ReactJS MDBootstrap 选项卡组件
MDBootstrap 是一个基于 Material Design 和 bootstrap 的 react UI 库,用于通过其无缝且易于使用的组件制作美观的网页。在本文中,我们将了解如何在 ReactJS MDBootstrap 中使用 Tabs 组件。选项卡组件用于提高网站清晰度并增加用户体验。
特性:
- className :用于向 MDBTabs 添加自定义类。
- justify :用于设置 MDBTabs 项的等宽。
- fill :用于填充 MDBTabs 项中的可用空间。
- 药片:习惯上需要将MDBTabs改成药片。
句法:
React MDBootstrap
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername第 3 步:在给定目录中安装 ReactJS MDBootstrap。
npm i mdb-ui-kit
npm i mdb-react-ui-kit第 4 步:导入要在项目中使用的元素。
import { MDBTabs } from 'mdb-react-ui-kit'项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
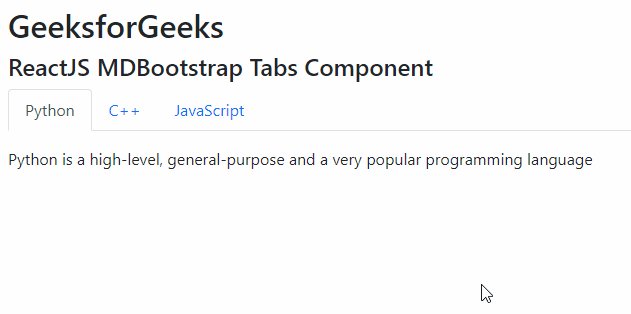
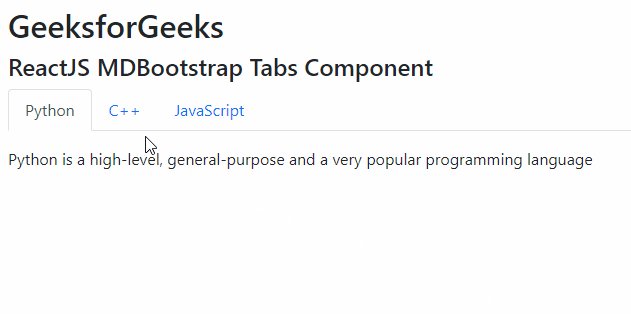
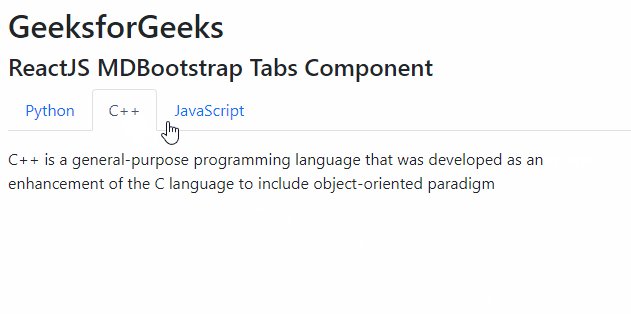
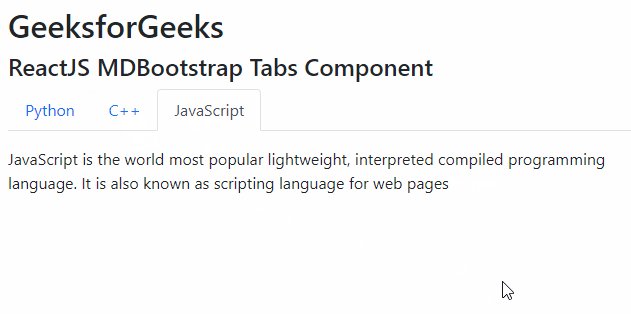
npm start示例 1:这是展示如何使用选项卡组件的基本示例。
- 应用程序.js
Javascript
import React, { useState } from 'react';
import { MDBTabs, MDBTabsItem, MDBTabsLink,
MDBTabsContent, MDBTabsPane } from 'mdb-react-ui-kit';
export default function App() {
const [basicActive, gfg1] = useState('1');
const click = (value) => {
if (value === basicActive) {
return;
}
gfg1(value);
};
return (
GeeksforGeeks
ReactJS MDBootstrap Tabs Component
click('1')}
active={basicActive === '1'}>
Python
click('2')}
active={basicActive === '2'}>
C++
click('3')}
active={basicActive === '3'}>
JavaScript
Python is a high-level, general-purpose
and a very popular programming language
C++ is a general-purpose programming
language that was developed as an
enhancement of the C language to include
object-oriented paradigm
JavaScript is the world most popular lightweight,
interpreted compiled programming
language. It is also known as scripting language
for web pages
);
}Javascript
import React, { useState } from 'react';
import { MDBTabs, MDBTabsItem, MDBTabsLink,
MDBTabsContent, MDBTabsPane } from 'mdb-react-ui-kit';
export default function App() {
const [basicActive, gfg1] = useState('2');
const click = (value) => {
if (value === basicActive) {
return;
}
gfg1(value);
};
return (
GeeksforGeeks
ReactJS MDBootstrap pills Component
click('1')}
active={basicActive === '1'}>
Python
click('2')}
active={basicActive === '2'}>
C++
click('3')}
active={basicActive === '3'}>
JavaScript
Python is a high-level, general-purpose
and a very popular programming language
C++ is a general-purpose programming
language that was developed
as an enhancement of the C language
to include object-oriented paradigm
JavaScript is the world most popular
lightweight, interpreted compiled
programming language. It is also known
as scripting language for web pages
);
}输出:

示例 2:在此示例中,我们将了解如何在选项卡组件中使用药丸属性。
- 应用程序.js
Javascript
import React, { useState } from 'react';
import { MDBTabs, MDBTabsItem, MDBTabsLink,
MDBTabsContent, MDBTabsPane } from 'mdb-react-ui-kit';
export default function App() {
const [basicActive, gfg1] = useState('2');
const click = (value) => {
if (value === basicActive) {
return;
}
gfg1(value);
};
return (
GeeksforGeeks
ReactJS MDBootstrap pills Component
click('1')}
active={basicActive === '1'}>
Python
click('2')}
active={basicActive === '2'}>
C++
click('3')}
active={basicActive === '3'}>
JavaScript
Python is a high-level, general-purpose
and a very popular programming language
C++ is a general-purpose programming
language that was developed
as an enhancement of the C language
to include object-oriented paradigm
JavaScript is the world most popular
lightweight, interpreted compiled
programming language. It is also known
as scripting language for web pages
);
}
输出:

参考: https ://mdbootstrap.com/docs/b5/react/navigation/tabs