Row 和 Column 是Flutter两个最重要和最强大的小部件。这些小部件可让您根据要求水平和垂直对齐子项。我们知道,在flutter设计任何 UI(用户界面)时,都需要将其内容以 Row 和 Column 的方式排列,因此在设计 UI 时需要这些 Row 和 Column 小部件。
列类的构造函数:
Column(
{Key key,
MainAxisAlignment mainAxisAlignment: MainAxisAlignment.start,
MainAxisSize mainAxisSize: MainAxisSize.max,
CrossAxisAlignment crossAxisAlignment: CrossAxisAlignment.center,
TextDirection textDirection,
VerticalDirection verticalDirection: VerticalDirection.down,
TextBaseline textBaseline,
List children: const []}
)
行类的构造函数:
Row(
{Key key,
MainAxisAlignment mainAxisAlignment: MainAxisAlignment.start,
MainAxisSize mainAxisSize: MainAxisSize.max,
CrossAxisAlignment crossAxisAlignment: CrossAxisAlignment.center,
TextDirection textDirection,
VerticalDirection verticalDirection: VerticalDirection.down,
TextBaseline textBaseline: TextBaseline.alphabetic,
List children: const []}
)
行和列小部件的属性:
- children:此属性接受List
, 即要显示在Row或Column小部件内的小部件列表。 - clipBehaviour:该属性持有Clip类作为对象来决定是否裁剪Row或Column上的内容。
- crossAxisAlignment: crossAxisAlignment将CrossAxisAlignment 枚举作为对象,以说明子部件应如何放置在crossAxisAlignment 中。对于行,它是垂直的,对于列,它是水平的。
- 方向:该属性作为Axis 枚举对象来决定主轴使用的方向。对于Row和Column ,它是固定的。
- mainAxisAlignment:此属性将MainAxisAlignment 枚举作为对象,以决定子小部件应如何放置在mainAxisAlignment 中。对于行,它是水平的,对于列,它是垂直的。
- mainAxisSize:该属性以MainAxisSize 枚举为对象来决定主轴的大小。
- runtimeType:此属性告诉行或列小部件的运行时类型。
- textBaseline:此属性负责相对于基线对齐行或列小部件中的文本。
- textDirection:此属性控制行或列小部件的文本方向,可以是从左到右(默认情况下)或从右到左。
- VerticalDirection:该属性将VerticalDirection 枚举作为对象来确定子元素的分层顺序。
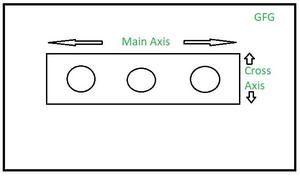
排:
它创建了一个水平的孩子数组。
对齐属性:
我们可以使用mainAxisAlignment和crossAxisAlignment根据我们的选择对齐内容。 Row 的主轴是水平的,与 Row 主轴的交叉轴是垂直的。我们可以使用 MainAxisAlignment 水平对齐子项,并在该行中使用 CrossAxisAlignment 垂直对齐子项。
Apart from these mainAxisAlignment and crossAxisAlignment, we also have some other properties like mainAxisSize,textDirection,verticalDirection etc. but we will focus on these two(mainAxisAlignment and crossAxisAlignment) in this article as these are mostly used and others in some other article.

