Flutter gauge是一种用dart语言编写的信息感知小部件,用于进行现代,交互式和动画化的仪表检查,并用于利用Flutter制作出色的便携式应用程序用户界面。flutter有一种替代的量规。
以下是在Flutter应用中实施Flutter Gauge的步骤:
步骤1:将以下依赖项添加到pubspec.yaml文件。
dependencies:
flutter_gauge: ^1.0.8
步骤2:导入以下程序包
import 'package:flutter_gauge/flutter_gauge.dart';
步骤3:在应用程序的根目录中运行flutter软件包。
步骤4:接下来,通过将以下内容添加到grade.properties文件中来启用AndriodX :
org.gradle.jvmargs=-Xmx1536M
android.enableR8=true
android.useAndroidX=true
android.enableJetifier=true
步骤5:现在,需要在相应的dart文件中实现以下代码
Dart
import 'package:flutter/material.dart';
import 'package:flutter_gauge/flutter_gauge.dart';
class FlutterGaugePage extends StatefulWidget {
@override
_FlutterGaugePageState createState() => _FlutterGaugePageState();
}
class _FlutterGaugePageState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
appBar: AppBar(
title: Text("GeeksforGeeks"),
backgroundColor: Color(0xFF4CAF50),
automaticallyImplyLeading: false,
centerTitle: true,
),
body: SingleChildScrollView(
child: Column(
children: [
Row(
children: [
Expanded(
child: Center(
child: FlutterGauge(
handSize: 25,index: 40.0,
end: 100,number:
Number.endAndCenterAndStart,
circleColor: Color(0xFF47505F),
secondsMarker:
SecondsMarker.secondsAndMinute,
counterStyle: TextStyle(
color: Colors.black,fontSize: 20,)
),
)
),
Expanded(
child: FlutterGauge(
secondsMarker: SecondsMarker.none,
hand: Hand.short, number: Number.none,
index: 66.0,circleColor: Color(0xFF9DC1DC),
counterStyle: TextStyle(color: Colors.black,
fontSize: 25
),
counterAlign: CounterAlign.center,
isDecimal: false
)),
],
),
Row(
children: [
Expanded(
child: FlutterGauge(
handSize: 25,index: 70.0,end: 100,
number: Number.endAndCenterAndStart,
secondsMarker: SecondsMarker.secondsAndMinute
,hand: Hand.short,
circleColor: Color(0xFF59EA50),
counterStyle: TextStyle(color:
Colors.black,fontSize: 20,)
),
),
Expanded(
child: FlutterGauge(
handSize: 25,index: 100.0,end: 500,
number: Number.endAndStart,
secondsMarker: SecondsMarker.minutes,
isCircle: false,
counterStyle: TextStyle(color:
Colors.black,fontSize: 20,)
),
),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Expanded(
child: FlutterGauge(
index: 50,width:280,counterStyle : TextStyle
(color: Colors.black,fontSize: 22,),
secondsMarker: SecondsMarker.secondsAndMinute,
number: Number.all, numberInAndOut:
NumberInAndOut.outside,
),
),
],
),
);
}
} Dart
FlutterGauge(
handSize: 25,index: 40.0,
end: 100,number:
Number.endAndCenterAndStart,
circleColor: Color(0xFF47505F),
secondsMarker:
SecondsMarker.secondsAndMinute,
counterStyle: TextStyle(
color: Colors.black,fontSize: 20,
)
),Dart
FlutterGauge(
secondsMarker: SecondsMarker.none,
hand: Hand.short,
number: Number.none, index: 66.0,
circleColor: Color(0xFF9DC1DC),
counterStyle: TextStyle(
color: Colors.black, fontSize:25),
counterAlign: CounterAlign.center,
isDecimal: false
)),Dart
FlutterGauge(
handSize: 25,index: 70.0,end: 100,
number: Number.endAndCenterAndStart,
secondsMarker: SecondsMarker.secondsAndMinute,
hand: Hand.short,
circleColor: Color(0xFF59EA50),
counterStyle: TextStyle(color: Colors.black,
fontSize: 20,
)
),Dart
FlutterGauge(
handSize: 25, index: 100.0, end: 500,
number: Number.endAndStart,
secondsMarker: SecondsMarker.minutes,
isCircle: false,
counterStyle: textStyle(
color: Colors.black, fontSize: 20,
)
)Dart
FlutterGauge(
index: 50,width:280,
counterStyle : TextStyle(color: Colors.black,
fontSize: 22,),
secondsMarker: SecondsMarker.secondsAndMinute,
number: Number.all,
numberInAndOut: NumberInAndOut.outside,
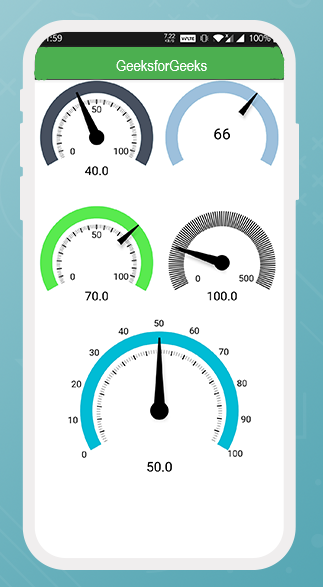
),输出:

