ElectronJS是一个开源框架,用于使用能够在Windows,macOS和Linux操作系统上运行的Web技术(例如HTML,CSS和JavaScript)构建跨平台的本机桌面应用程序。它将Chromium引擎和NodeJS组合到单个运行时中。
Electron的核心是NodeJS应用程序,它具有与诸如文件系统,系统托盘等本地OS环境进行交互的功能。为了创建交互式本地OS应用程序,Electron需要将自身与OS功能集成在一起。这样的关键功能之一就是桌面通知。所有这三个操作系统都具有发送桌面通知的规定。 Electron提供了内置的通知模块,该模块允许应用程序使用操作系统的本机通知API来显示自定义通知。本教程将演示如何使用通知模块创建自定义桌面通知。
我们假定您熟悉上述链接中介绍的先决条件。为了使Electron正常工作,需要在系统中预安装node和npm。
电子通知:通知模块是Main Process的一部分。要在Renderer Process中导入和使用通知模块,我们可以使用Electron提供的Remote Module。在本教程中,我们还将使用Electron Remote。有关远程模块的更多详细信息,请参考此链接。

示例:我们将按照给定的步骤开始构建基本的电子应用程序。
- 第1步:导航到“空目录”以设置项目,然后运行以下命令,
npm init生成package.json文件。如果尚未安装,请使用npm安装Electron。
npm install electron --save-dev此命令还将创建package-lock.json文件并安装所需的node_modules依赖项。成功安装Electron后,打开package.json文件,并在“脚本”键下执行必要的更改。
package.json:
{ "name": "electron-notification", "version": "1.0.0", "description": "Custom notification in Electron", "main": "main.js", "scripts": { "start": "electron" }, "keywords": [ "electron" ], "author": "Radhesh Khanna", "license": "ISC", "dependencies": { "electron": "^8.2.5" } } - 步骤2:根据项目结构创建一个main.js文件。该文件是主进程,并充当应用程序的入口点。复制以下链接中给出的main.js文件的样板代码。我们将修改代码以适合我们的项目需求。
main.js:
const { app, BrowserWindow } = require('electron') function createWindow() { // Create the browser window. const win = new BrowserWindow({ width: 800, height: 600, webPreferences: { nodeIntegration: true } }) // Load the index.html of the app. win.loadFile('src/index.html') // Open the DevTools. win.webContents.openDevTools() } // This method will be called when Electron has finished // initialization and is ready to create browser windows. // Some APIs can only be used after this event occurs. app.whenReady().then(createWindow) // Quit when all windows are closed. app.on('window-all-closed', () => { // On macOS it is common for applications and their // menu bar to stay active until the user quits // explicitly with Cmd + Q if (process.platform !== 'darwin') { app.quit() } }) app.on('activate', () => { // On macOS it's common to re-create a window in the // app when the dock icon is clicked and there are // no other windows open. if (BrowserWindow.getAllWindows().length === 0) { createWindow() } }) // In this file, you can include the rest of your app's // specific main process code. You can also put them in // separate files and require them here. - 步骤3:在src目录中创建index.html文件。我们还将从上述链接中复制index.html文件的样板代码。我们将修改代码以适合我们的项目需求。
index.html:
Hello World! Hello World!
