ReactJS MDBootstrap 进度组件
MDBootstrap 是一个基于 Material Design 和 bootstrap 的 react UI 库,用于通过其无缝且易于使用的组件制作美观的网页。在本文中,我们将了解如何在 ReactJS MDBootstrap 中使用 Progress 组件。
Progress组件用于描述正在执行的任何任务的进度。
特性:
- tag:用于定义MDBProgress元素的标签
- className:用于向 MDBProgressBar 元素添加自定义类
- height:用于设置 MDBProgress 和 MDBProgressBar 元素的高度
句法:
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername第 3 步:在给定目录中安装 ReactJS MDBootstrap。
npm i mdb-ui-kit
npm i mdb-react-ui-kit第 4 步:导入要在项目中使用的元素。
import { MDBProgress } from 'mdb-react-ui-kit'项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
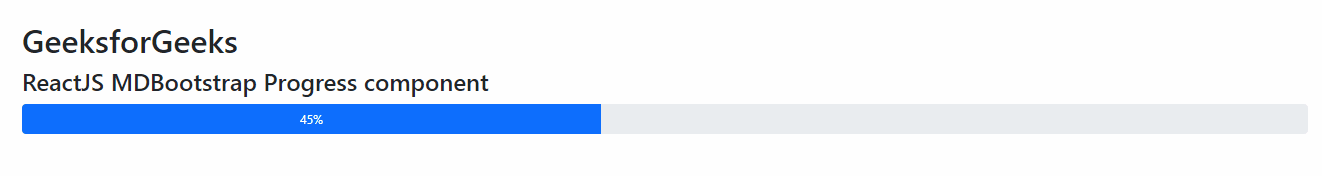
npm start示例 1:这是展示如何使用 Progress 组件的基本示例。
App.js
import React from "react";
import { MDBProgress, MDBProgressBar } from "mdb-react-ui-kit";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Progress component
45%
);
}App.js
import React from "react";
import { MDBProgress, MDBProgressBar } from "mdb-react-ui-kit";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Progress component
35%
45%
33%
62%
);
}App.js
import React from "react";
import { MDBProgress, MDBProgressBar } from "mdb-react-ui-kit";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Progress component
35%
45%
);
}输出:

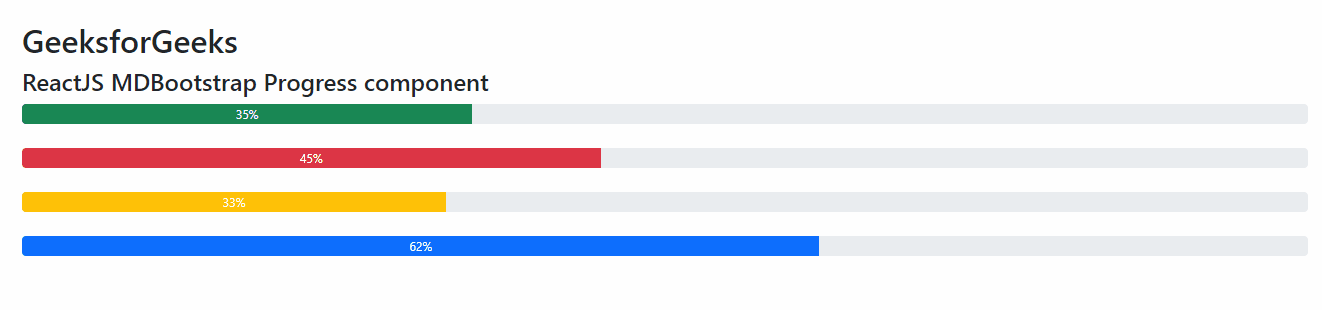
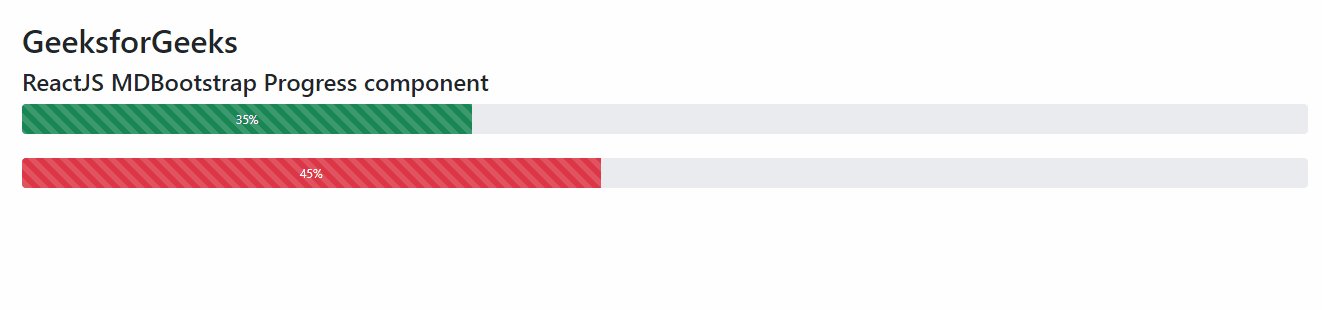
示例 2:在此示例中,我们将了解如何在微调器组件中使用 bgColor 属性
应用程序.js
import React from "react";
import { MDBProgress, MDBProgressBar } from "mdb-react-ui-kit";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Progress component
35%
45%
33%
62%
);
}
输出:

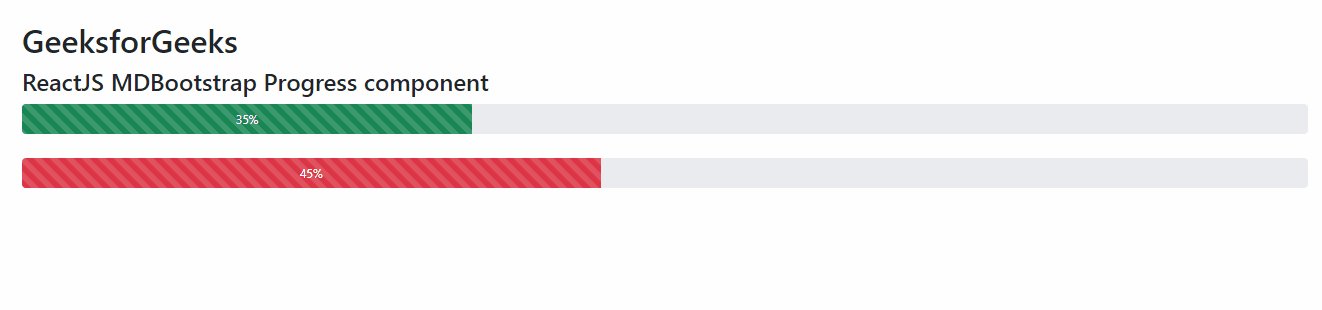
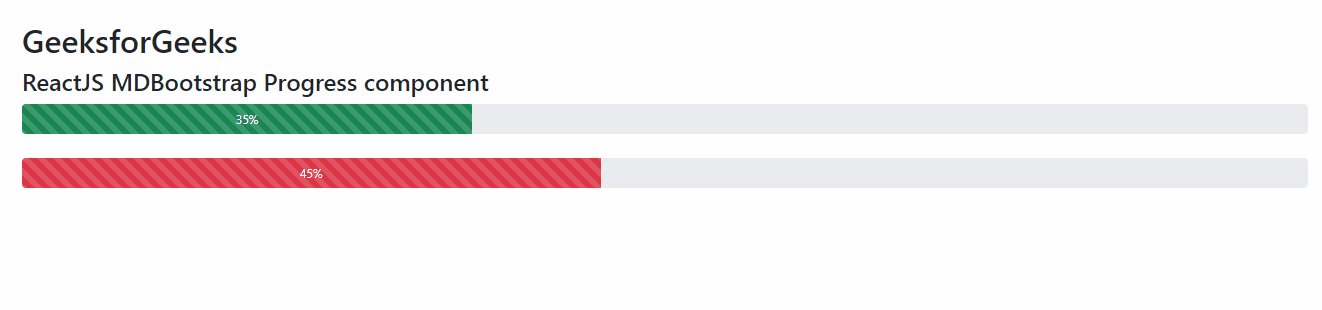
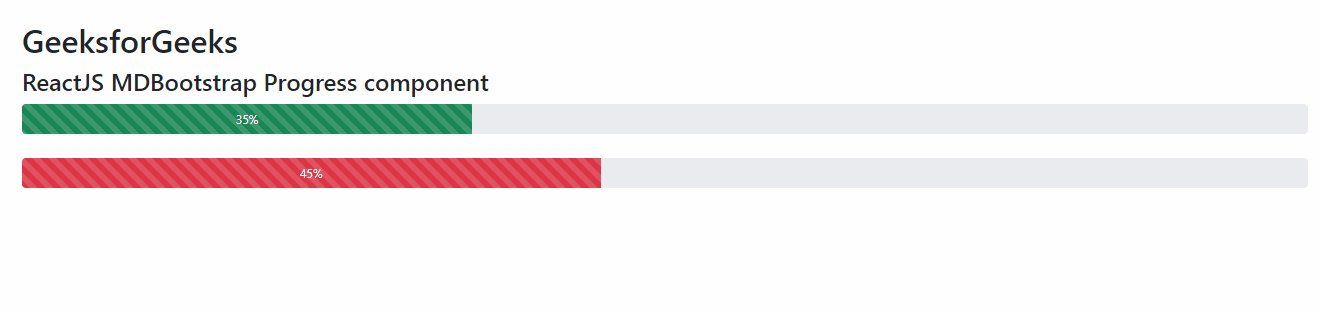
示例 3:在此示例中,我们将了解如何在微调器组件中使用条带化和动画属性
应用程序.js
import React from "react";
import { MDBProgress, MDBProgressBar } from "mdb-react-ui-kit";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Progress component
35%
45%
);
}
输出:

参考: https ://mdbootstrap.com/docs/b5/react/components/progress/