排
我们可以使用以下属性来对齐内容:
- start :从行的开头放置孩子。
- end :将孩子放在行的末尾。
- center :将孩子放在行的中心。
- spaceBetween :在孩子之间均匀放置空间。
- spaceAround :将空间均匀地放置在孩子之间,以及第一个和最后一个孩子之前和之后的一半空间。
- spaceEvenly :在孩子之间以及第一个和最后一个孩子之前和之后均匀放置空间。
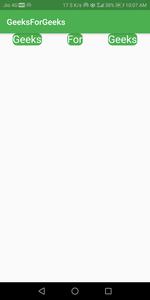
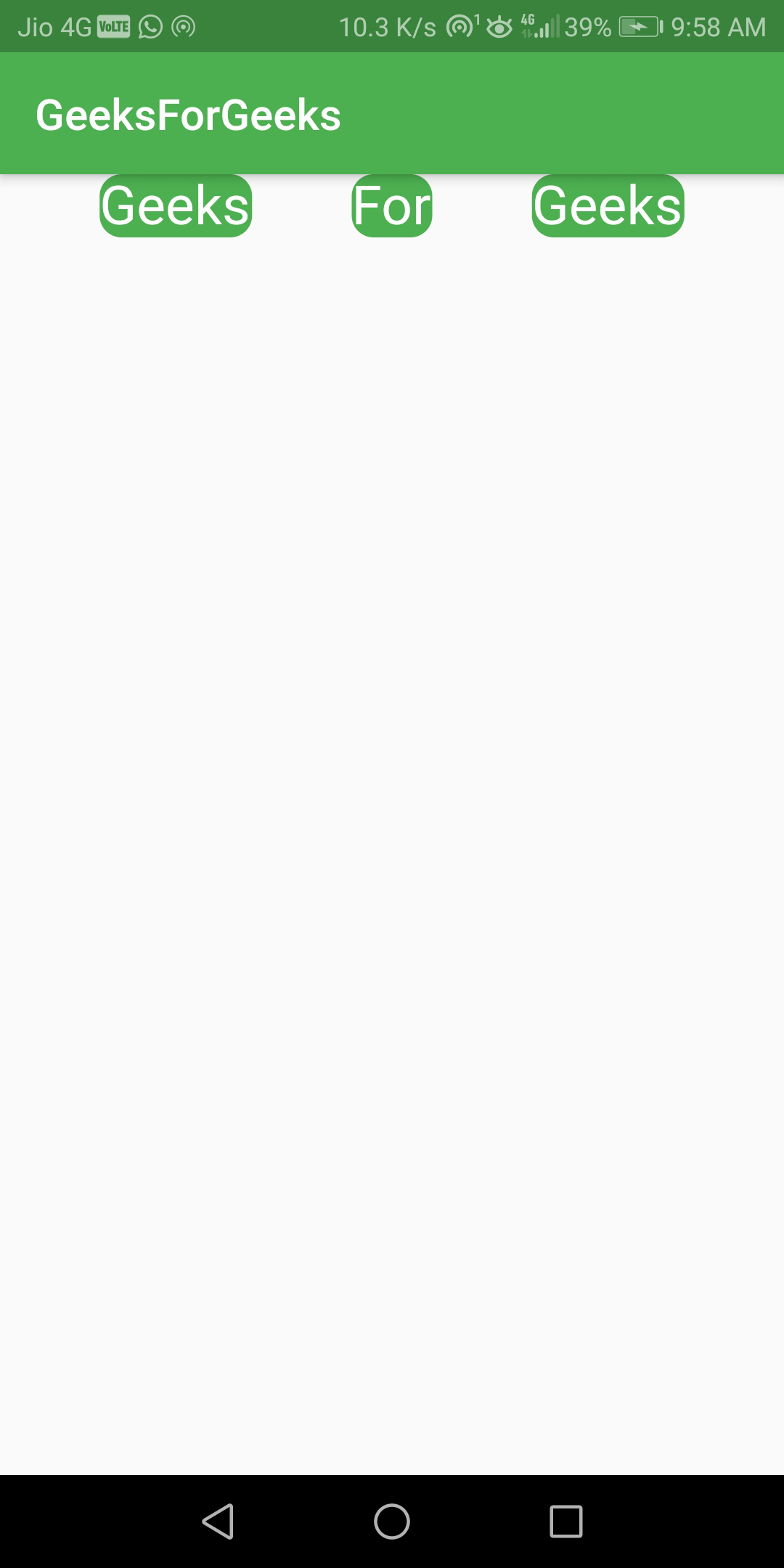
我们将在示例的帮助下看到差异。假设我们要对齐内容,以便在连续的孩子周围有空间:
主要的。dart:
Dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'GeeksForGeeks',
theme: ThemeData(
primarySwatch: Colors.green,
),
home: MyHomePage(),
debugShowCheckedModeBanner: false,
