ReactJS UI Ant Design TimePicker 组件
Ant Design Library 已经预先构建了这个组件,并且它也很容易集成。 TimePicker 组件用于在用户单击输入框时从弹出面板中选择时间。我们可以在 ReactJS 中使用以下方法来使用 Ant Design TimePicker 组件。
时间选择器道具:
- allowClear:用于指示是否允许清除文本。
- autoFocus:如果设置为 true,则用于在组件安装时获取焦点。
- bordered:用于表示是否有边框样式。
- className:用于传递picker的className。
- clearIcon:用于自定义清除图标。
- clearText:用于图标的清晰提示。
- defaultValue:用于设置默认时间。
- disabled:用于判断 TimePicker 是否被禁用。
- disabledHours:用于指定不能选择的小时数。
- disabledMinutes:用于指定不能选择的分钟数。
- disabledSeconds:用于指定不能选择的秒数。
- format:用于设置时间格式。
- getPopupContainer:用于设置浮动层的容器。
- hideDisabledOptions:用于指示是否隐藏无法选择的选项。
- hourStep:用于表示选择器中小时之间的间隔。
- inputReadOnly:用于设置输入标签的只读属性。
- minuteStep:用于表示选取器中分钟之间的间隔。
- open:用于指示是否弹出面板。
- placeholder:用于在没有值时显示占位符。
- popupClassName:用于传递面板的类名。
- popupStyle:用于面板的样式。
- renderExtraFooter:从时间选择器面板调用此函数以在其底部渲染一些插件。
- secondStep:用于表示选取器中秒之间的间隔。
- showNow:用于指示是否在面板上显示Now按钮。
