ReactJS MDBootstrap 手风琴组件
MDBootstrap 是一个基于 Material Design 和 bootstrap 的 react UI 库,用于通过其无缝且易于使用的组件制作美观的网页。在本文中,我们将了解如何在 ReactJS MDBootstrap 中使用 Accordion 组件。 Accordion Component 用于显示一段自定义内容。
句法:
Content
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername第 3 步:在给定目录中安装 ReactJS MDBootstrap。
npm i mdb-ui-kit
npm i mdb-react-ui-kit第 4 步:导入要在项目中使用的元素。
import { MDBAccordion, MDBAccordionItem } from 'mdb-react-ui-kit'项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
npm start示例 1:这是展示如何使用手风琴模块的基本示例
App.js
import React from 'react';
import { MDBAccordion, MDBAccordionItem } from 'mdb-react-ui-kit';
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Accordion Component
ReactJS MDBootstrap
Accordion Component
ReactJS MDBootstrap
Accordion Component
ReactJS MDBootstrap
Accordion Component
);
}Index.css
#gfg{
margin: 40px;
}App.js
import React from 'react';
import { MDBAccordion, MDBAccordionItem } from 'mdb-react-ui-kit';
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Accordion Component
ReactJS MDBootstrap Accordion
Component
ReactJS MDBootstrap Accordion
Component
ReactJS MDBootstrap Accordion
Component
);
}索引.css
#gfg{
margin: 40px;
}
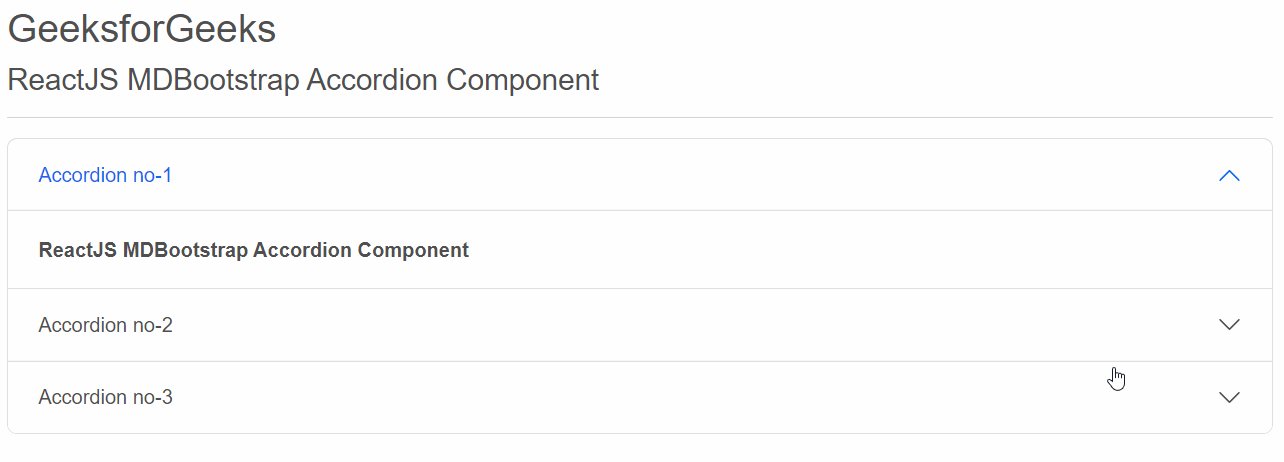
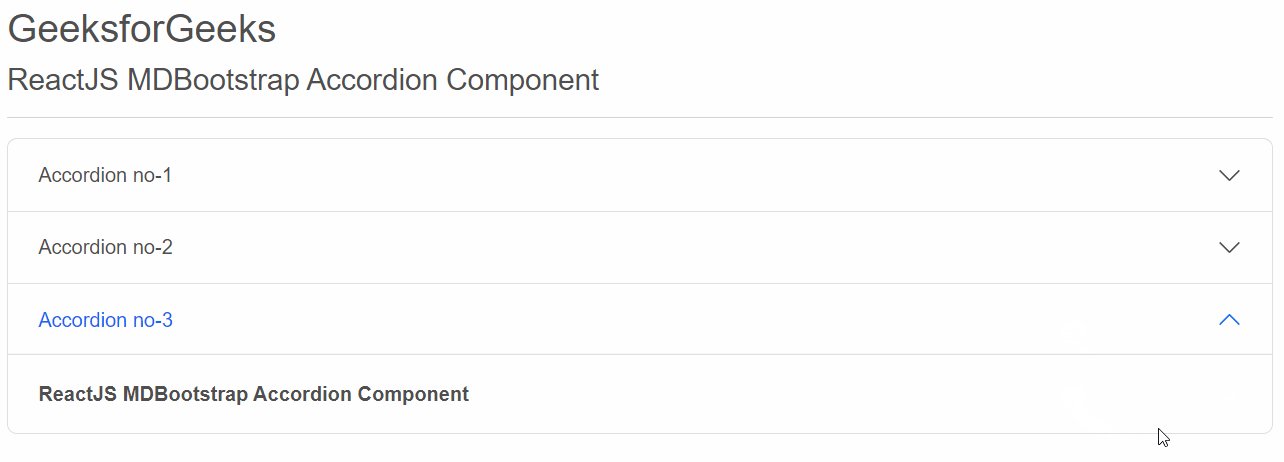
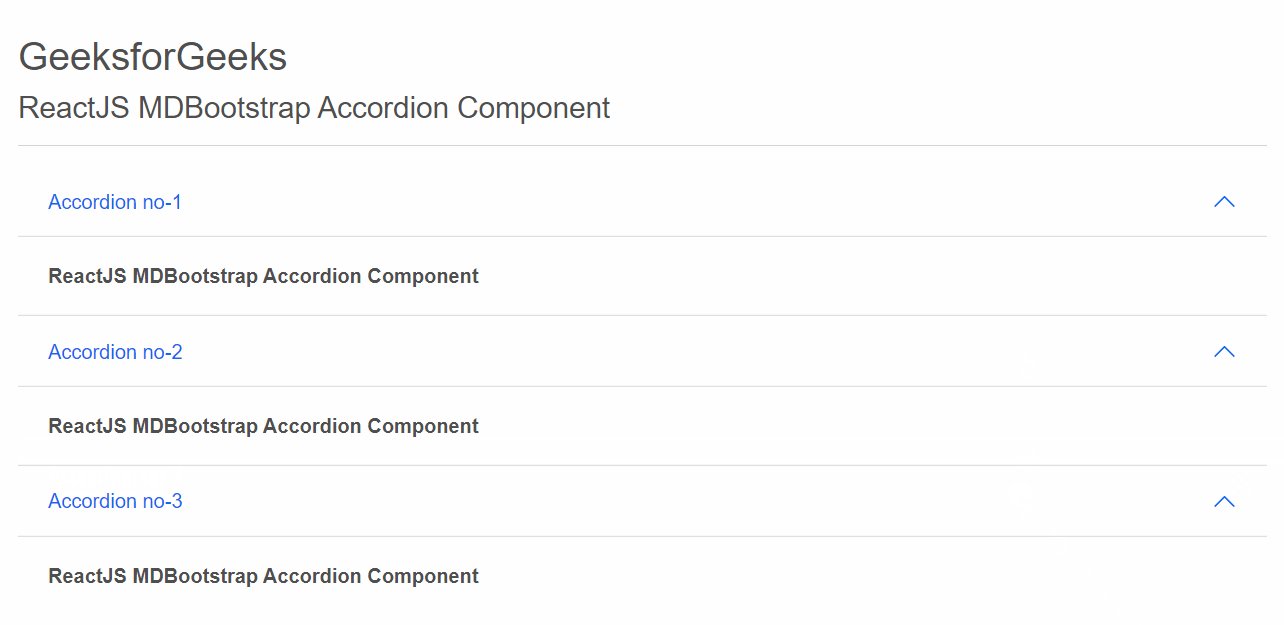
输出:

示例 2:在此示例中,我们在手风琴模块中设置了 flush 和 alwaysOpen 类型。
应用程序.js
import React from 'react';
import { MDBAccordion, MDBAccordionItem } from 'mdb-react-ui-kit';
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Accordion Component
ReactJS MDBootstrap Accordion