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("GeeksForGeeks"),
),
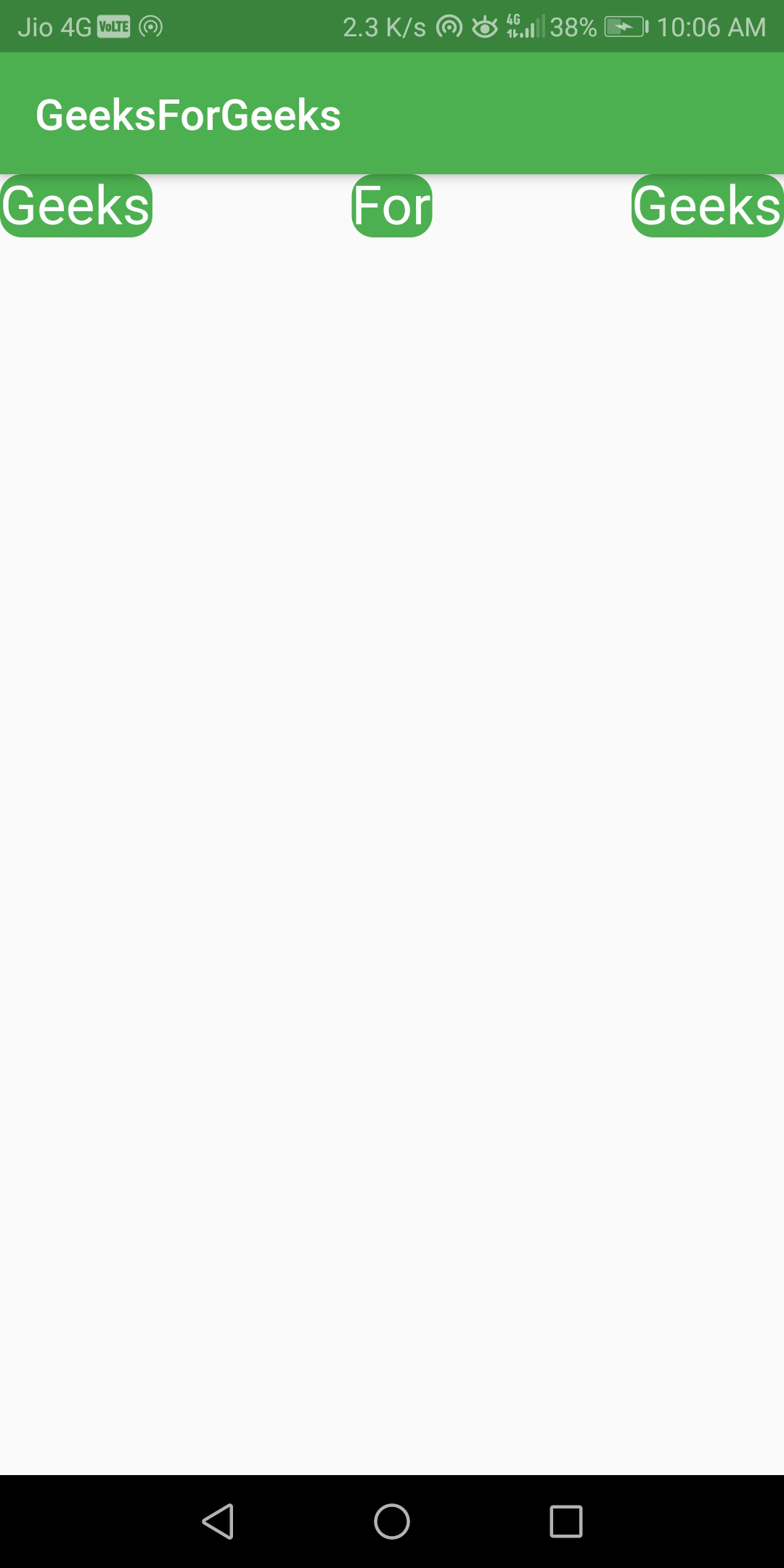
body: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children:[
Container(
decoration:BoxDecoration(
borderRadius:BorderRadius.circular(10),
color:Colors.green
),
child: Text("Geeks",style: TextStyle(color:Colors.white,fontSize:25),),
),
Container(
decoration:BoxDecoration(
borderRadius:BorderRadius.circular(10),
color:Colors.green
),