We are using node , Chrome , and Electron . - 输出:至此,我们的基本电子应用程序已建立。要启动电子应用程序,请运行以下命令:
npm start
通知选项:现在,我们将在Windows计算机上创建自定义桌面通知。通知模块提供特定于操作系统的某些实例事件,实例方法和选项。如果使用了与本机OS不兼容的属性,则该属性将被忽略。下面提供了它们的详细列表。
- title:字符串受所有操作系统支持。通知标题显示在通知窗口顶部
- 字幕:字符串(可选)仅受macOS支持。通知的字幕。标题下方显示
- body:字符串,受所有操作系统支持。通知窗口的主体
- Silent:布尔值(可选),受所有操作系统支持。显示通知时是否忽略操作系统通知声音
- 图标:字符串(可选)受所有操作系统支持。在通知窗口中显示的图标。就本教程而言,使用了保存在“资产”文件夹中的电子徽标的PNG图片
- hasReply:布尔值(可选)仅受macOS支持。在“通知”窗口中显示内联回复选项
- replyPlaceholder:字符串(可选)仅受macOS支持。 “ hasReply”输入字段的占位符
- urgency:字符串(可选) ,仅Linux支持。通知的紧急性。值可以是“正常” , “临界”或“低” 。
- closeButtonText:字符串(可选)仅受macOS支持。通知关闭按钮的自定义标题
- timeoutType:字符串(可选)在Windows和Linux操作系统中受支持。通知的超时时间。值可以是‘default’或‘never’ 。从Electron 8.0+开始,存在与此属性相关的错误。将值设置为“从不” ,则通知仅应在用户手动干预时消失。然而,这种情况并非如此。不管值如何,该通知将自行消失。您可以在此处跟踪错误跟踪。
- 操作:对象(可选)仅受macOS支持。要添加到通知中的动作。它是一个对象数组。每个对象都由‘type’和‘text’组成。使用此属性存在某些限制。在定义了多个动作的情况下,仅使用第一个动作。如果提供了多个动作,则它们将被列为其他动作,即当鼠标在第一个动作按钮上处于活动状态时显示。这种情况也与
hasReplyhasReply: true,则将被忽略。
有关详细说明,请参阅此链接。 - sound:字符串(可选) ,仅受macOS支持。显示通知时播放的声音文件。除了自定义声音文件外,还可以使用macOS中存在的任何默认声音。声音文件需要存在于应用包中或此链接中提到的以下任何位置中。在本教程中,自定义声音文件在资源文件夹中以sound.mp3的形式存在。
通知模块还为我们提供了一种静态方法,
Notification.isSupported() 。返回一个布尔值,该值指示当前系统是否支持通知。在index.html文件中,在script标记之前添加以下代码。
- index.html:
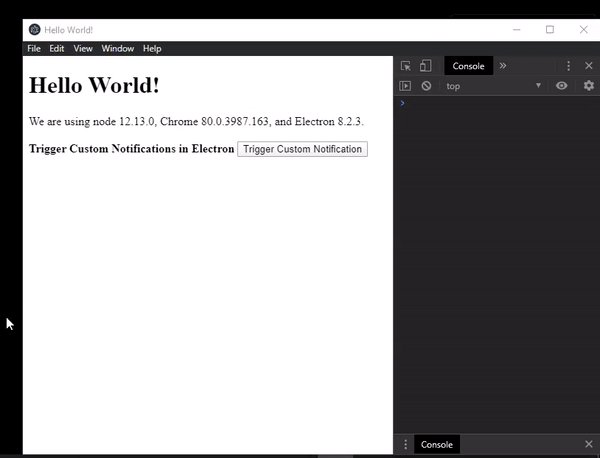
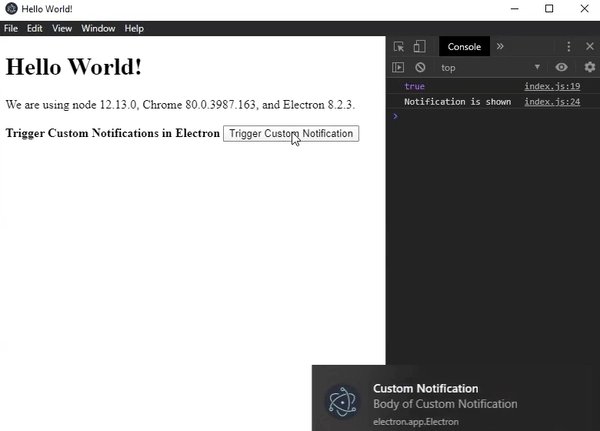
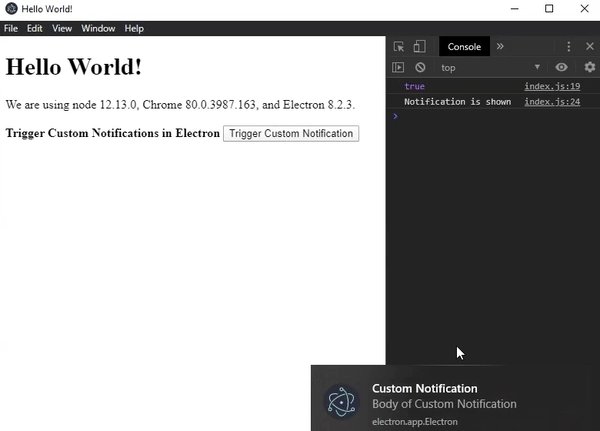
Trigger Custom Notifications in Electron - 输出:

触发器自定义通知按钮没有任何关联的功能。我们将EventListener来触发自定义通知。我们还将EventListener添加到Notification对象。根据项目结构创建index.js文件,并执行以下更改。
