ReactJS 蓝图面包屑组件
BlueprintJS 是一个基于 React 的 Web UI 工具包。该库非常适合构建用于桌面应用程序的复杂数据密集型接口。
Breadcrumbs组件为用户提供了一种方法来识别应用程序中当前资源的路径。我们可以在 ReactJS 中使用以下方法来使用 ReactJS Blueprint Breadcrumbs 组件。
面包屑道具:
- breadcrumbRenderer:它是一个回调函数,被触发以呈现可见的面包屑。
- className:用于表示以空格分隔的类名列表,以传递给子元素。
- collapseFrom:用于指示面包屑应该从哪个方向折叠,即开始或结束。
- currentBreadcrumbRenderer:是触发渲染当前面包屑的回调函数。
- items:用于表示要显示的所有面包屑。
- minVisibleItems:用于表示不应该折叠到溢出菜单中的可见面包屑的最小数量。
- overflowListProps:用来表示传播到OverflowList的props。
- popoverProps:用于表示传播到显示溢出菜单的 Popover 的道具。
面包屑道具:
- className:用于表示以空格分隔的类名列表,以传递给子元素。
- current:用于指示此面包屑是否为当前面包屑。
- disabled:用来表示这个动作是否是非交互的。
- href:用于表示链接地址。
- icon:用于表示要在文本之前呈现的图标或图标元素的名称。
- 意图:用于表示应用于元素的视觉意图颜色。
- onClick:用于表示单击事件处理程序。
- target:用于表示链接目标属性。
- text:用于表示动作文本。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install @blueprintjs/core
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import { Breadcrumbs } from "@blueprintjs/core";
function App() {
// Sample Breadscrum items
const sampleItems = [
{ href: "/document", icon: "folder-close", text: "Document" },
{ href: "/document/profile", icon: "user", text: "Profile" },
{ icon: "document", text: "Username.jpg" },
];
return (
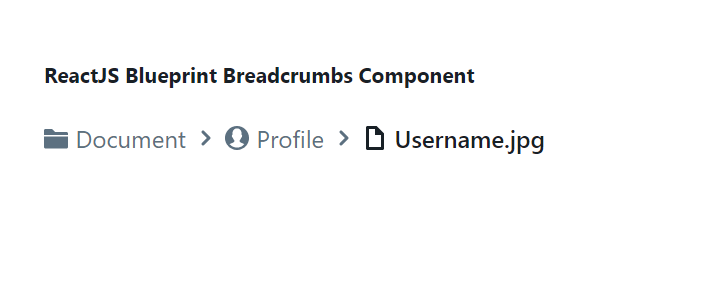
ReactJS Blueprint Breadcrumbs Component
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://blueprintjs.com/docs/#core/components/breadcrumbs