jQuery Mobile Pagecontainer beforetransition 事件
jQuery Mobile 是一种基于 Web 的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。在本文中,我们将使用 jQuery Mobile Pagecontainer beforetransition事件。此事件在两个页面之间的转换开始之前触发。
语法:使用 beforetransition 事件初始化页面容器。
$( ".selector" ).pagecontainer({
beforetransition: function( event, ui ) {}
});将事件侦听器绑定到 pagecontainerbeforetransition 事件。
$( ".selector" ).on( "pagecontainerbeforetransition", function( event, ui ) {} );
参数:此事件接受两个参数,如下所示:
- 事件:这是指定的事件。
- ui:此参数接受下面给出的一些值:
- absUrl:这是字符串类型的。这是 URL 的绝对版本。如果 URL 是相对的,则根据用于加载当前活动页面的 URL 进行解析。
- options:这些是用于当前 change() 调用的配置选项。
- originalHref:这是开始页面更改过程的链接中的 href。
- toPage:这是一个包含目标页面 DOM 元素的 jQuery 集合对象。
- prevPage:这是一个包含表单页面 DOM 元素的 jQuery 集合对象。
CDN 链接:首先,添加项目所需的 jQuery Mobile 脚本。
示例:此示例描述了 jQuery Mobile Pagecontainer beforetransition事件。
HTML
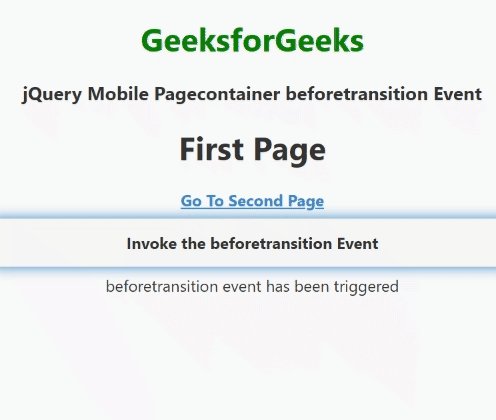
输出:

jQuery Mobile Pagecontainer beforetransition 事件
参考: https://api.jquerymobile.com/pagecontainer/#event-beforetransition