child: Text("For",style: TextStyle(color:Colors.white,fontSize:25),),
),
Container(
decoration:BoxDecoration(
borderRadius:BorderRadius.circular(10),
color:Colors.green
),
child: Text("Geeks",style: TextStyle(color:Colors.white,fontSize:25),),
)
]
),
);
}
} 输出:

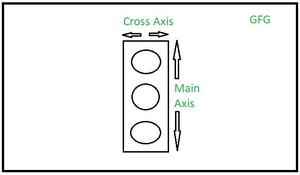
柱子:
它创建了一个垂直的孩子数组。
对齐属性:
在这里,我们还有mainAxisAlignment和crossAxisAlignment。在列中,子项从上到下对齐。主轴是垂直的,横轴是水平的。 MainAxisAlignment 在该列中垂直对齐其子项,而 CrossAxisAlignment 在该列中水平对齐。

柱子
我们可以使用上面在 Row (start, end,spaceBetween,spaceAround,spaceEvenly) 中讨论的相同属性来对齐内容。
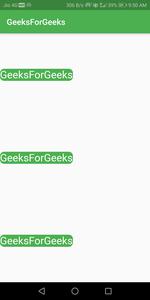
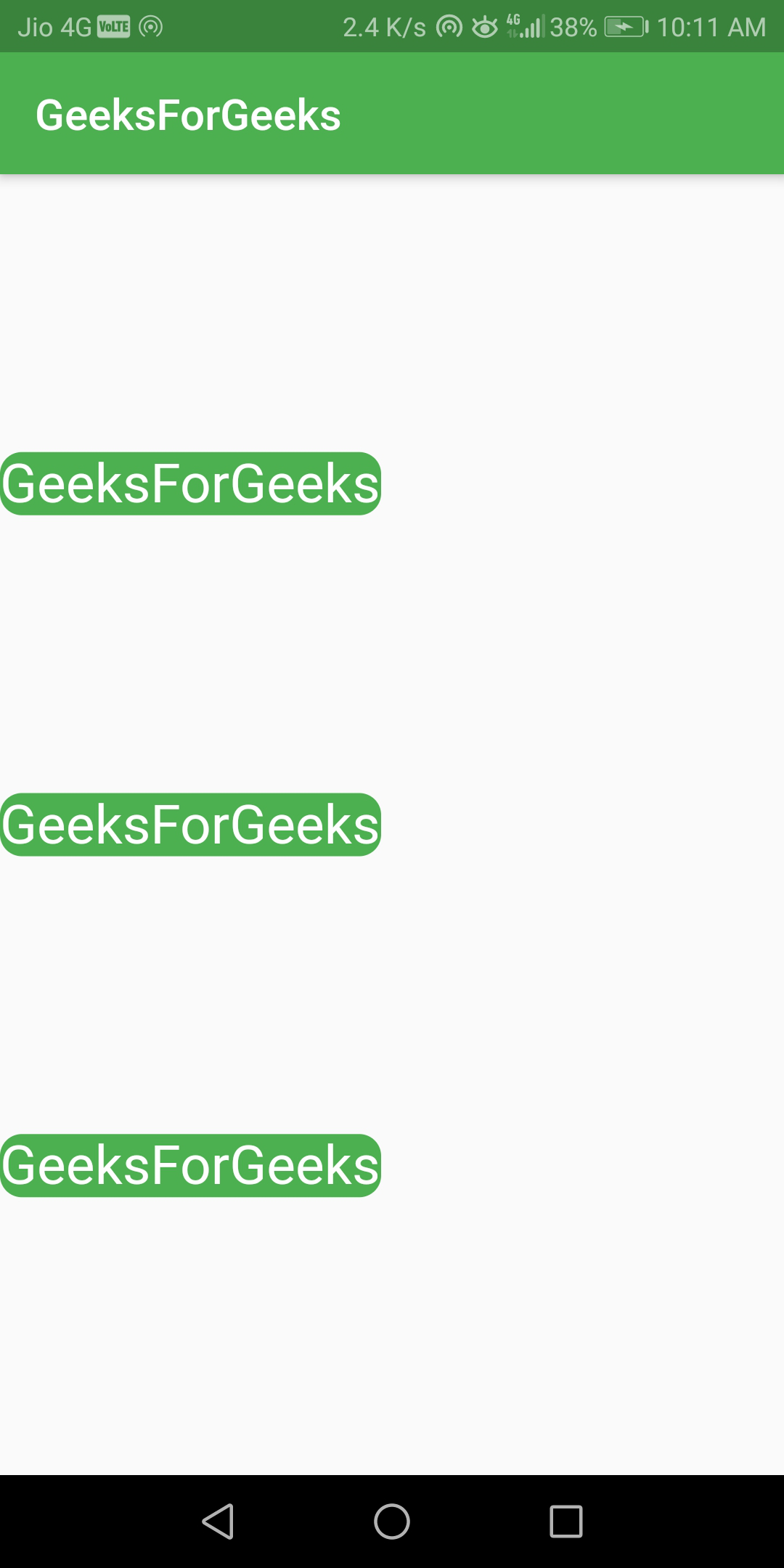
我们将在示例的帮助下看到差异。假设我们想要对齐内容,以便在 children 周围有空间。将 mainAxisAlignment 分配为 spaceAround,如下所示:
Column(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children:[
Container(
decoration:BoxDecoration(
borderRadius:BorderRadius.circular(10),
color:Colors.green
),
child: Text("GeeksForGeeks",style: TextStyle(color:Colors.white,fontSize:25),),
),
Container(
decoration:BoxDecoration(