Flutter量规演示
解释:
以下是上述dart代码中实施的flutter量规的类型的说明。
Dart
FlutterGauge(
handSize: 25,index: 40.0,
end: 100,number:
Number.endAndCenterAndStart,
circleColor: Color(0xFF47505F),
secondsMarker:
SecondsMarker.secondsAndMinute,
counterStyle: TextStyle(
color: Colors.black,fontSize: 20,
)
),
输出:

Flutter振计类型1
在此以上flutter计,我们已经设置的索引在40处我们还设置handSize 25以及从0开始作为endAndCenterAndStart的数量和与100。secondsMarker结束本flutter规采用的是第二和分钟功能。我们还设置了圆形颜色,但默认颜色为蓝色。
Dart
FlutterGauge(
secondsMarker: SecondsMarker.none,
hand: Hand.short,
number: Number.none, index: 66.0,
circleColor: Color(0xFF9DC1DC),
counterStyle: TextStyle(
color: Colors.black, fontSize:25),
counterAlign: CounterAlign.center,
isDecimal: false
)),
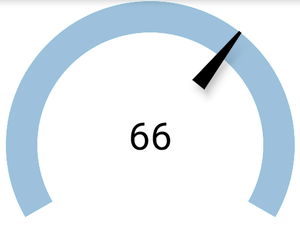
输出:

Flutter振类型2
在上面的flutter计中,我们将索引设置为66。指针设置为短。数字和秒的标记设置为无。我们还设置了圆形颜色,但默认颜色为蓝色。我们将十进制值设置为false,并将计数器对齐设置在中间。
Dart
FlutterGauge(
handSize: 25,index: 70.0,end: 100,
number: Number.endAndCenterAndStart,
secondsMarker: SecondsMarker.secondsAndMinute,
hand: Hand.short,
circleColor: Color(0xFF59EA50),
counterStyle: TextStyle(color: Colors.black,
fontSize: 20,
)
),
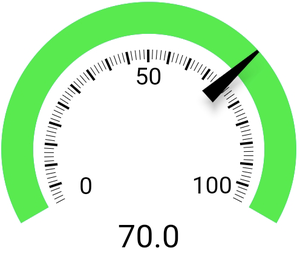
输出:

Flutter振计类型3
在此以上flutter计,我们已经设置的指标处70我们还设置handSize 25以及从0开始作为endAndCenterAndStart的数量和与100。secondsMarker结束本flutter规采用的是第二和分钟函数并且手被设置为短。我们还设置了圆形颜色,但默认颜色为蓝色。
Dart
FlutterGauge(
handSize: 25, index: 100.0, end: 500,
number: Number.endAndStart,
secondsMarker: SecondsMarker.minutes,
isCircle: false,
counterStyle: textStyle(
color: Colors.black, fontSize: 20,
)
)
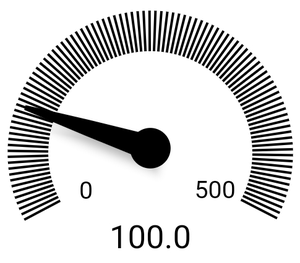
输出:

Flutter振类型4
在上面的flutter计中,我们将索引设置为100。还将handSize设置为25,将数字设置为endandStart,从0开始到500结束。在此flutter计中使用的secondsMarker是分钟函数,而手设置为短。我们还将圈子设置为false。
Dart
FlutterGauge(
index: 50,width:280,
counterStyle : TextStyle(color: Colors.black,
fontSize: 22,),
secondsMarker: SecondsMarker.secondsAndMinute,
number: Number.all,
numberInAndOut: NumberInAndOut.outside,
),
输出:

Flutter振类型5
在上面的flutter计中,我们将索引设置为50。还将宽度设置为280,将数字设置为全部。该flutter表中使用的secondsMarker是分钟函数,数字在InAndOut外部显示。我们还设置了圆形颜色,但默认颜色为蓝色。