Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 来构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可以用来使您的网站看起来更神奇。它使用一个类向元素添加 CSS。
广告显示第三方促销内容。
这是一个简单的广告代码的样子。
Semantic UI
示例 1:此示例创建了一些不同尺寸的广告。
Semantic UI
输出: 
您可以添加类'half page'来代替横幅广告或任何广告大半页广告。
示例 2:摩天大楼尺寸的广告。
Semantic UI
您可以添加类“UI 宽摩天大楼测试广告”以使摩天大楼变宽。
输出: 
示例 3:横幅尺寸广告
Semantic UI
输出: 
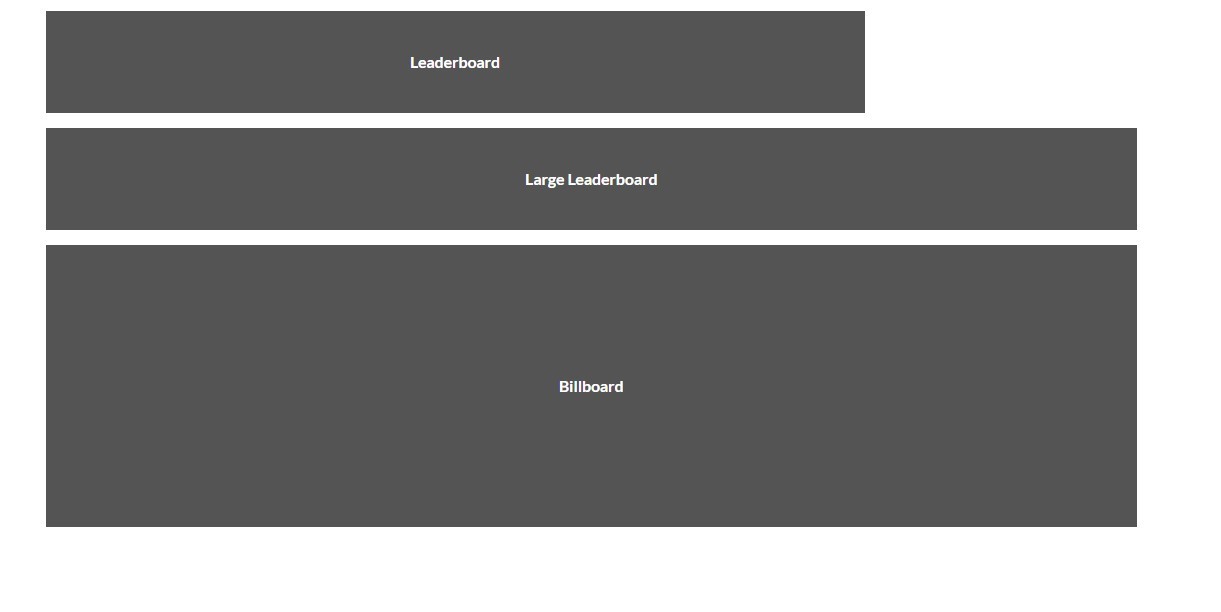
示例 4:排行榜尺寸广告
Semantic UI
输出: 
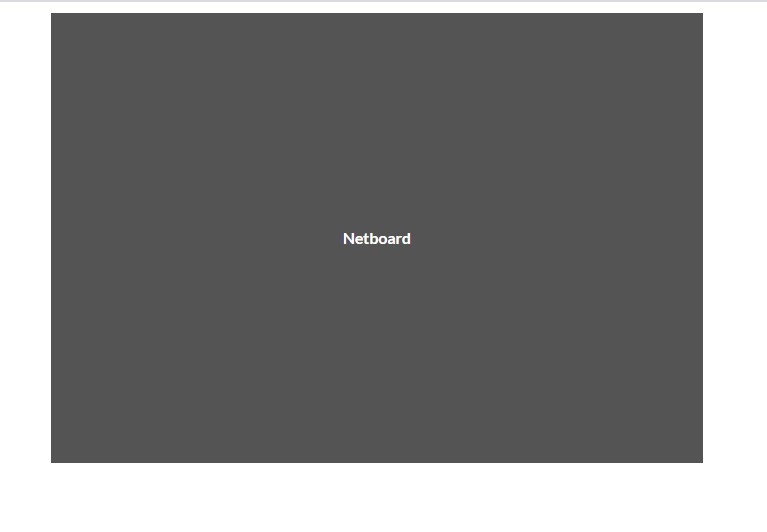
示例 5:网板尺寸
Semantic UI
输出: 
示例 6:居中广告
Semantic UI
输出: