- DC.js-饼图(1)
- DC.js-饼图
- DC.js-数据网格(1)
- DC.js-数据网格
- dc (1)
- DC.js-安装(1)
- DC.js-安装
- DC.js教程
- DC.js-简介(1)
- DC.js-简介
- DC.js-系列图
- DC.js-系列图(1)
- 讨论DC.js
- dc - 任何代码示例
- DC.js-数据表(1)
- DC.js-数据表
- DC.js-条形图
- DC.js-条形图(1)
- DC.js-概念(1)
- DC.js-概念
- DC.js-图例(1)
- DC.js-图例
- DC.js-散点图
- DC.js-散点图(1)
- DC.js-D3.js简介(1)
- DC.js-D3.js简介
- DC.js-折线图(1)
- DC.js-折线图
- DC.js-热图
📅 最后修改于: 2020-10-25 09:53:52 🧑 作者: Mango
数据计数用于显示数据集中的记录总数。它执行以下两种类型的计数-
-
Total-count-记录总数。
-
过滤器计数-当前过滤器匹配的记录数。
数据计数方法
在继续使用数据计数之前,我们应该了解dc.dataCount类及其方法。 dc.dataCount类使用mixin来获取显示数据计数的基本功能,即-
- dc.baseMixin
dc.dataCount获取此mixin的所有方法,并具有自己的方法来显示数据计数,如下所述-
formatNumber([formatter])
此方法用于获取或设置过滤器计数和总计数的格式。
html([options])
它用于获取或设置HTML模板以显示所选项目的数量。
例如–
counter.html ({
all: 'HTML template to use if all items are selected'
})
在这里,“全部”用于使用%total-count选择所有项目。如果我们只想使用某些项目,则可以使用%filter-count选项使用一些记录。
数据计数示例
让我们在DC中执行数据计数。为此,我们需要遵循以下步骤-
步骤1:添加样式
让我们使用下面给出的编码在CSS中添加样式-
.dc-chart { font-size: 12px; }
在这里,我们为图表分配了样式。
步骤2:建立变数
让我们在DC中创建一个变量,如下所示-
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
在这里,我们在一行中分配了一个barChart变量ID,而countChart ID是mystats。
步骤3:读取资料
如下所示,从people.csv文件中读取数据-
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
如果数据不存在,则返回错误。现在,将数据分配给交叉过滤器。
在这里,我们使用的是people.csv文件,该文件已在我们之前的图表示例中使用。它看起来如下图所示-
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
.........................................
........................................
步骤4:设定尺寸
您可以使用下面给出的编码来设置尺寸-
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
分配维度后,使用下面给出的代码对年龄进行分组-
var ageGroup = ageDimension.group().reduceCount();
步骤5:生成图表
现在,使用下面给出的编码生成条形图-
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
这里,
- 我们已将图表的宽度分配为400,高度分配为200。
- 接下来,我们将域范围指定为[15,70]。
- 我们将x轴标签设置为age,将y轴标签设置为count。
- 我们已将elasticY和X函数指定为true。
步骤6:创建并呈现计数图
现在,使用下面的代码创建并渲染计数图-
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
barChart.render();
countChart.render();
在这里,我们已将维度分配给交叉过滤器变量。最后,根据年龄对所有记录进行分组。
步骤7:工作示例
完整的代码如下。创建一个网页datacount.html并对其进行以下更改。
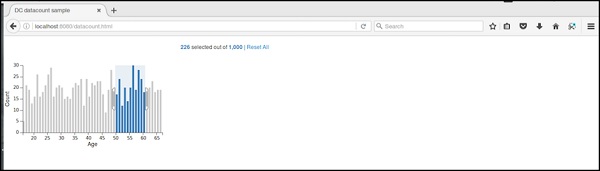
DC datacount sample
selected out of | Reset All
现在,请求浏览器,我们将看到以下响应。
数据计数初始页面如下所示。
选择特定的年龄后,它将显示计数,如下面的屏幕截图所示。