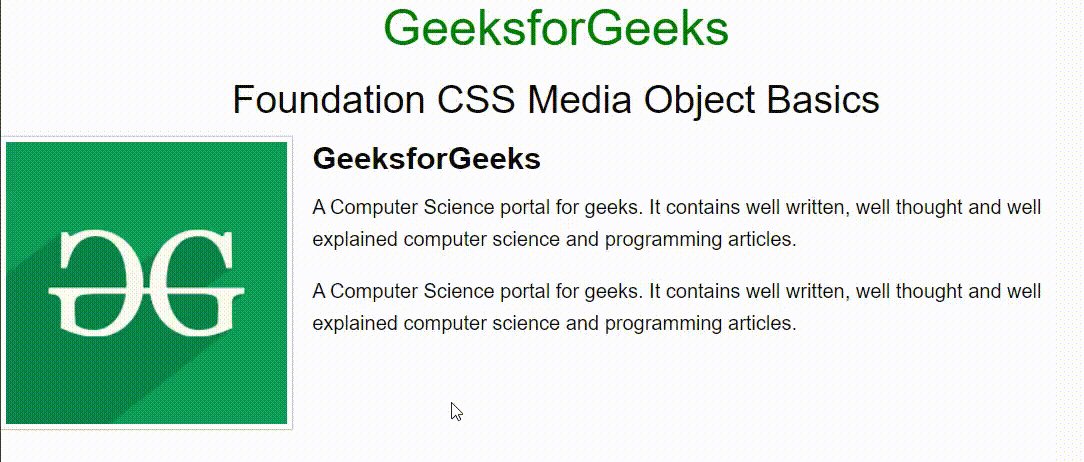
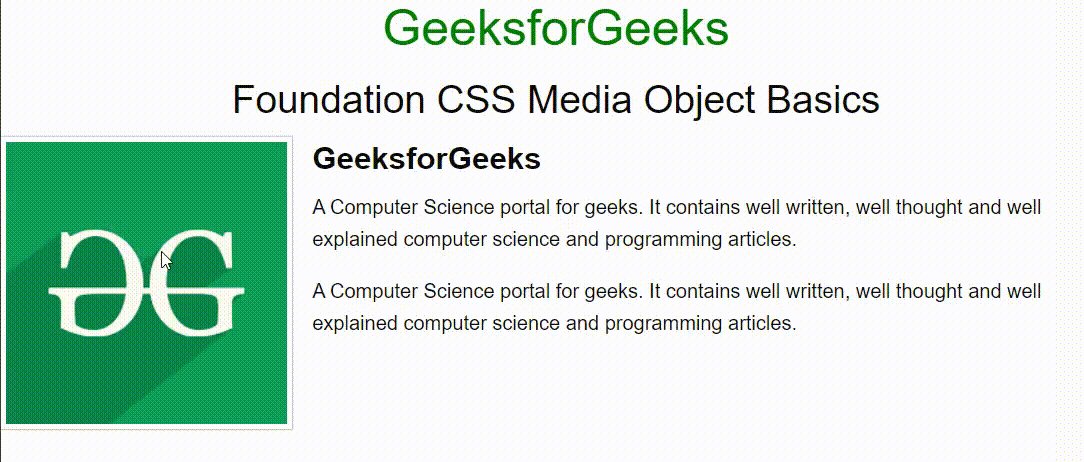
示例 1:以下代码演示了包含一些内容的 Media 对象基础知识。
HTML
GeeksforGeeks
Foundation CSS Media Object Basics

GeeksforGeeks
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science and
programming articles.
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science and
programming articles.
HTML
GeeksforGeeks
Foundation CSS Media Object Basics
GeeksforGeeks
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science and
programming articles.
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science and
programming articles.