borderRadius:BorderRadius.circular(10),
color:Colors.green
),
child: Text("GeeksForGeeks",style: TextStyle(color:Colors.white,fontSize:25),),
),
Container(
decoration:BoxDecoration(
borderRadius:BorderRadius.circular(10),
color:Colors.green
),
child: Text("GeeksForGeeks",style: TextStyle(color:Colors.white,fontSize:25),),
)
]
),
输出:

更多的例子是:

mainAxisAlignment.spaceEvenly

mainAxisAlignment.spaceEvenly

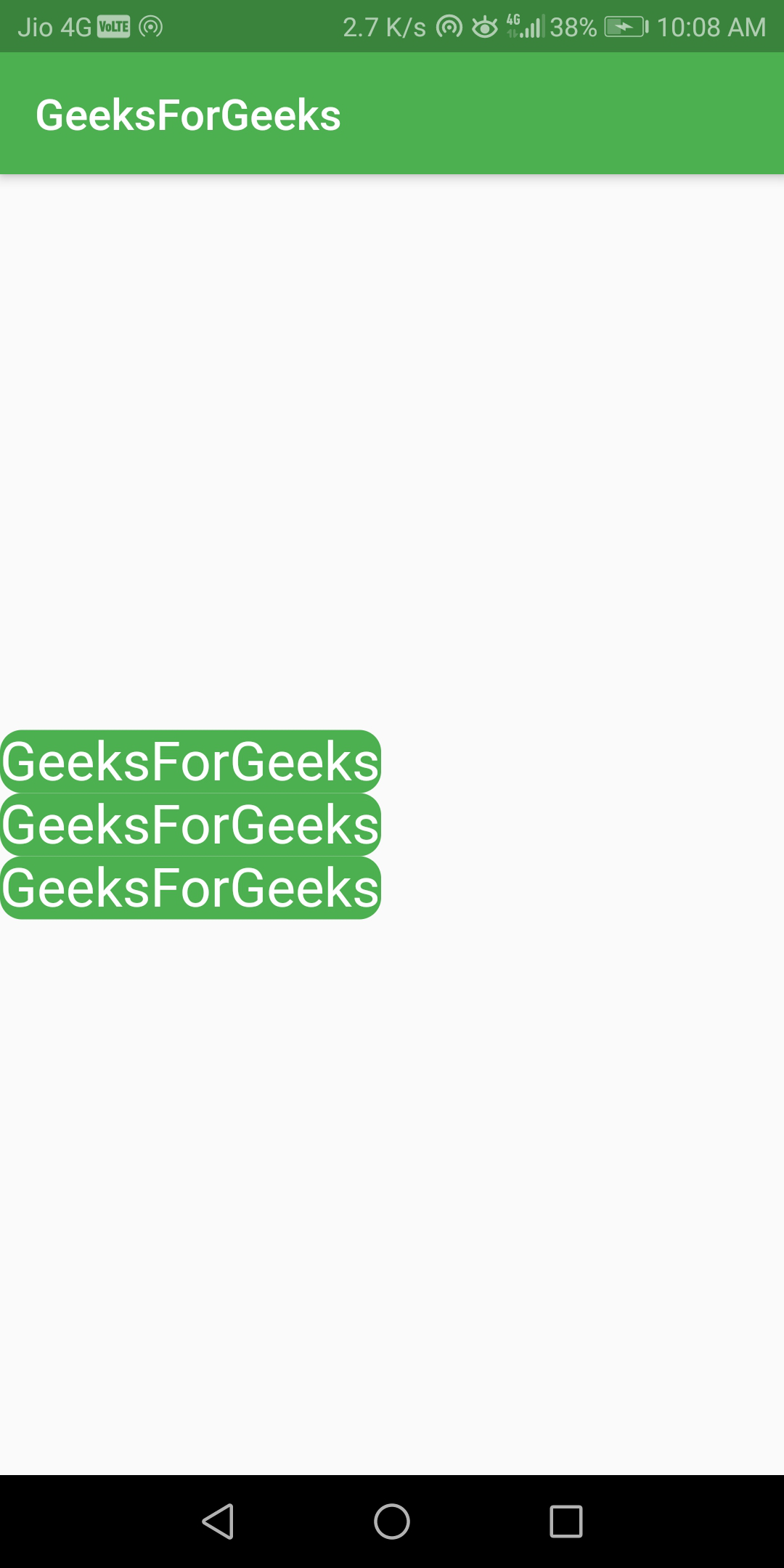
mainAxisAlignment.center

mainAxisAlignment.center

