- dc (1)
- DC.js-安装
- DC.js-安装(1)
- DC.js教程
- DC.js-简介
- DC.js-简介(1)
- DC.js-系列图
- DC.js-系列图(1)
- 讨论DC.js
- dc - 任何代码示例
- DC.js-数据计数
- DC.js-数据计数(1)
- DC.js-数据表
- DC.js-数据表(1)
- DC.js-条形图
- DC.js-条形图(1)
- DC.js-概念(1)
- DC.js-概念
- DC.js-图例(1)
- DC.js-图例
- DC.js-散点图
- DC.js-散点图(1)
- DC.js-数据网格(1)
- DC.js-数据网格
- DC.js-D3.js简介
- DC.js-D3.js简介(1)
- DC.js-折线图
- DC.js-折线图(1)
- DC.js-热图(1)
📅 最后修改于: 2020-10-25 09:49:36 🧑 作者: Mango
饼图是圆形统计图。将其分成多个切片以显示数字比例。本章详细说明了如何使用DC.js绘制饼图。
饼图方法
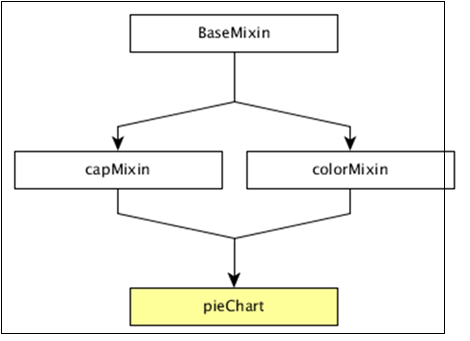
在继续绘制饼图之前,我们应该了解dc.pieChart类及其方法。 dc.pieChart使用mixins获得绘制图表的基本功能。 dc.pieChart使用的mixins如下-
- baseMixin
- capMixin
- colorMixin
dc.pieChart的完整类图如下-

dc.pieChart获取上述指定的mixin的所有方法,并且具有自己的方法来专门绘制饼图。它们如下-
- cx([cx])
- drawPaths([路径])
- emptyTitle([title])
- externalLabels([label])
- innerRadius([innerRadius])
- minAngleForLabel([minAngleForLabel])
- 半径([半径])
- slicesCap([cap])
让我们详细讨论每个。
cx([cx])
它用于获取或设置中心x坐标位置,其定义如下-
chart.cx = function (cx) {
if (!arguments.length) {
return (_cx || _chart.width() / 2);
}
};
同样,您可以执行y坐标位置。
drawPaths([路径])
此方法用于绘制饼图的路径,并在下面定义-
chart.drawPaths = function (path) {
if (arguments.length === 0) {
return path;
}
};
emptyTitle([title])
没有数据时,使用此方法设置标题。它定义如下-
chart.emptyTitle = function (title) {
if (arguments.length === 0) {
return title;
}
};
externalLabels([label])
它用于将切片标签放置在偏离图表外边缘的位置。它定义如下-
chart.externalLabels = function (label) {
if (arguments.length === 0) {
return label;
}
};
innerRadius([innerRadius])
此方法用于获取或设置饼图的内半径。如果内部半径大于0px ,则饼图将呈现为甜甜圈图。它定义如下-
_chart.innerRadius = function (innerRadius) {
if (!arguments.length) {
return _innerRadius;
}
};
minAngleForLabel([minAngleForLabel])
此方法用于获取或设置用于标签渲染的最小切片角度。它定义如下-
_chart.minAngleForLabel = function (minAngleForLabel) {
if (!arguments.length) {
return _minAngleForLabel;
}
_minAngleForLabel = minAngleForLabel;
return _chart;
};
半径([半径])
此方法用于获取或设置外半径。如果未指定半径,则它将占用最小图表宽度和高度的一半。它定义如下-
_chart.radius = function (radius) {
if (!arguments.length) {
return _givenRadius;
}
_givenRadius = radius;
return _chart;
};
slicesCap([cap])
获取或设置饼图将生成的最大切片数。顶部切片由从高到低的值确定。超出上限的其他切片将汇总为一个“其他”切片。
绘制饼图
让我们在DC中创建一个饼图。在此饼图示例中,让我们获取一个名为people.csv文件的数据集。样本数据文件如下-
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
....................
....................
....................
上面的示例包含许多记录。您可以通过单击以下链接下载文件并将其保存到DC位置。
现在,让我们遵循以下步骤在DC中绘制饼图。
步骤1:包含脚本
让我们使用以下代码添加D3,DC和Crossfilter-
步骤2:定义变数
创建类型为dc.pieChart的对象,如下所示-
var pieChart = dc.pieChart('#pie');
在此,Pie ID与一个Pie映射。
步骤3:读取资料
使用d3.csv()函数读取数据(例如,从people.csv中读取) 。它的定义如下-
d3.csv("data/people.csv", function(errors, people) {
console.log(people);
}
在这里,如果数据文件在指定位置不可用,则d3.csv()函数将返回错误。
步骤4:定义交叉滤波器
为Crossfilter定义一个变量,并将数据分配给Crossfilter。它定义如下-
var mycrossfilter = crossfilter(people);
第5步:创建维度
使用以下函数为性别创建尺寸-
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});
在这里,人的性别被用于维度。
第6步:reduceCount()
通过在上面创建的性别维度-groupDimension上应用group()和reduceCount()函数来创建Crossfilter组。
var genderGroup = genderDimension.group().reduceCount();
步骤7:产生馅饼
使用下面的函数生成派-
pieChart
.width(800)
.height(300)
.dimension(genderDimension)
.group(genderGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
dc.renderAll();
这里,
-
饼图的宽度设置为800。
-
饼图的高度设置为300。
-
使用Dimension()方法将饼图的维度设置为genderDimension 。
-
使用group()方法将饼图的“组”设置为“ genderGroup ”。
-
添加了一个click事件,以使用DC.js内置事件renderlet ()记录数据。每当渲染或绘制图表时,都会调用renderlet。
步骤8:工作示例
创建一个新的html文件pie.html,并包括上述所有步骤,如下所示-
DC.js Pie Chart Sample
现在,请求浏览器,我们将看到以下响应。