- suffixIcon:用于自定义后缀图标。
- use12Hours:用于以 12 小时格式显示时间。
- value:用于设置时间。
- onchange:它是一个回调函数,当所选时间更改函数时被触发。
- onOpenChange:面板开/关时触发的回调函数。
- onSelect:是一个回调函数,当一个值被选中时触发。
方法:
- blur():此方法用于移除焦点。
- focus():该方法用于获取焦点。
RangePicker 道具:
- order:用于对开始和结束时间进行排序。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install antd
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import "antd/dist/antd.css";
import { TimePicker } from 'antd';
export default function App() {
return (
ReactJS Ant-Design TimePicker Component
<>
console.log(time)} />,
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
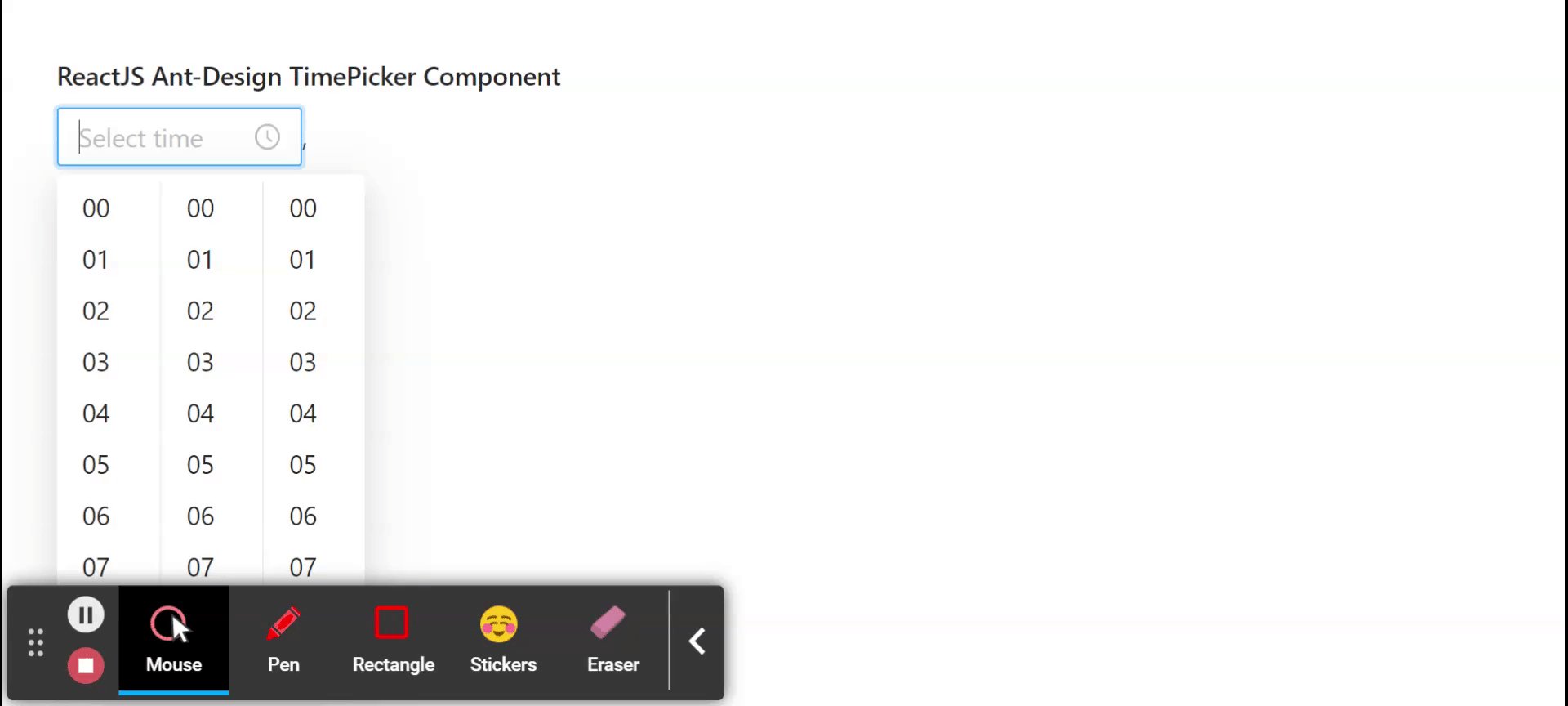
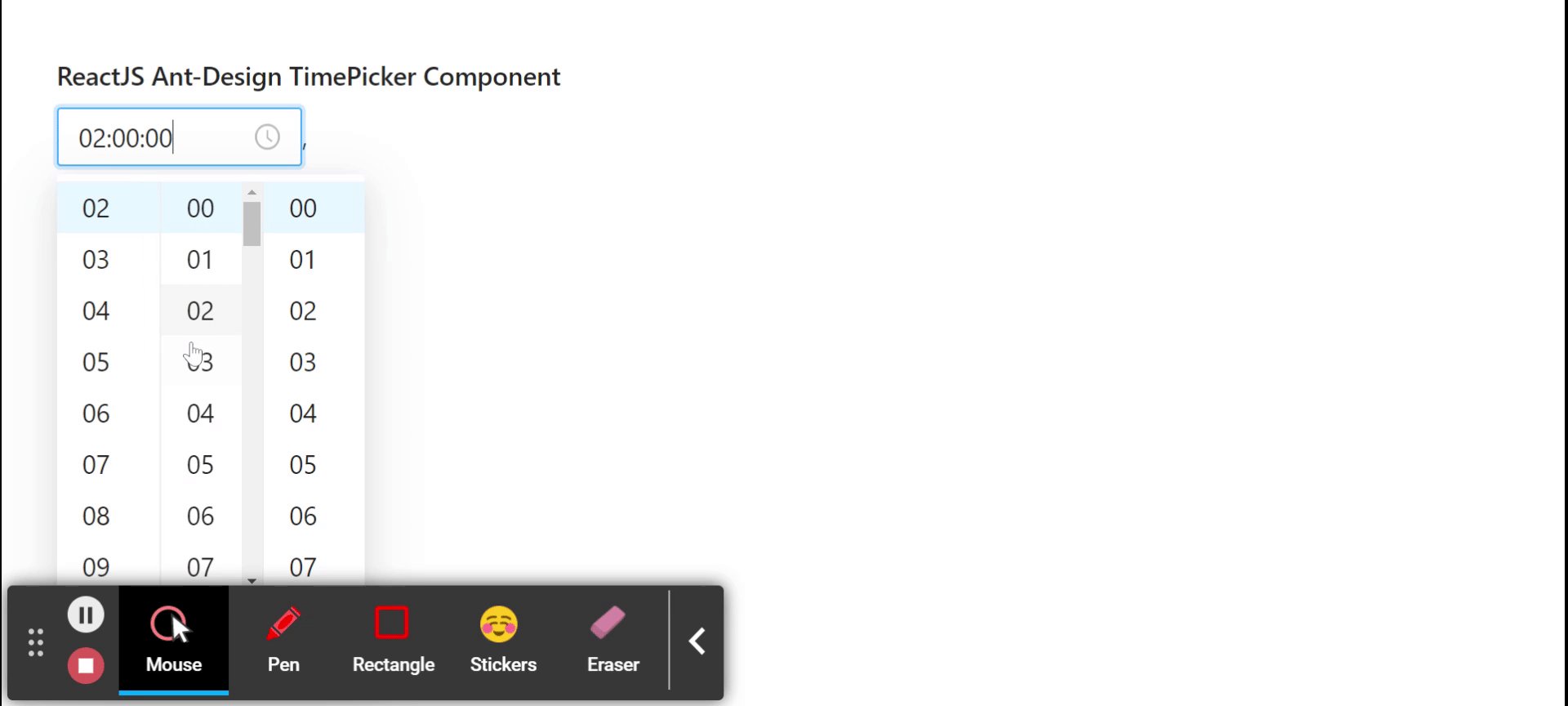
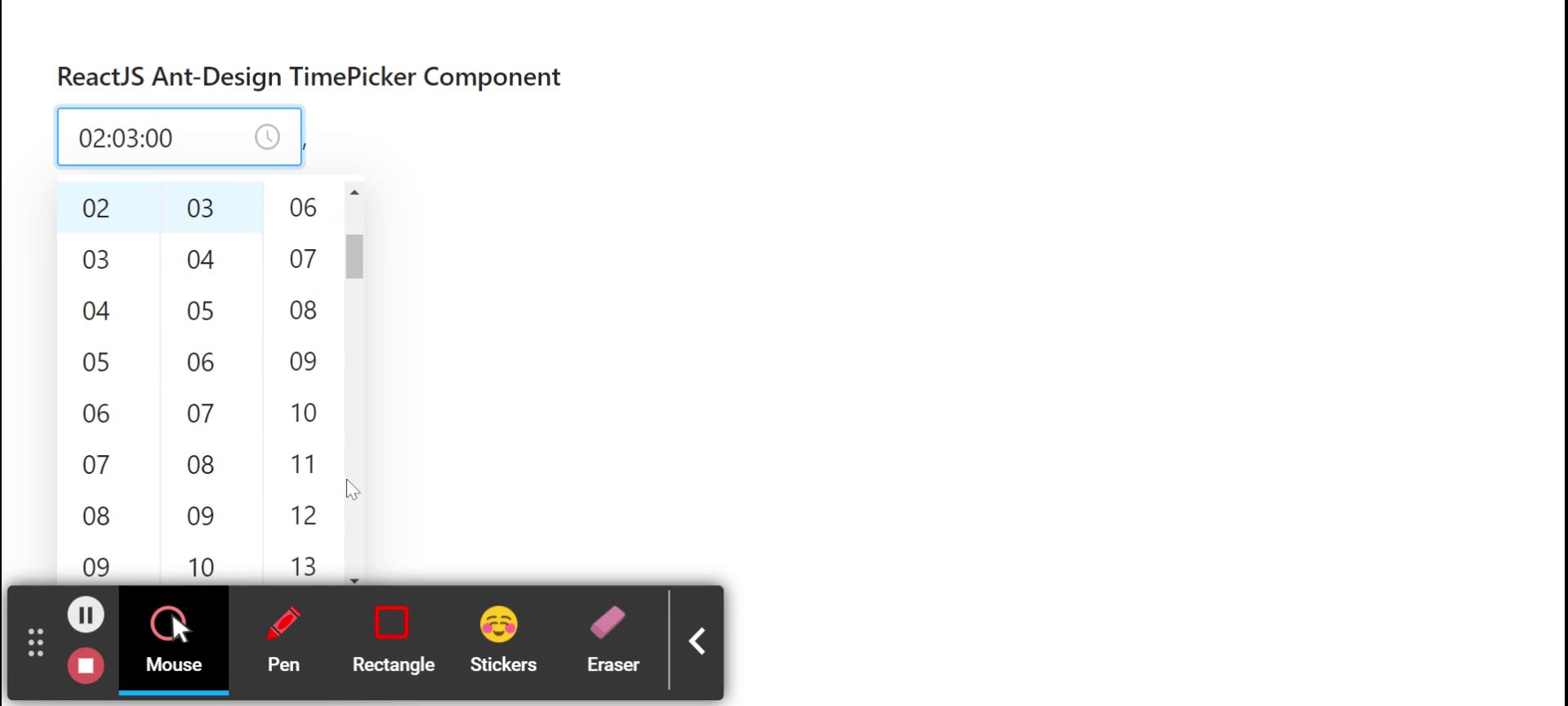
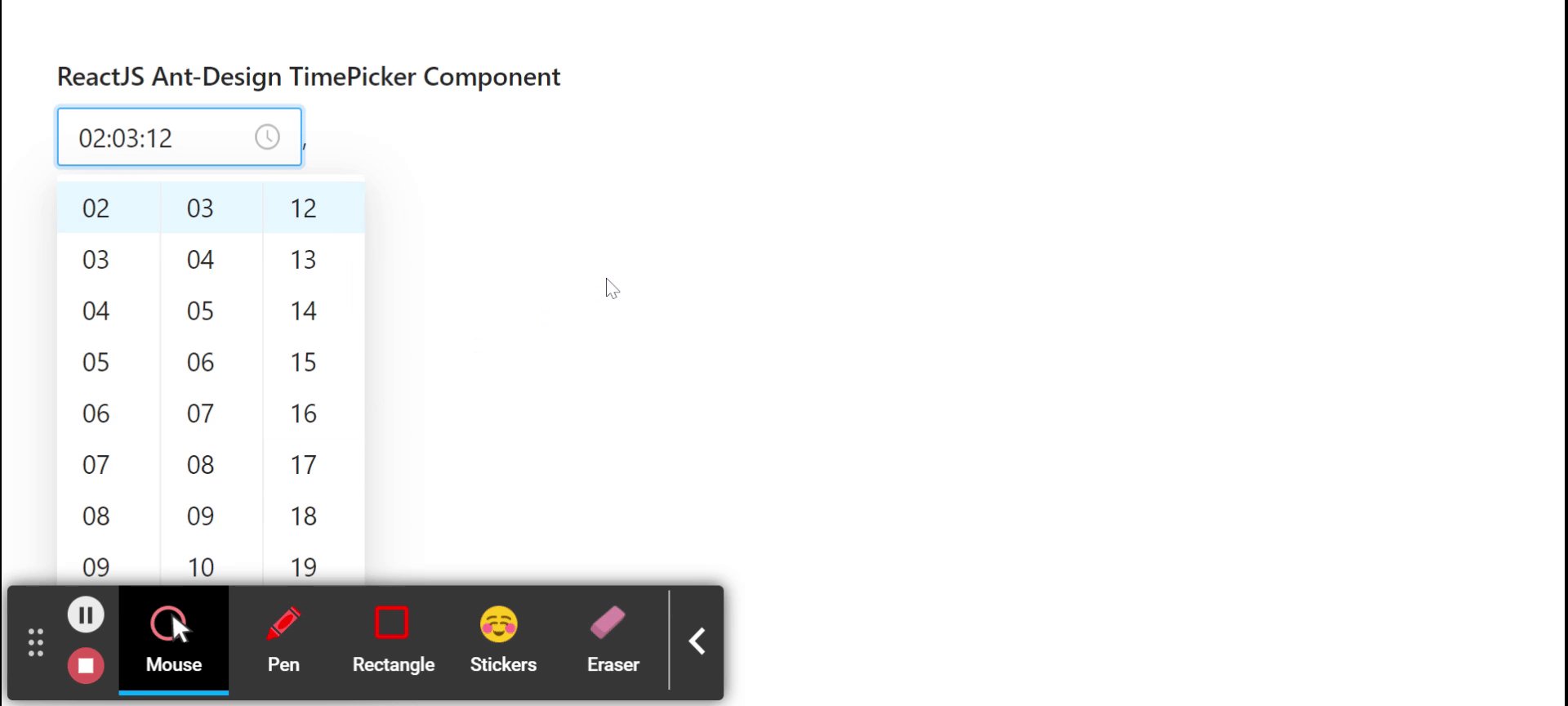
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://ant.design/components/time-picker/