mainAxisAlignment.spaceBetween

mainAxisAlignment.spaceBetween
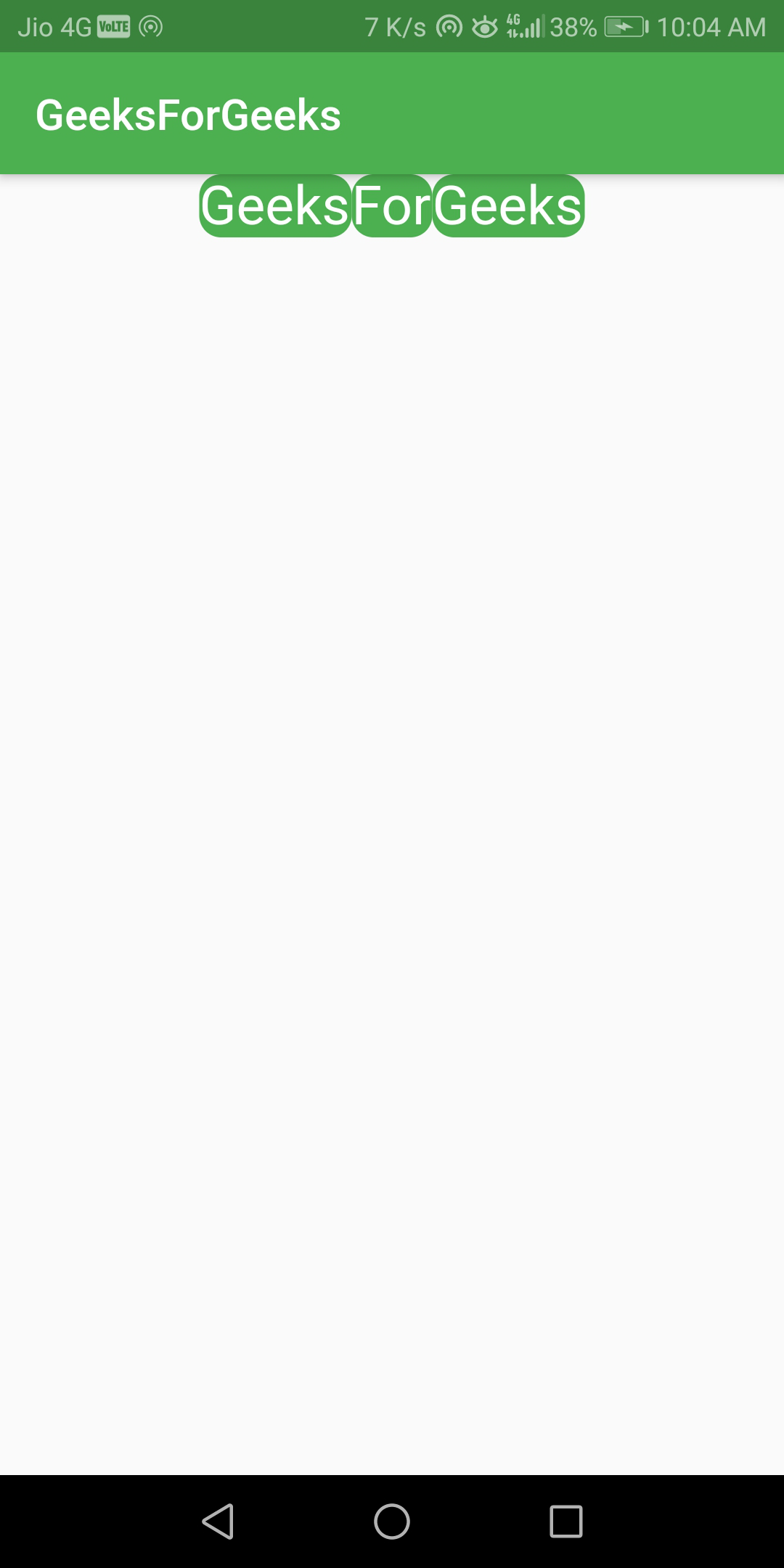
我们还可以对行和列使用mainAxisAlignment和crossAxisAlignment 的组合来对齐内容。让我们以 Row 为例,将mainAxisAlignment设置为MainAxisAlignment.spaceAround并将crossAxisAlignment 设置为CrossAxisAlignment.stretch 。通过这样做( crossAxisAlignment.stretch ),行的高度将等于主体的高度,因为我们只有一行。
输出:

缺点 :
- 该行没有水平滚动,因此当大量子项插入无法放入该行的单行中时,它会给我们一个溢出消息(例如:右溢出 560 像素)。
- 该列没有垂直滚动,因此当在单个列中插入大量子项时,其总子项大小大于屏幕的总高度,则会给我们一条溢出消息(例如:底部溢出 684 像素)。
您还可以访问https:// flutter.dev/了解更多详情。