- index.js:
const electron = require('electron'); const path = require('path') // Importing the Notification Module from Electron, // Since it is a Part of the Main Process, Using the // Remote Module to Import it in Renderer Process const Notification = electron.remote.Notification; var button = document.getElementById('trigger'); const options = { title: 'Custom Notification', subtitle: 'Subtitle of the Notification', body: 'Body of Custom Notification', silent: false, icon: path.join(__dirname, '../assets/image.png'), hasReply: true, timeoutType: 'never', replyPlaceholder: 'Reply Here', sound: path.join(__dirname, '../assets/sound.mp3'), urgency: 'critical' closeButtonText: 'Close Button' actions: [ { type: 'button', text: 'Show Button' }] } // Instantiating a new Notifications Object // with custom Options const customNotification = new Notification(options); button.addEventListener('click', function (event) { console.log(Notification.isSupported()); customNotification.show(); // customNotification.close(); }); // Instance Events for the new Notification Object customNotification.addListener('click', () => { console.log('Notification is Clicked'); }); customNotification.addListener('show', () => { console.log('Notification is shown'); }); customNotification.addListener('close', () => { console.log('Notification is Automatically Closed') });
- customNotification.show()实例方法,用于向用户立即显示通知。如果已显示通知,请关闭前一个通知并创建具有相同选项的新通知。
