jQuery Mobile Pagecontainer beforehide 事件
jQuery Mobile 是一种基于 Web 的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。在本文中,我们将使用 jQuery Mobile Pagecontainer beforehide事件。此事件在实际过渡动画开始之前触发。
语法:使用 beforehide 事件初始化页面容器。
$( ".selector" ).pagecontainer({
beforehide: function( event, ui ) {}
});在隐藏事件之前将事件侦听器绑定到页面容器。
$( ".selector" ).on(
"pagecontainerbeforehide",
function( event, ui ) {}
);参数:此事件接受两个参数,如下所示:
- event:是指定的事件。
- ui:此参数接受下面给出的一些值:
- nextPage:它是一个包含目标页面 DOM 元素的 jQuery 集合对象。
- toPage:它是一个包含目标页面 DOM 元素的 jQuery 集合对象。
- prevPage:它是一个 jQuery 集合对象,包含来自页面的 DOM 元素。
CDN 链接:首先,添加项目所需的 jQuery Mobile 脚本。
示例:此示例描述了 jQuery Mobile Pagecontainer beforehide事件。
HTML
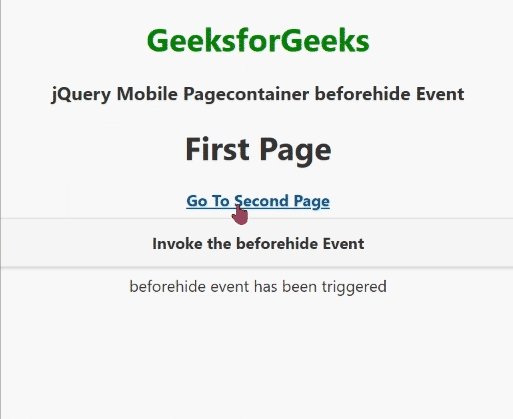
输出:

jQuery Mobile Pagecontainer beforehide 事件
参考: https://api.jquerymobile.com/pagecontainer/#event-beforehide