输出:

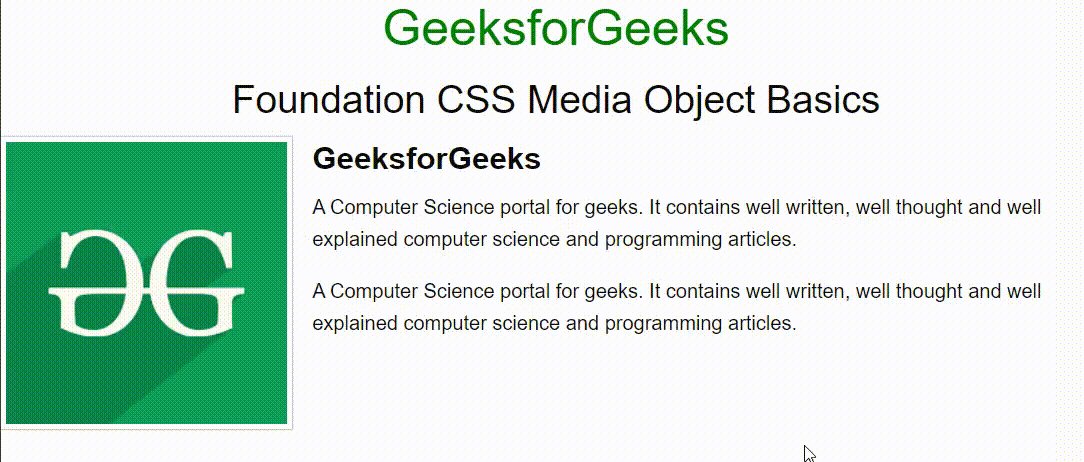
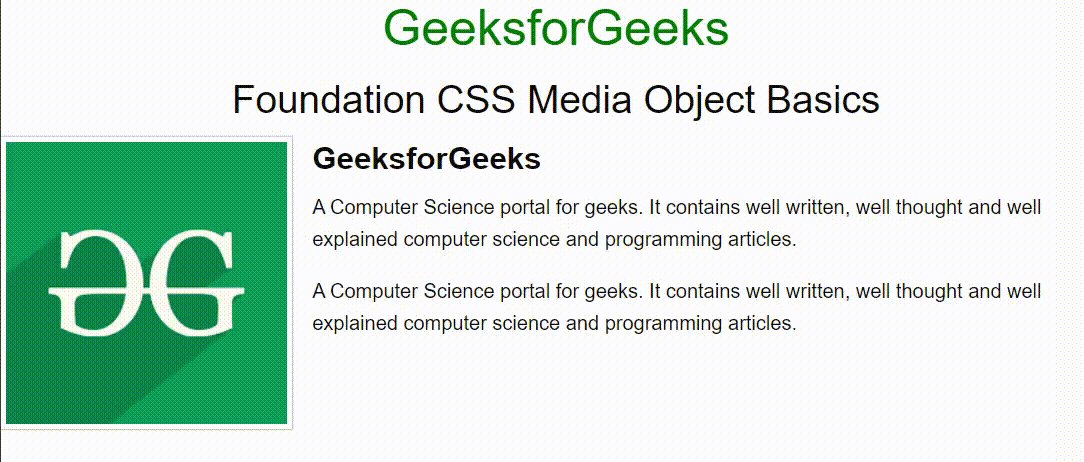
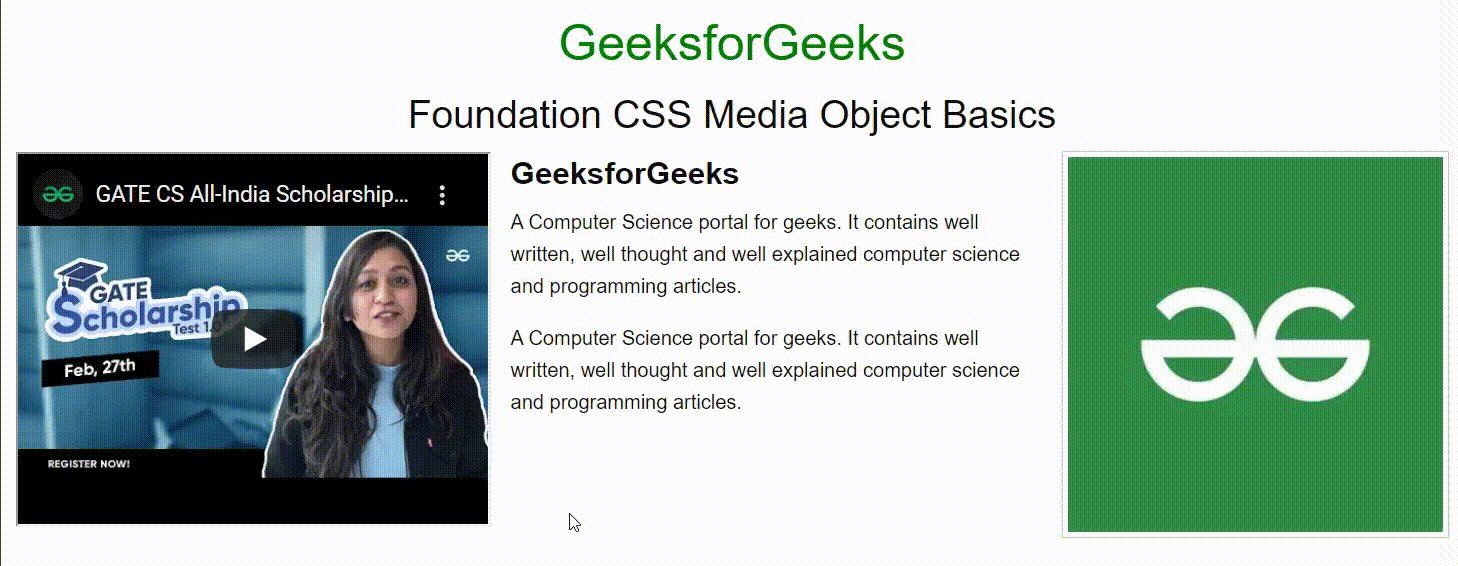
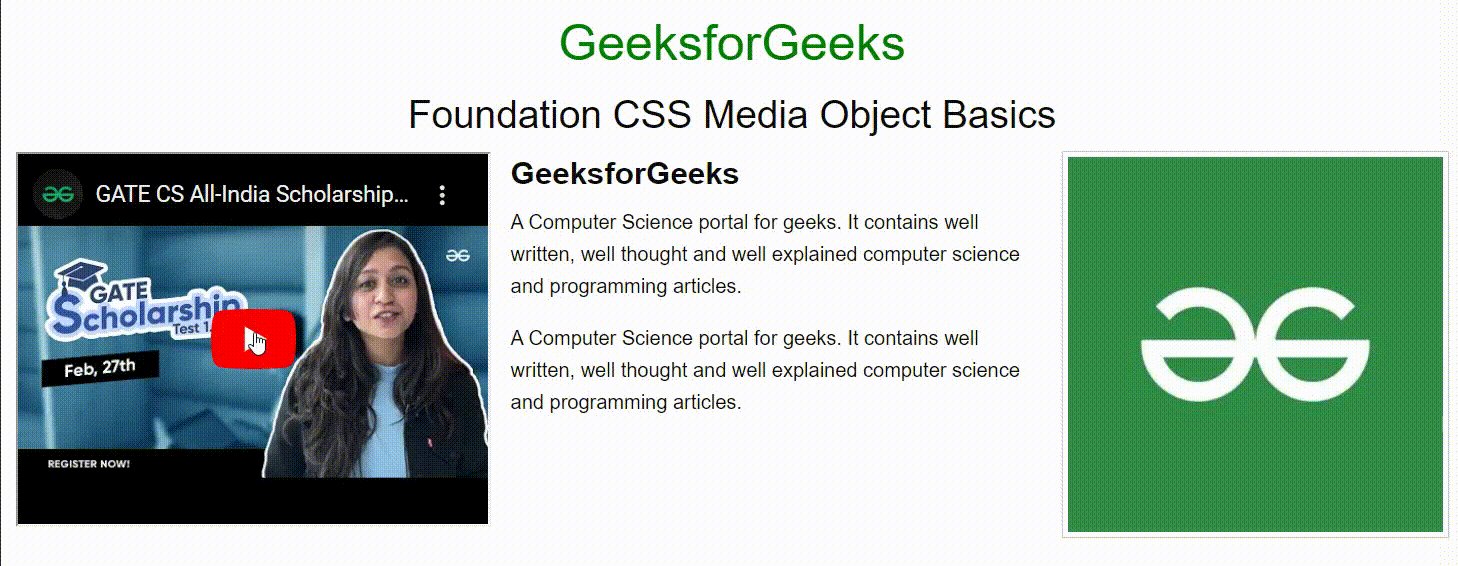
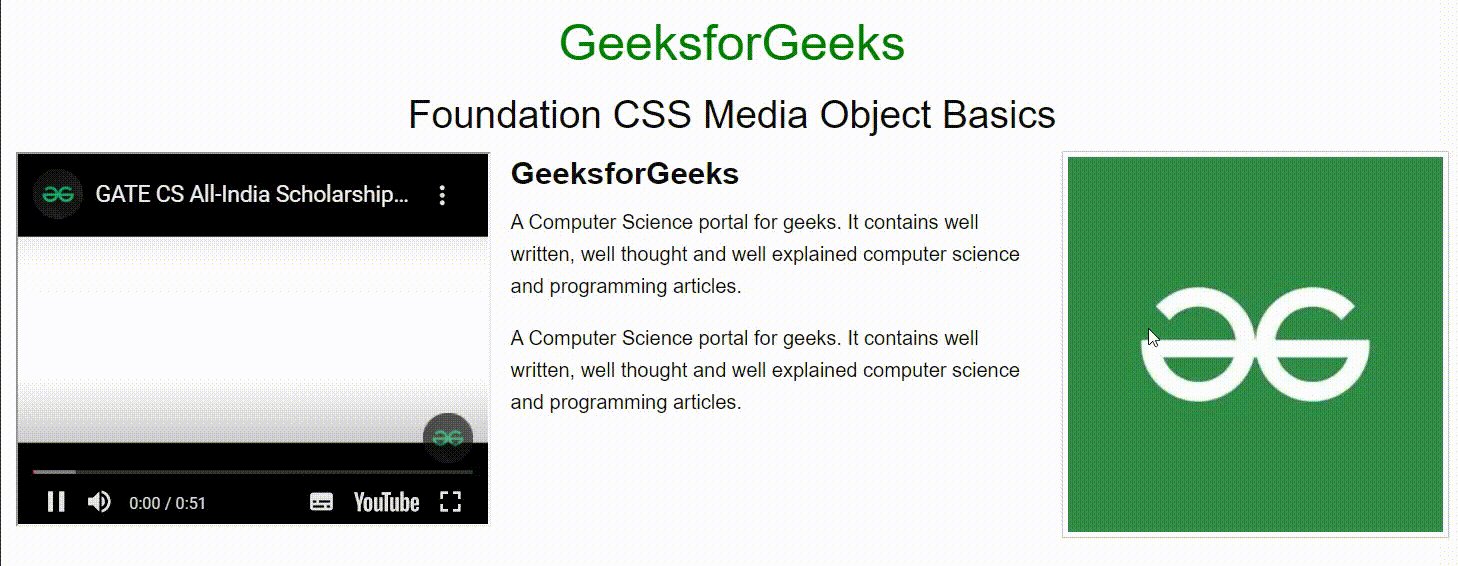
