jQuery Mobile Pagecontainer 转换事件
jQuery Mobile是一种基于 Web 的技术,可用于为可在所有类型的智能手机、平板电脑和台式机上访问的网站制作响应式内容。
在本文中,我们将使用jQuery Mobile Pagecontainer 转换事件。此事件在页面更改转换完成后触发。
句法:
使用转换事件初始化页面容器。
$( ".selector" ).pagecontainer({
transition: function( event, ui ) {}
});将事件侦听器绑定到 pagecontainertransition 事件。
$( ".selector" ).on( "pagecontainertransition", function( event, ui ) {} );
参数:这些是接受的以下参数。
- 事件:页面更改过渡完成后触发此事件。
- ui:此参数是具有以下给定选项的对象类型。
- absUrl:此参数是 URL 的绝对版本。如果 URL 是相对的,则根据用于加载当前活动页面的 URL 进行解析。
- options:此参数是包含传递给 load() 的选项的对象。
- originalHref:此参数是开始页面更改过程的链接的 href。
- toPage:此参数是包含目标页面 DOM 元素的 jQuery 集合对象。
- prevPage:该参数是包含处于分离状态的表单页面DOM元素的jQuery集合对象。
CDN 链接:以下是您的项目需要的一些 jQuery Mobile 脚本,因此请将它们添加到您的项目中。
示例:此示例描述了jQuery Mobile Pagecontainer 转换事件。
HTML
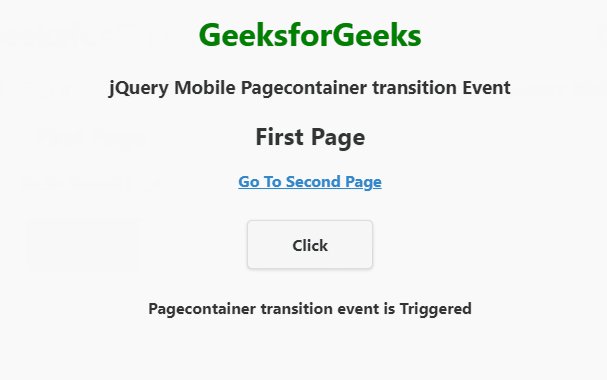
输出:

jQuery Mobile Pagecontainer 转换事件
参考: https ://api.jquerymobile.com/pagecontainer/#event-transition