- DC.js-饼图
- DC.js-饼图(1)
- DC.js-数据计数
- DC.js-数据计数(1)
- dc (1)
- DC.js-安装(1)
- DC.js-安装
- DC.js教程
- DC.js-简介
- DC.js-简介(1)
- DC.js-系列图(1)
- DC.js-系列图
- 讨论DC.js
- dc - 任何代码示例
- DC.js-数据表
- DC.js-数据表(1)
- DC.js-条形图
- DC.js-条形图(1)
- DC.js-概念
- DC.js-概念(1)
- DC.js-图例
- DC.js-图例(1)
- DC.js-散点图
- DC.js-散点图(1)
- DC.js-D3.js简介
- DC.js-D3.js简介(1)
- DC.js-折线图(1)
- DC.js-折线图
- DC.js-热图
📅 最后修改于: 2020-10-25 09:55:18 🧑 作者: Mango
数据网格用于过滤和显示记录。本章详细介绍了数据网格。
数据网格方法
在继续绘制数据网格之前,我们应该了解dc.dataGrid类及其方法。此类使用mixin来获取绘制数据网格图的基本功能,其定义如下-
- dc.baseMixin
dc.dataGrid获取此mixin的所有方法,并具有自己的绘制数据网格的方法,下面将对此进行说明-
beginSlice([slice])
此方法用于获取或设置起始切片的索引。实现分页时,此方法很有用。
同样,您可以执行endSlice()。
组(函数)
此方法用于执行数据网格的分组函数。
html([html])
此方法用于获取或设置函数以生成动态html。
订单([order])
用于对订单函数进行排序。
大小([大小])
它用于显示网格中的项目数。
sortBy([sortByFunction])
此方法用于获取或设置排序依据函数。我们可以使用此函数对特定字段进行排序。例如:我们可以按年龄排序,定义如下-
chart.sortBy(function(d) {
return d.age;
});
数据网格示例
让我们在DC中执行数据网格。为此,我们需要遵循以下步骤-
步骤1:添加样式
让我们使用下面的代码在CSS中添加样式-
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
在这里,我们为图表,网格顶部和网格项目指定了样式。
步骤2:建立变数
让我们在DC中创建一个变量,如下所述-
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");
在这里,我们在一行中分配了一个barChart变量id,countChart id为mystats,gridChart id为mygrid。
步骤3:读取资料
如下所示,从people.csv文件中读取数据-
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
如果不存在数据,则返回错误。现在,将数据分配给交叉过滤器。
在这里,我们使用了与以前的图表示例相同的people.csv文件。看起来如下图所示-
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
..........................................
.........................................
步骤4:设定尺寸
您可以使用下面给出的编码来设置尺寸-
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
分配维度后,使用下面给出的代码对年龄进行分组-
var ageGroup = ageDimension.group().reduceCount();
步骤5:生成图表
现在,使用下面给出的编码生成条形图-
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
这里,
- 我们已将图表的宽度分配为400,高度分配为200。
- 接下来,我们将域范围指定为[15,70]。
- 我们将x轴标签设置为age,将y轴标签设置为count。
- 我们已将elasticY和X函数指定为true。
步骤6:创建表格
现在,使用下面给出的代码创建表格:
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
步骤7:渲染网格
现在,使用下面给出的编码渲染网格:
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
countChart.render();
gridChart.render();
在这里,我们使用html()函数对名称进行了排序,并最终呈现了图表。
步骤8:工作示例
完整的代码如下。创建一个网页datagrid.html并对其进行以下更改。
DC datagrid sample
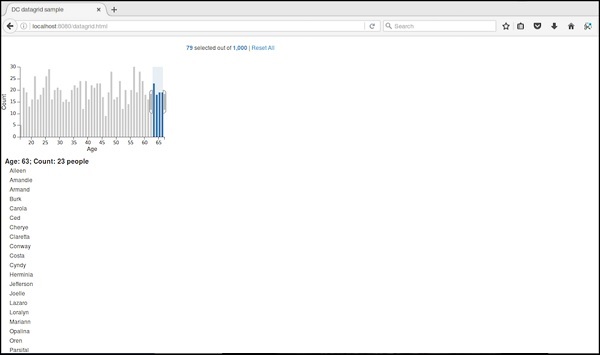
现在,请求浏览器,我们将看到以下响应。
最初,网格图看起来像下面的屏幕截图。
如果您在63到66之间选择特定年龄,则会过滤出以下记录。