- DC.js-饼图(1)
- DC.js-饼图
- dc (1)
- DC.js-安装
- DC.js-安装(1)
- DC.js教程
- DC.js-简介(1)
- DC.js-简介
- 讨论DC.js
- dc - 任何代码示例
- DC.js-数据计数
- DC.js-数据计数(1)
- DC.js-数据表(1)
- DC.js-数据表
- DC.js-条形图(1)
- DC.js-条形图
- DC.js-概念
- DC.js-概念(1)
- DC.js-图例
- DC.js-图例(1)
- DC.js-散点图(1)
- DC.js-散点图
- DC.js-数据网格(1)
- DC.js-数据网格
- DC.js-D3.js简介(1)
- DC.js-D3.js简介
- DC.js-折线图
- DC.js-折线图(1)
- DC.js-热图(1)
📅 最后修改于: 2020-10-25 09:51:39 🧑 作者: Mango
系列是一组数据。您可以根据数据绘制图表。本章详细说明如何绘制序列图。
序列图方法
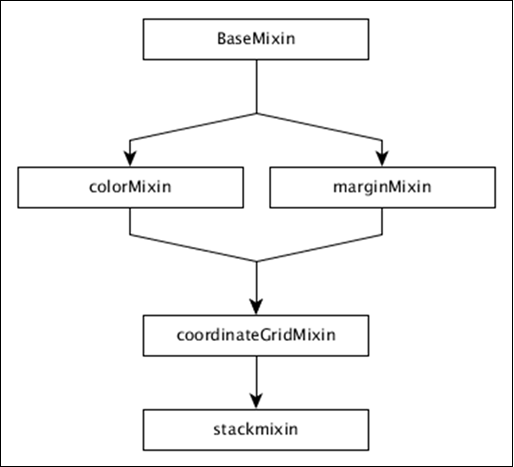
在继续绘制序列图之前,我们应该了解dc.seriesChart类及其方法。 dc.seriesChart使用Mixins获得绘制图表的基本功能。 dc.seriesChart使用的mixin为-
- dc.stackMixin
dc.seriesChart的完整类图如下所示:

dc.seriesChart获取上述指定的mixin的所有方法。它有自己的方法来绘制序列图,下面将对其进行说明-
图表([函数])
此方法用于获取或设置图表函数。
seriesAccessor([accessor])
用于获取或设置显示系列的访问器函数。
seriesSort([sortFunction])
此方法用于获取或设置一个函数,以通过提供序列值来对序列列表进行排序。
valueSort([sortFunction])
此方法用于获取或设置一个函数来对每个系列的值进行排序。
绘制系列图
让我们在DC中绘制一个序列图。在此示例中,让我们采用一个名为people_hw.csv的数据集。样本数据文件如下-
id,name,gender,height,weight
1,Kinsley,Male,168,90
2,Dimitry,Male,177,61
3,Martica,Female,152,76
4,Brittni,Female,156,88
5,Phillip,Male,161,78
6,Sofie,Female,161,71
7,Avril,Female,163,55
8,Allistir,Male,161,75
9,Emelda,Female,154,66
10,Camella,Female,153,52
...............
...............
上面的示例文件包含许多记录。您可以通过单击以下链接下载文件并将其保存到DC位置。
现在,让我们遵循以下步骤来绘制DC系列图。
步骤1:定义变数
让我们定义变量,如下所示:
var chart = dc.seriesChart('#line');
在这里,seriesChart函数与id线映射。
步骤2:读取资料
从people_hw.csv文件读取数据-
d3.csv("data/people_hw.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
如果不存在数据,则返回错误。现在,将数据分配给交叉过滤器。获得数据后,我们可以一一检索它,并使用下面给出的编码检查性别-
people.forEach(function(x) {
if(x.gender == 'Male') {
x.newdata = 1;
} else {
x.newdata = 2;
}
});
步骤3:建立年龄维度
现在,为年龄创建一个尺寸,如下所示-
var hwDimension = mycrossfilter.dimension(function(data) {
return [data.gender, data.height];
});
在这里,我们分配了尺寸,并返回了性别和高度。现在,使用reduceCount()函数对它进行分组,该函数在下面定义-
var hwGroup = hwDimension.group().reduceCount();
步骤4:产生图表
现在,使用下面给出的编码生成序列图-
chart
.width(800)
.height(600)
.chart(function(c) {
return dc.lineChart(c).interpolate('cardinal').evadeDomainFilter(true);
})
.x(d3.scale.linear().domain([145,180]))
.elasticY(true)
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Count")
.dimension(hwDimension)
.group(hwGroup)
.seriesAccessor(function(d) { return d.key[0];})
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.value; })
legend(dc.legend().x(350).y(500).itemHeight(13).gap(5).horizontal(1).legendWidth(120)\
.itemWidth(60));
chart.render();
这里,
- 图表的宽度为800,高度为600。
- 使用方法d3.scale.linear(),我们指定域值。
- 使用seriesAccessor函数,它显示基准的系列。
- 键和值访问器返回系列中的键和值。
- 图例可用于添加高度和宽度。
步骤5:工作示例
完整的代码清单如下。创建一个网页line_series.html并在其中添加以下更改。
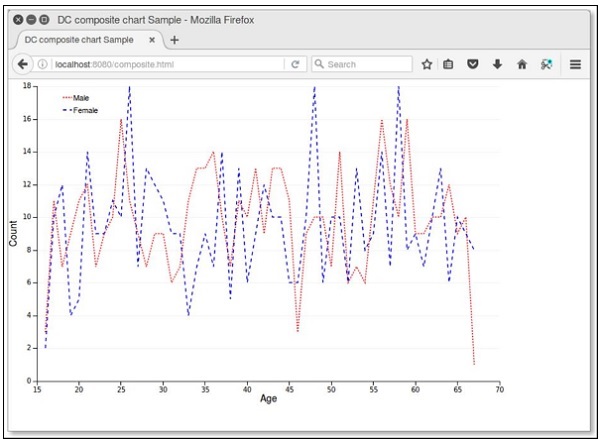
Series chart Sample
现在,请求浏览器,我们将看到以下响应。