- DC.js-饼图(1)
- DC.js-饼图
- dc (1)
- DC.js-安装(1)
- DC.js-安装
- DC.js教程
- DC.js-简介
- DC.js-简介(1)
- DC.js-系列图(1)
- DC.js-系列图
- 讨论DC.js
- dc - 任何代码示例
- DC.js-数据计数(1)
- DC.js-数据计数
- DC.js-数据表(1)
- DC.js-数据表
- DC.js-条形图(1)
- DC.js-条形图
- DC.js-图例(1)
- DC.js-图例
- DC.js-散点图(1)
- DC.js-散点图
- DC.js-数据网格(1)
- DC.js-数据网格
- DC.js-D3.js简介(1)
- DC.js-D3.js简介
- DC.js-折线图(1)
- DC.js-折线图
- DC.js-热图
📅 最后修改于: 2020-10-25 09:43:41 🧑 作者: Mango
对于大多数前端开发人员而言,DC.js非常简单。即使没有任何D3.js知识,它也可以快速构建基本图表。之前,我们开始使用DC.js创建可视化;我们需要熟悉网络标准。以下Web标准在D3.js中大量使用,D3.js是DC.js渲染图表的基础。
- 超文本标记语言(HTML)
- 文档对象模型(DOM)
- 级联样式表(CSS)
让我们详细了解每个Web标准。
超文本标记语言(HTML)
众所周知,HTML用于构造网页的内容。它存储在扩展名为“ .html”的文本文件中。
一个典型的基本HTML示例如下所示-
文档对象模型(DOM)
当浏览器加载HTML页面时,它将转换为分层结构。 HTML中的每个标签都将转换为具有父子层次结构的DOM中的元素/对象。它使我们的HTML更具逻辑性。形成DOM后,就可以更轻松地操作(添加/修改/删除)页面上的元素。
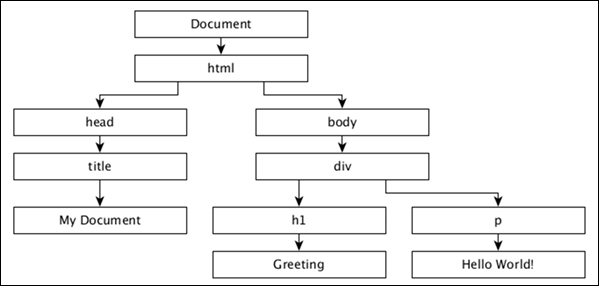
让我们使用以下HTML文档了解DOM-
My Document
Greeting
Hello World!
上面的HTML文档的文档对象模型如下-

级联样式表(CSS)
HTML提供了网页的结构,而CSS样式使网页看起来更令人愉悦。 CSS是一种样式表语言,用于描述以HTML或XML(包括XML方言,例如SVG或XHTML)编写的文档的表示形式。 CSS描述了如何在网页上呈现元素。
的JavaScript
JavaScript是一种松散类型的客户端脚本语言,可在用户的浏览器中执行。 JavaScript与html元素(DOM元素)进行交互,以使Web用户界面具有交互性。 JavaScript实施ECMAScript标准,其中包括基于ECMA-262规范的核心功能以及不基于ECMAScript标准的其他功能。 JavaScript知识是DC.js的前提条件。
组件
DC.js基于两个出色的JavaScript库,它们是-
- 交叉过滤器
- D3.js
交叉过滤器
Crossfilter是一个JavaScript库,用于在浏览器中浏览大型多元数据集。它用于非常快地对成千上万的原始数据行进行分组,过滤和聚合。
D3.js
D3.js代表数据驱动的文档。 D3.js是一个JavaScript库,用于根据数据处理文档。 D3是动态,交互式,在线数据可视化框架,并且在大量网站中使用。 D3.js由Mike Bostock编写,它是对称为Protovis的早期可视化工具包的继承者。 D3.js在数十万个网站上使用。