- DC.js-饼图
- DC.js-饼图(1)
- dc (1)
- DC.js-安装(1)
- DC.js-安装
- DC.js教程
- DC.js-简介(1)
- DC.js-简介
- DC.js-系列图
- DC.js-系列图(1)
- 讨论DC.js
- dc - 任何代码示例
- DC.js-数据计数
- DC.js-数据计数(1)
- DC.js-数据表(1)
- DC.js-数据表
- DC.js-条形图(1)
- DC.js-条形图
- DC.js-概念(1)
- DC.js-概念
- DC.js-图例(1)
- DC.js-图例
- R-散点图
- R-散点图(1)
- DC.js-数据网格(1)
- DC.js-数据网格
- DC.js-D3.js简介(1)
- DC.js-D3.js简介
- DC.js-折线图
📅 最后修改于: 2020-10-25 09:52:10 🧑 作者: Mango
散点图是一种数学图。它使用笛卡尔坐标表示,以显示一组数据的两个变量的值。数据显示为点的集合,并且这些点可能是彩色的。本章详细说明了散点图。
散点图方法
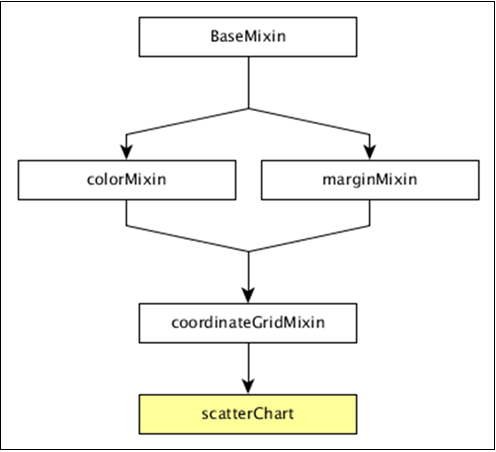
在继续绘制散点图之前,我们应该了解dc.scatterPlot类及其方法。 dc.scatterPlot使用mixins获得绘制图表的基本功能。 dc.scatterPlot使用的mixin在下面给出-
- dc.coordinateGridMixin
dc.scatterPlot的完整类图如下所示:

dc.scatterPlot获取上述指定的mixin的所有方法。它有自己的散点图绘制方法,解释如下。
customSymbol([symbol])
此方法用于获取或设置符号生成器。
emptySize([size])
当组为空时,此方法用于设置或获取符号的半径。
excludeColor([颜色])
此方法用于获取或设置图表过滤器中排除的符号的颜色。
excludeOpacity([opacity])
此方法用于获取或设置图表过滤器中排除的符号的不透明度。
excludeSize([size])
它用于设置或获取图表过滤器中排除的符号的大小。
highlightSize([size])
它用于设置或获取突出显示符号的半径。
符号([类型])
它用于获取或设置用于每个点的符号类型。
绘制散点图
让我们在DC中绘制散点图。在此示例中,让我们采用一个名为howell1.csv文件的数据集。样本数据文件如下-
"height","weight","age","male"
151.765,47.8256065,63,1
139.7,36.4858065,63,0
136.525,31.864838,65,0
156.845,53.0419145,41,1
145.415,41.276872,51,0
163.83,62.992589,35,1
149.225,38.2434755,32,0
168.91,55.4799715,27,1
147.955,34.869885,19,0
165.1,54.487739,54,1
154.305,49.89512,47,0
...............
...............
上面的示例文件包含许多记录。我们可以通过单击以下链接下载文件并将其保存到我们的DC位置。
现在,让我们按照后续步骤在DC中绘制散点图。
步骤1:定义变数
让我们定义一个变量,如下所示:
var chart = dc.scatterPlot('#scatter');
在这里,scatterplot()函数与id scatter映射。
步骤2:读取资料
从howell1.csv文件中读取数据,如下所示-
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
如果数据不存在,则返回错误。以后,将数据分配给交叉过滤器。
步骤3:提取记录
让我们使用下面给出的编码获取记录-
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
});
在这里,我们检查了性别。
步骤4:设定尺寸
您可以使用下面给出的编码来设置尺寸-
var hwDimension = mycrossfilter.dimension(function(data) {
return [Math.floor(data.height), Math.floor(data.weight)];
});
分配维度后,使用下面给出的编码对性别进行分组-
var hwGroup = hwDimension.group().reduceCount();
步骤5:生成图表
现在,使用下面给出的代码生成一个热图-
chart
.width(800)
.height(600)
.x(d3.scale.linear().domain([0,180]))
.y(d3.scale.linear().domain([0,100]))
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Weight")
.symbolSize(8)
.clipPadding(10)
.dimension(hwDimension)
.group(hwGroup);
这里,
- 我们已将图表的宽度指定为800,高度指定为600。
- 将d3.scale.linear()函数应用于x和y轴。
- 启用brushOn值为false。
- 然后,将x轴标签分配为高度,将y轴标签分配为重量。
- 将符号大小设置为8,将填充值设置为10。
- 最后,对数据进行分组并绘制图表。
步骤6:工作示例
完整的代码清单如下。创建一个网页scatter.html并对其进行以下更改。
Scatter plot Sample
现在,请求浏览器,我们将看到以下响应。