Fabric.js ActiveSelection strokeUniform 属性
Fabric.js 是一个用于处理画布的 JavaScript 库。画布 ActiveSelection 是用于创建 ActiveSelection 实例的 fabric.js 类之一。画布 ActiveSelection 表示 ActiveSelection 是可移动的,可以根据需要进行拉伸。在本文中,我们将使用 strokeUniform 属性。
做法:首先导入fabric.js库。导入库后,在 body 标记中创建一个包含 ActiveSelection 的画布块。之后,初始化 Fabric.JS 提供的 Canvas 和 ActiveSelection 类的实例,并使用 strokeUniform 属性。
句法:
fabric.ActiveSelection(ActiveSelection, {
strokeUniform : boolean
});参数:此函数采用上面提到的单个参数,如下所述:
- strokeUniform:此参数采用布尔值。
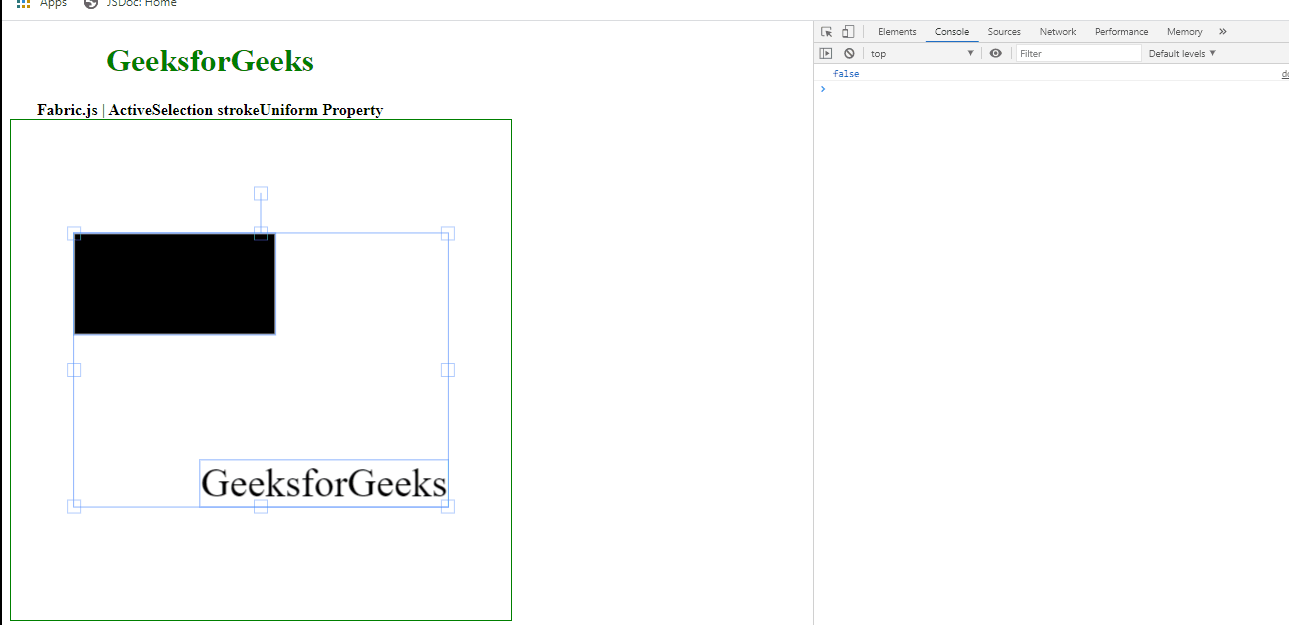
示例:本示例使用 FabricJS 设置画布 ActiveSelection 的 strokeUniform 属性,如下例所示:
HTML
GeeksforGeeks
Fabric.js | ActiveSelection strokeUniform Property
输出: