📌 相关文章
- DC.js-饼图
- DC.js-饼图(1)
- dc (1)
- DC.js-安装
- DC.js-安装(1)
- DC.js教程
- DC.js-简介
- DC.js-简介(1)
- DC.js-系列图
- DC.js-系列图(1)
- 讨论DC.js
- dc - 任何代码示例
- DC.js-数据计数
- DC.js-数据计数(1)
- DC.js-数据表(1)
- DC.js-数据表
- DC.js-条形图
- DC.js-条形图(1)
- DC.js-概念
- DC.js-概念(1)
- DC.js-图例
- DC.js-图例(1)
- DC.js-散点图
- DC.js-散点图(1)
- DC.js-数据网格(1)
- DC.js-数据网格
- DC.js-D3.js简介
- DC.js-D3.js简介(1)
- DC.js-折线图(1)
📜 DC.js-CoordinateGridMixin
📅 最后修改于: 2020-10-25 09:49:00 🧑 作者: Mango
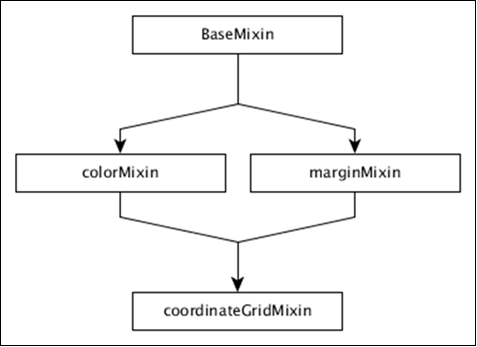
坐标轴与也称为coordinateGridMixin被设计成支持数个坐标基于网格混凝土图表类型诸如柱状图,折线图,等等coordinateGridMixin的层次结构如下图中所定义的。

ordinateGridMixin支持多种方法来减少创建坐标轴的工作量,这些方法如下:
- brushOn([brushOn])
- chartBodyG([body])
- clipPadding([pad])
- elasticX([X])
- 焦点([范围])
- g([root])
- isOrdinal()
- mouseZoomable([Zoom])
- rangeChart([范围])
- 圆(r)
- xAxisMax()
- xAxisMin()
- xUnitCount()
让我们简要讨论每种方法。
brushOn([brushOn])
它是基于画笔的范围过滤器。您可以将其设置为开/关。如果启用了笔刷,则用户可以在图表上拖动鼠标。启用可以禁用图表上的其他交互式元素,例如突出显示,工具提示和参考线。它定义如下-
chart.brushOn = function (brushOn) {
if (!arguments.length) {
return _brushOn;
}
_brushOn = brushOn;
return chart;
};
chartBodyG([body])
用于检索图表主体的SVG组。您可以如下所示调用此函数-
chart.chartBodyG = function (body) {
if (!arguments.length) {
return _chartBodyG;
}
};
clipPadding([pad])
它用于获取或设置剪切路径的像素填充。它定义如下-
chart.clipPadding = function (pad) {
if (!arguments.length) {
return _clipPadding;
}
};
elasticX([X])
此方法用于打开/关闭弹性x轴行为。如果打开了x轴弹性,则网格图将尝试重新计算x轴范围。它触发下面定义的重绘事件-
chart.elasticX = function (X) {
if (!arguments.length) {
return _x;
}
}
同样,您可以执行elasticY([Y])。
焦点([范围])
此方法用于缩放图表以将焦点放在给定范围上。给定范围应该是仅包含两个元素([start,end])的数组。
g([root])
此方法用于获取或设置根g元素。
isOrdinal()
此方法用于返回图表序号xUnit。大多数图表对顺序数据的行为有所不同,并使用此方法的结果来触发适当的逻辑。
mouseZoomable([Zoom])
此方法用于设置或获取鼠标缩放功能。
rangeChart([范围])
它用于获取或设置与实例关联的范围选择表。
圆(r)
此方法用于设置或获取舍入函数,用于在启用笔刷时量化选择。
xAxisMax()
计算要在图表中显示的最大x值。同样,我们可以为Y轴执行。
xAxisMin()
计算要在图表中显示的最小x值。同样,我们可以为Y轴执行。
xUnitCount()
返回x轴上显示的单位数。同样,我们可以为Y轴执行。