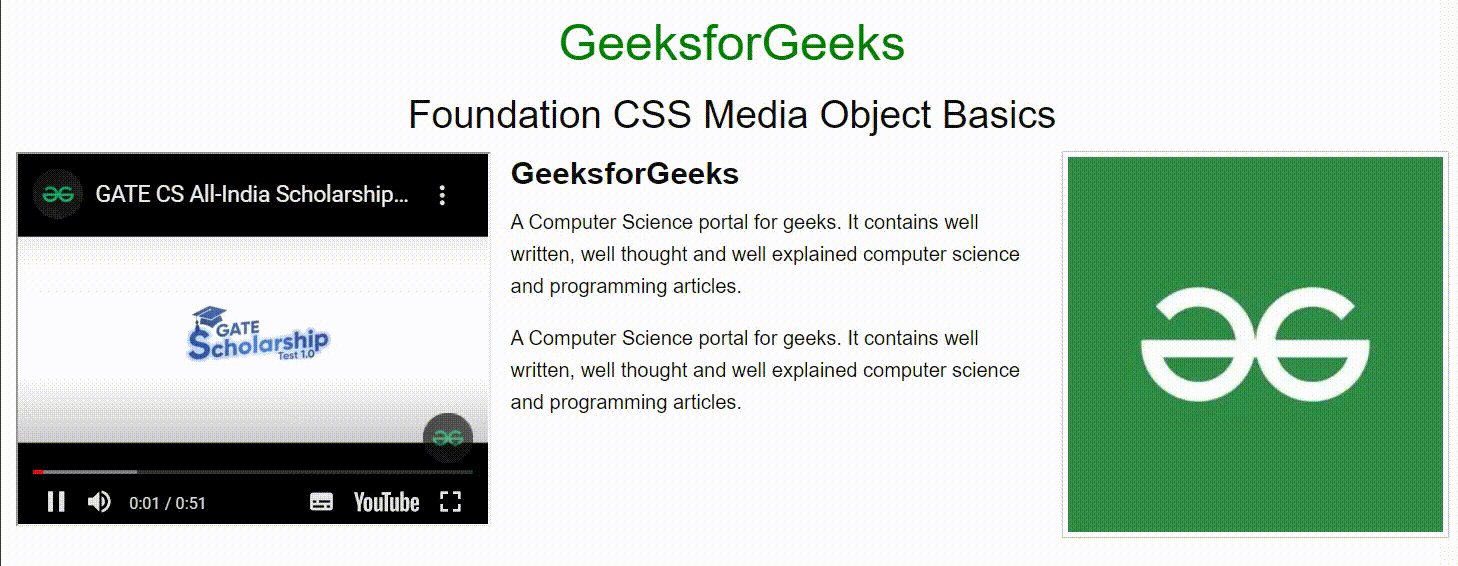
示例 2:以下代码演示了包含视频、内容和图像的 Media 对象基础知识。
HTML
GeeksforGeeks
Foundation CSS Media Object Basics
GeeksforGeeks
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science and
programming articles.
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science and
programming articles.

输出:

参考: https://get.foundation/sites/docs/media-object.html#basics