jQuery Mobile Pagecontainer 隐藏事件
jQuery Mobile是一种基于 Web 的技术,可用于为可在所有类型的智能手机、平板电脑和台式机上访问的网站制作响应式内容。
在本文中,我们将使用jQuery Mobile Pagecontainer 隐藏事件。此事件在过渡动画完成后触发。
句法:
初始化页面容器 与隐藏事件。
$( ".selector" ).pagecontainer({
hide: function( event, ui ) {}
});将事件侦听器绑定到 pagecontainerhide 事件。
$( ".selector" ).on( "pagecontainerhide", function( event, ui ) {} );
参数:这些是接受的以下参数。
- event:该事件在过渡动画完成后触发。
- ui:此参数是具有以下给定选项的对象类型。
- nextPage:这个参数是包含我们刚刚转换到的页面 DOM 元素的 jQuery 集合对象。
- toPage:此参数是包含目标页面 DOM 元素的 jQuery 集合对象。
- prevPage:这个参数是一个jQuery集合对象,它包含了处于分离状态的来自页面的DOM元素。
CDN 链接:以下是您的项目需要的一些 jQuery Mobile 脚本,因此请将它们添加到您的项目中。
示例:此示例描述了jQuery Mobile Pagecontainer 隐藏事件。
HTML
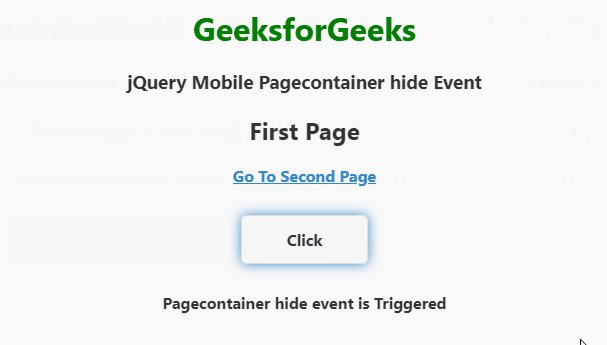
输出:

jQuery Mobile Pagecontainer 隐藏事件
参考: https://api.jquerymobile.com/pagecontainer/#event-hide