- customNotification.close()实例方法关闭通知。
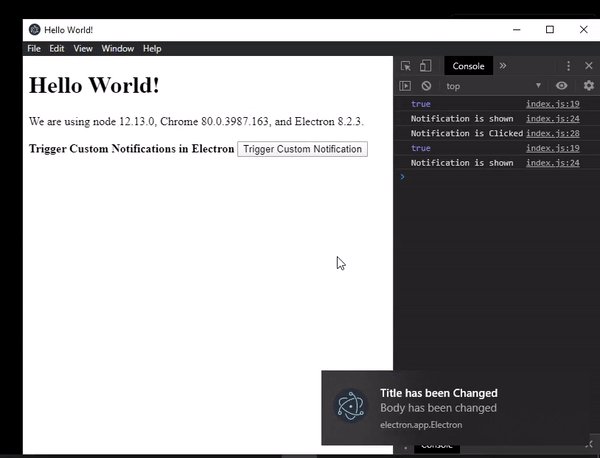
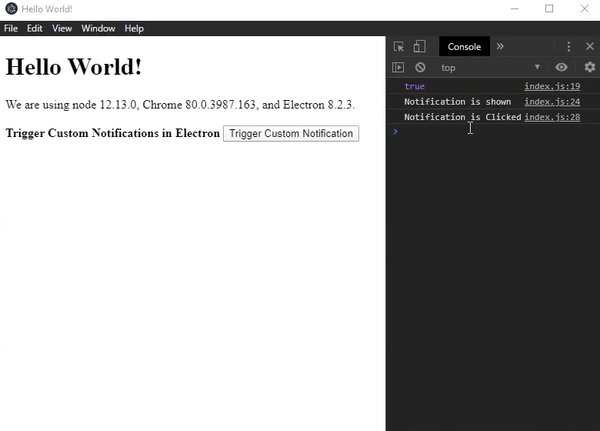
- 事件:’click’事件在用户单击通知时发出。
- 事件:’show’当向用户显示通知时,事件被发射。
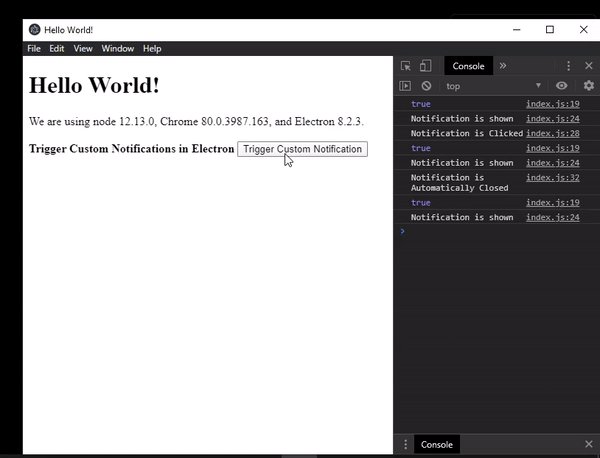
- 事件:当通知关闭时,发出“ close”事件。不保证每次都会发出。无论“ timeoutType”属性如何,通知都会自动关闭。
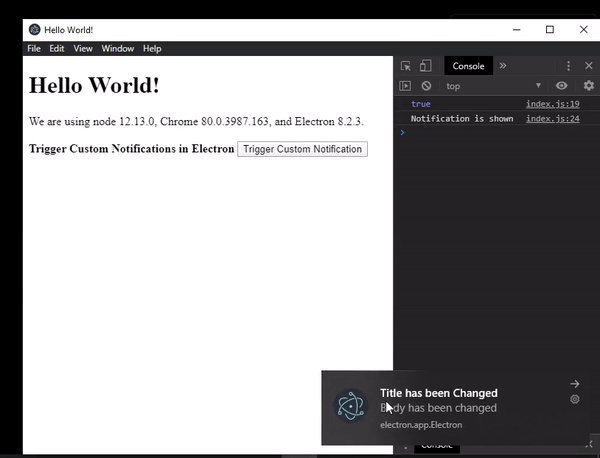
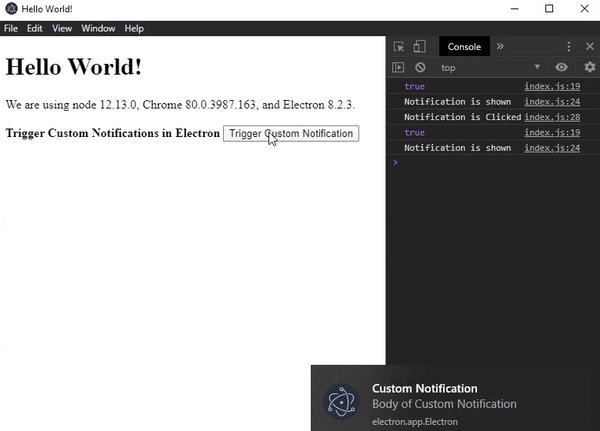
- 输出:

实例事件:通知模块还提供了两个以上的实例事件,仅macOS支持。
// Emitted when user clicks the reply button from
// 'hasReply: true' property
customNotification.addListener('reply', (event, reply) => {
console.log('Replied String is - ', reply);
});
// Emitted when the user clicks on any one action
// defined in the actions:[{}] property
customNotification.addListener('action', (event, index) => {
console.log('Index of the action clicked is - ', index);
});
实例属性:电子通知模块还支持可以设置为“通知对象”的实例属性。它们可以代替“选项”使用,也可以在触发“自定义通知”时更改预定义的选项。下面列出了详细列表。
customNotification.title = 'Title has been Changed';
// Supported in macOS
customNotification.subtitle = 'Subtitle of the Notification';
customNotification.body = 'Body has been changed';
// Supported in macOS
customNotification.closeButtonText = 'Close Button'
// Supported in macOS
customNotification.hasReply = true;
// Supported in macOS
customNotification.replyPlaceholder = 'Reply Placeholder';
customNotification.silent = false;
// Supported in Linux
customNotification.urgency = 'low';
// Supported in Windows and Linux OS
// This is a bug, as described above.
customNotification.timeoutType= 'default';