jQuery Mobile Pagecontainer 创建事件
jQuery Mobile是一种基于 Web 的技术,旨在制作可在所有智能手机、平板电脑和桌面设备上访问的响应式网站和应用程序。
在本教程中,我们将学习 jQuery Mobile Pagecontainer创建事件。 Pagecontainer 中的 create 事件是在创建 Pagecontainer 时触发的。 create事件是一个回调函数,我们可以在需要时执行所需的操作。它有event和ui参数,初始化如下。
句法:
使用指定的创建回调初始化页面容器:
$( "#page1" ).pagecontainer({
create: function( event, ui ) {
// Code
},
});将 pagecontainercreate 事件绑定到事件监听器:
$( "#page1" ).on( "pagecontainercreate", function( event, ui ) { // Code } );
参数:它接受一个包含两个参数的回调函数。
- event :它是一个事件类型的对象,其中包含创建 Pagecontainer 时的事件详细信息,例如时间戳和 pagecontainer 的初始化值。
- ui :这是 null 但用于保持与 jQuery Mobile 中其他小部件的一致性。
CDN 链接:
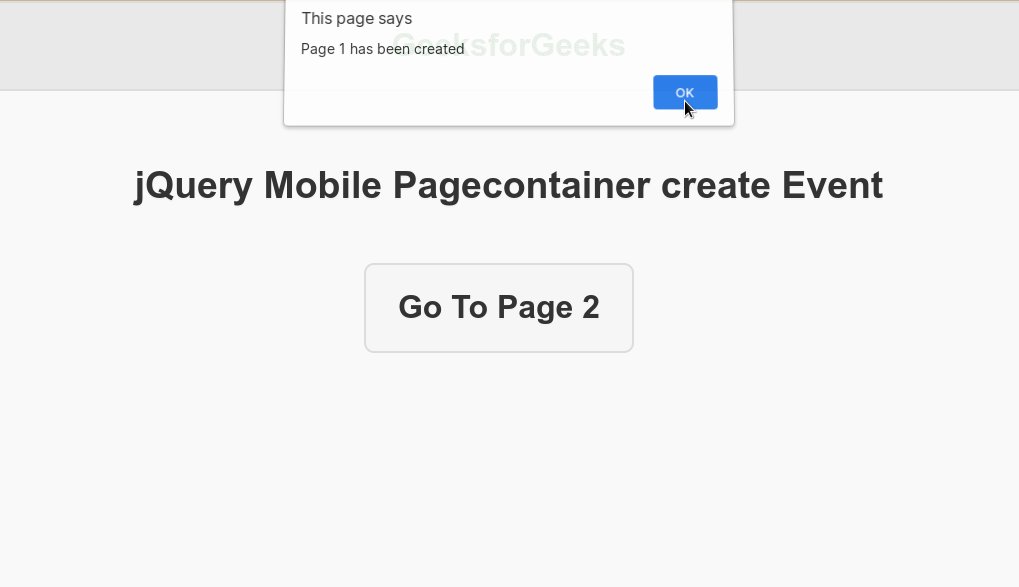
示例:在以下示例中,我们在创建Pagecontainer时使用create事件显示警报消息。
HTML
GeeksforGeeks
jQuery Mobile Pagecontainer create event
Go To Page 2
GeeksforGeeks
jQuery Mobile Pagecontainer create Event
Go Back To Page 1
输出:

jQuery Mobile Pagecontainer 创建事件
参考: https://api.jquerymobile.com/pagecontainer/#event-create