Component
ReactJS MDBootstrap Accordion
Component
ReactJS MDBootstrap Accordion
Component
);
}
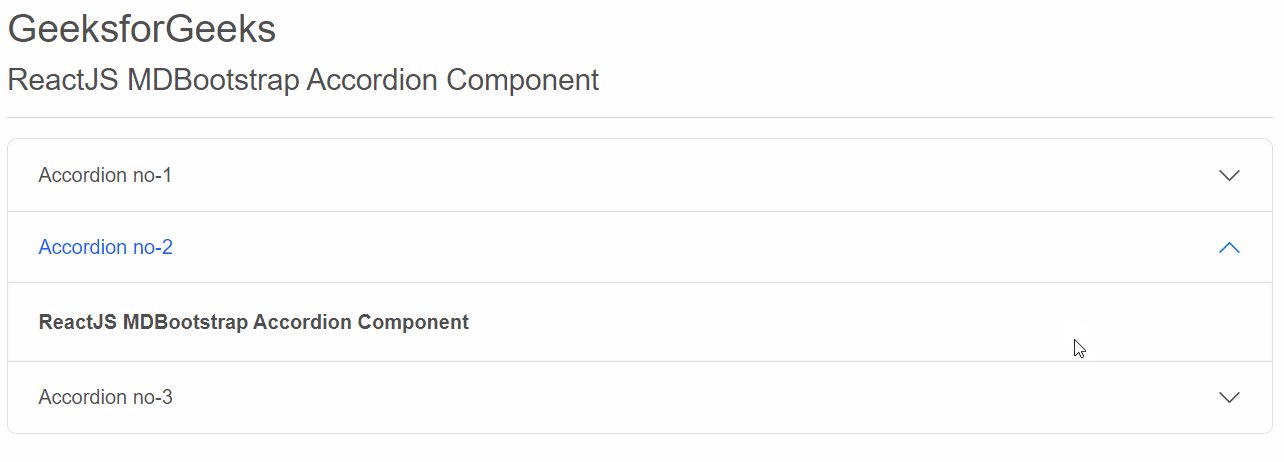
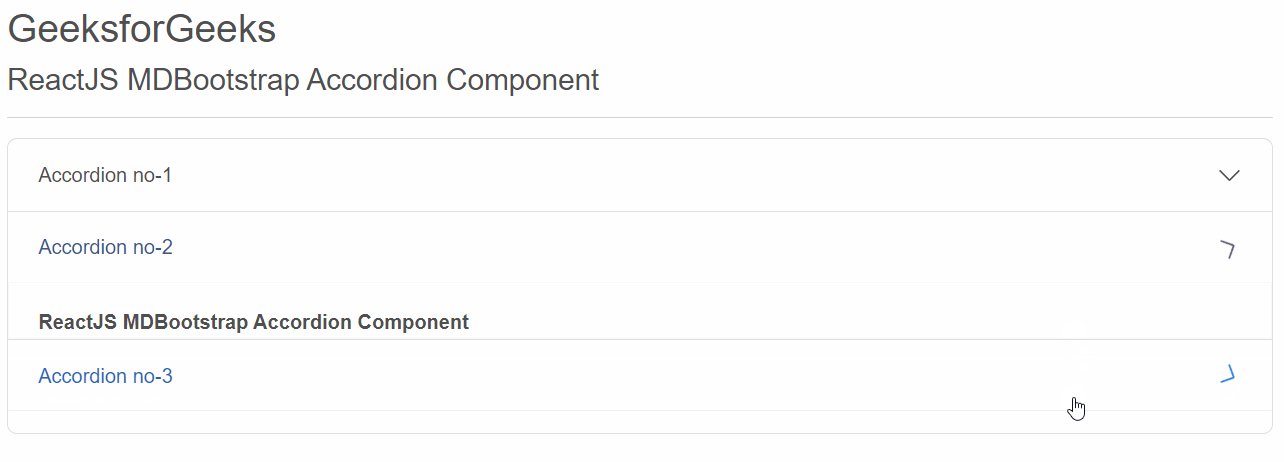
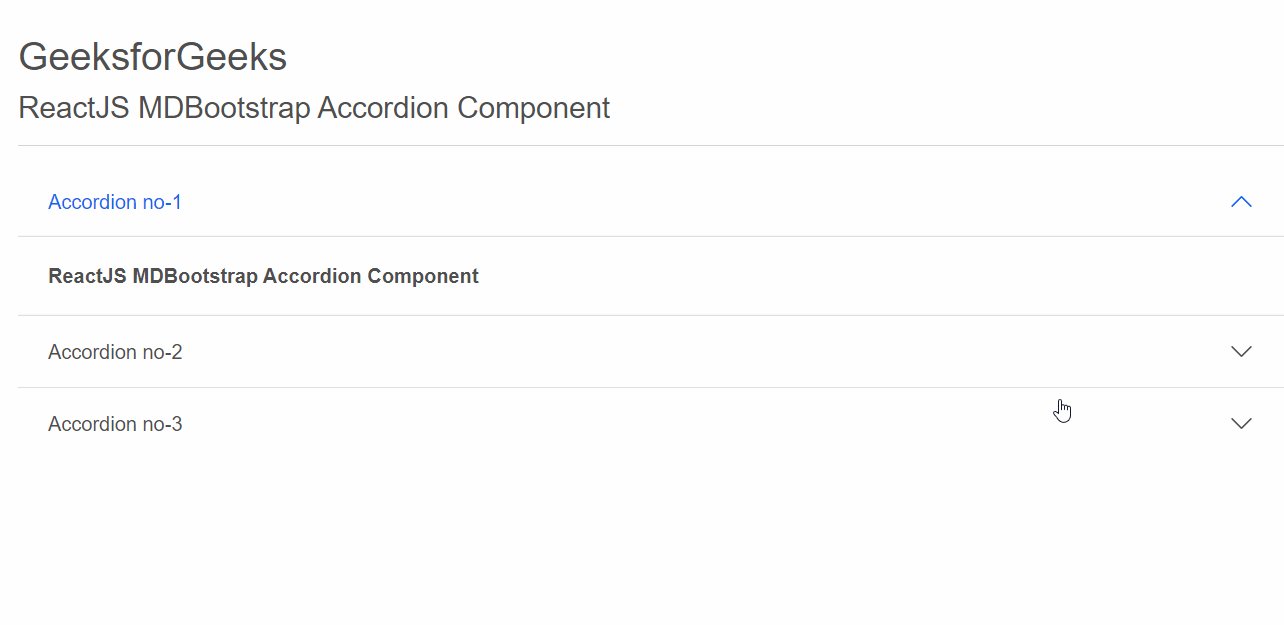
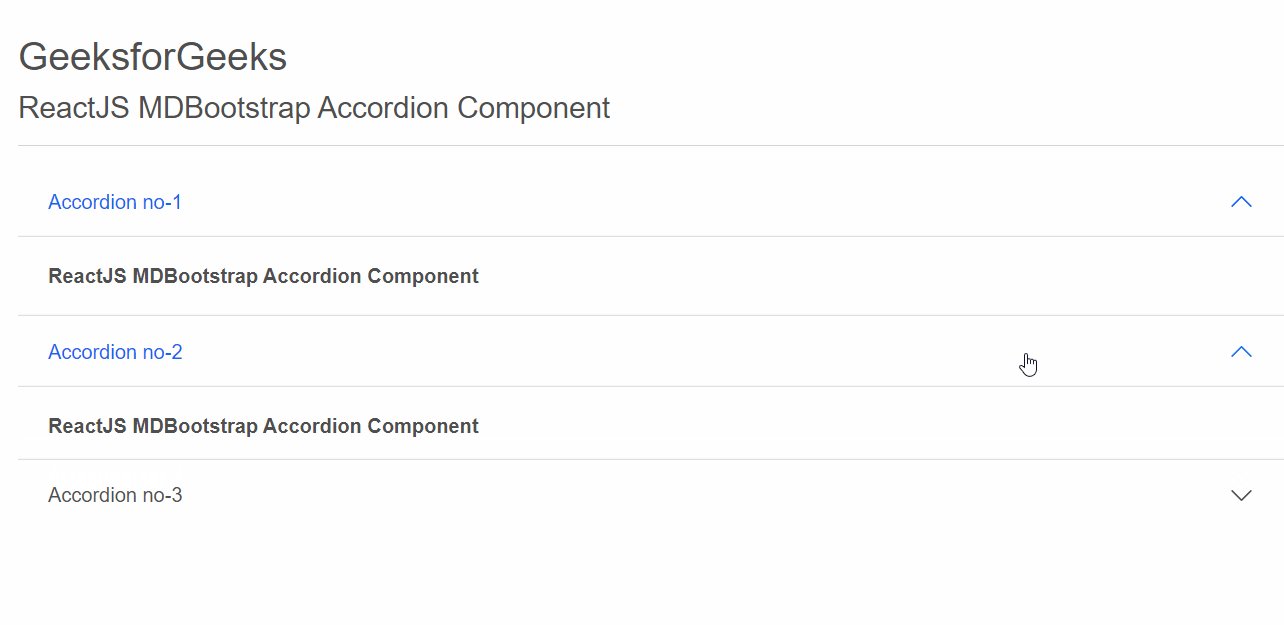
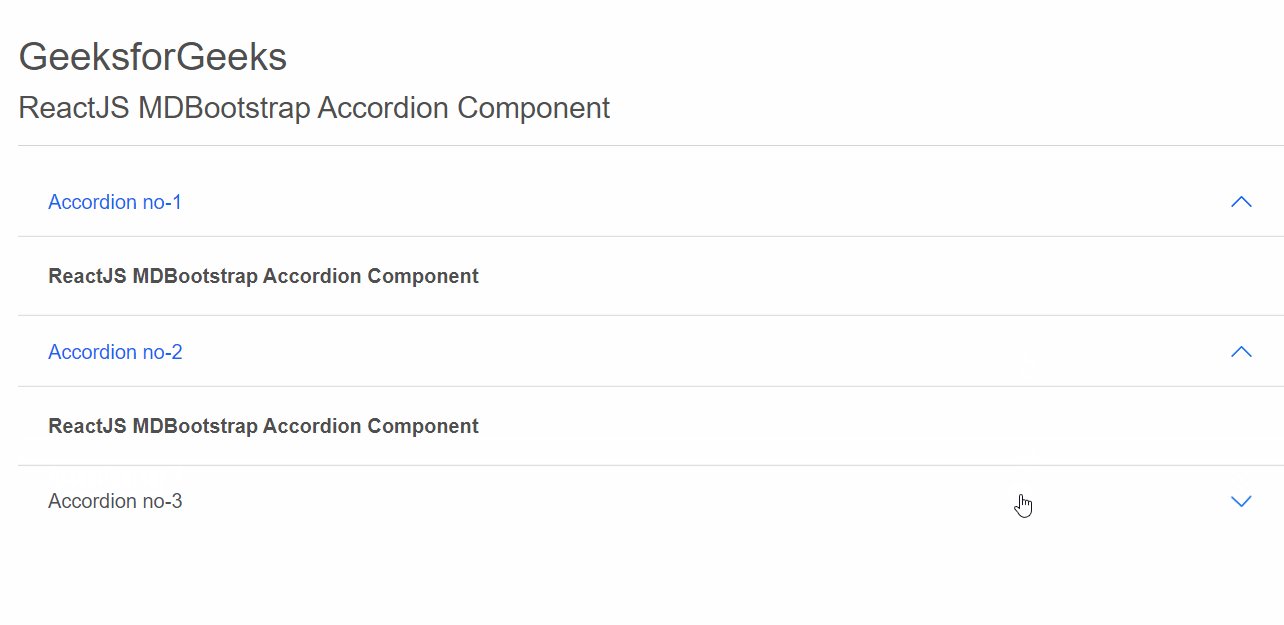
输出:

参考: https://mdbootstrap.com/docs/b5/angular/components/accordion/