jQuery Mobile Pagecontainer beforeload 事件
jQuery Mobile 是一种基于 Web 的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在本文中,我们将使用 jQuery Mobile Pagecontainer beforeload事件。在发出任何加载请求之前触发此事件。
语法:使用 beforeload 事件初始化 Pagecontainer。
$( ".selector" ).pagecontainer({
beforeload: function( event, ui ) {}
});将事件侦听器绑定到 Pagecontainer beforeload 事件。
$( ".selector" ).on(
"pagecontainerbeforeload",
function( event, ui ) {}
);参数:此事件接受两个参数,如下所示:
- 事件:这是指定的事件。
- ui:此参数接受下面给出的一些值:
- url:这是字符串类型,它是调用者传递给 load() 方法的绝对或相对 URL。
- absUrl:这是字符串类型,它是 URL 的绝对版本。如果 URL 是相对的,则根据用于加载当前活动页面的 URL 进行解析。
- dataUrl:这是字符串类型,它是absUrl的过滤版本,将在页面处于活动模式时识别页面和更新浏览器位置时使用。
- toPage:这是字符串类型,它是一个包含正在加载的 URL 的字符串。
- prevPage:这是一个包含 DOM 元素的表单页面的 jQuery 集合对象。
- deferred:这将在内容加载完成后解决或拒绝。
CDN 链接:首先,添加项目所需的 jQuery Mobile 脚本。
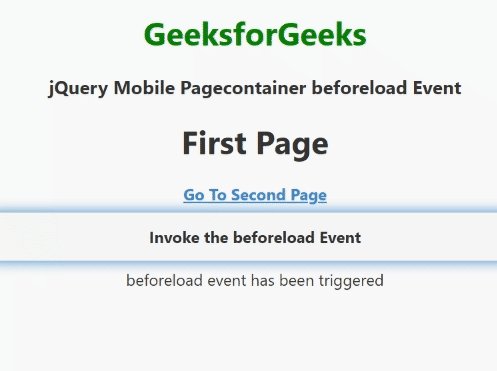
示例:此示例描述了 jQuery Mobile Pagecontainer beforeload事件。
HTML
输出:

参考: https://api.jquerymobile.com/pagecontainer/#event-beforeload