ReactJS UI Ant Design Tooltip 组件
Ant Design Library 已经预先构建了这个组件,并且它也很容易集成。 Tooltip 组件用于在用户关注、悬停或点击元素时以文本形式显示信息。我们可以在 ReactJS 中使用以下方法来使用 Ant Design Tooltip 组件。
工具提示道具:
- 标题:用于描述工具提示中显示的文本。
常用道具:以下是Tooltip Popover 和 Popconfirm 共享的一些常用道具。
- align:用于将此值合并到放置的配置中。
- arrowPointAtCenter:用于指示箭头是否指向目标的中心。
- autoAdjustOverflow:用于指示当弹窗离屏时是否自动调整弹窗位置。
- color:用于设置背景颜色。
- defaultVisible:用于指示浮动工具提示卡片是否默认可见。
- destroyTooltipOnHide:用于指示隐藏时是否销毁工具提示。
- getPopupContainer:是tip的DOM容器。
- mouseEnterDelay:它是在鼠标进入时显示工具提示之前的延迟值(以秒为单位)。
- mouseLeaveDelay:它是鼠标离开时隐藏工具提示之前的延迟值,以秒为单位。
- overlayClassName:用于传递工具提示卡片的类名。
- overlayStyle:用于工具提示卡片的样式。
- 放置:用于相对于目标定位工具提示。
- trigger:用于工具提示触发方式。
- visible:用于指示浮动提示卡是否可见。
- zIndex:用于表示 Tooltip 的配置 z-index。
- onVisibleChange:是一个回调函数,当tooltip卡片的可见性改变时触发。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install antd
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import "antd/dist/antd.css";
import { Tooltip, Button } from 'antd';
export default function App() {
return (
ReactJS Ant-Design Tooltip Component
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
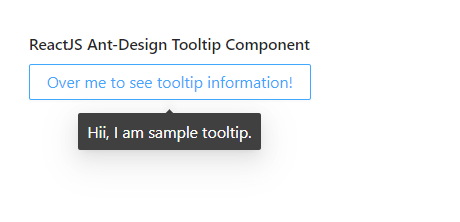
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://ant.design/components/tooltip/