Fabric.js Polyline strokeUniform 属性
在本文中,我们将了解如何使用FabricJS锁定画布折线的统一笔划宽度,以便即使我们将对象缩放到更大的尺寸,笔划的宽度也保持不变。画布意味着折线是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔划颜色、填充颜色、笔划宽度或大小时,可以自定义折线。
FabricJS JavaScript 库用于上述用途。使用 CDN 导入库后,我们将在 body 标记中创建一个画布块,其中包含我们的折线。之后,我们将初始化 FabricJS 提供的 Canvas 和 Polyline 的实例,并使用 strokeUniform 属性锁定画布 Polyline 的统一笔划宽度,并在画布上渲染 Polyline,如下例所示。
句法:
var polyline = new fabric.Polyline(Points, {
strokeUniform: string
}); 参数:此属性接受如上所述和如下所述的单个参数:
- strokeUniform:当为“false”时,描边宽度将随对象缩放。当为“真”时,笔画将始终与为笔画宽度输入的确切像素大小相匹配。默认值为“假”。
下面的例子说明了 Fabric.js 中的 strokeUniform 属性:
例子:
HTML
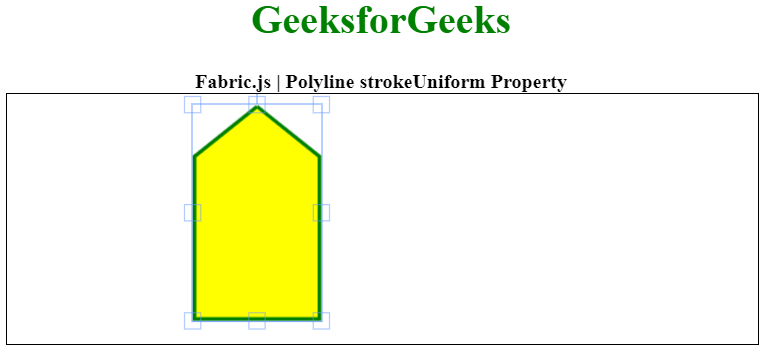
GeeksforGeeks
Fabric.js | Polyline strokeUniform Property
输出: