- DC.js-饼图(1)
- DC.js-饼图
- dc (1)
- DC.js-安装(1)
- DC.js-安装
- DC.js教程
- DC.js-简介(1)
- DC.js-简介
- DC.js-系列图(1)
- DC.js-系列图
- 讨论DC.js
- dc - 任何代码示例
- DC.js-数据计数
- DC.js-数据计数(1)
- DC.js-数据表(1)
- DC.js-数据表
- DC.js-条形图
- DC.js-条形图(1)
- DC.js-概念
- DC.js-概念(1)
- DC.js-图例
- DC.js-图例(1)
- DC.js-散点图
- DC.js-散点图(1)
- JavaScript |图表.js(1)
- JavaScript |图表.js
- JavaScript |图表.js
- JavaScript |图表.js(1)
- DC.js-数据网格(1)
📅 最后修改于: 2020-10-25 09:51:09 🧑 作者: Mango
复合图是DC.js提供的一种特殊类型的图。它提供了在同一坐标网格中呈现多个图表的选项。合成图表可使用最少的代码行实现高级图表可视化选项。
合成图方法
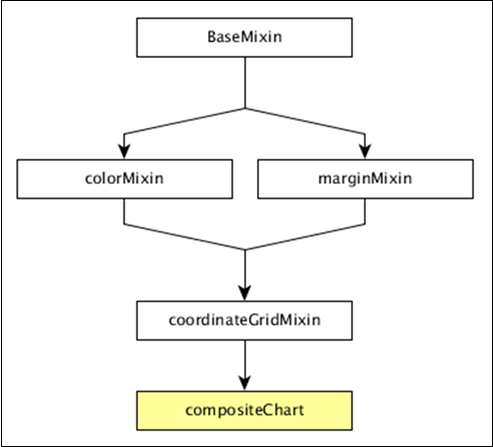
在继续绘制复合图表之前,我们需要了解dc.compositeChart类及其方法。 dc.compositeChart使用mixins获得绘制图表的基本功能。 dc.compositeChart使用的mixins如下-
- dc.baseMixin
- dc.marginMixin
- dc.colorMixin
- dc.coordinateGridMixin
dc.barChart的完整类图如下-

dc.compositeChart获取上述指定的mixin的所有方法。它有自己的方法来绘制合成图,下面对此进行了解释-
compose([subChartArray])
设置要在同一坐标网格图表中呈现的图表集合。
chart.compose([
dc.lineChart(chart)
dc.barChart(chart)
]);
儿童()
获取在同一坐标网格中组成的所有图表。
childOptions([childOptions])
获取或设置在同一坐标网格中组成的所有子图表的图表选项。
shareTitle([shareTitle])
获取或设置图表的共享标题。如果设置,它将与在同一坐标网格中组成的所有子图表共享。
shareColors([shareColors])
与shareTitle()函数类似,不同之处在于它共享颜色而不是标题。
rightY([yScale])
获取或设置合成图右轴的y比例。
rightYAxis([rightYAxis])
获取或设置合成图的右y轴。
rightYAxisLabel(rightYAxisLabel [??])
获取或设置正确的y轴标签。
alignYAxes([alignYAxes])
获取或设置左右y轴之间的对齐方式。
useRightAxisGridLines([useRightAxisGridLines])
获取或设置是否从合成图的右y轴绘制网格线。默认行为是从左y轴绘制。
绘制综合图
让我们使用DC.js绘制一个合成图。为此,我们应遵循以下步骤-
步骤1:定义变数
让我们定义一个图表变量,如下所示:
var chart = dc.compositeChart('#compoiste');
在此,dc.compositeChart函数映射到以id为复合符号的容器。
步骤2:读取资料
从people.csv文件读取数据-
d3.csv("data/people.csv", function(errors, people) {
}
如果不存在数据,则返回错误。我们将使用相同的people.csv文件。样本数据文件如下-
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
.............
.............
..............
步骤3:映射数据
现在,如下所示映射数据-
var ndx = crossfilter();
ndx.add(people.map(function(data) {
return {
age: ~~((Date.now() - new Date(data.DOB)) / (31557600000)),
male: data.gender == 'Male' ? 1 : 0,
female: data.gender == 'Male' ? 0 : 1
};
}));
在这里,我们从Crossfilter数据中分配了年龄。 ~~是一个双重NOT按位运算运算符。它用作更快的替代品。
现在,应用维度年龄并使用下面给出的编码对性别数据进行分组-
var dim = ndx.dimension(dc.pluck('age')),
grp1 = dim.group().reduceSum(dc.pluck('male')),
grp2 = dim.group().reduceSum(dc.pluck('female'));
步骤4:产生图表
现在,使用下面给出的编码生成一个合成图-
composite
.width(768)
.height(480)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.legend(dc.legend().x(80).y(20).itemHeight(13).gap(5))
.renderHorizontalGridLines(true)
.compose ([
dc.lineChart(composite)
.dimension(dim)
.colors('red')
.group(grp1, "Male")
.dashStyle([2,2]),
dc.lineChart(composite)
.dimension(dim)
.colors('blue')
.group(grp2, "Female")
.dashStyle([5,5])
])
.brushOn(false)
.render();
这里,
-
图表的宽度为768,高度为480。
-
d3.scale.linear函数用于构造具有指定域范围的新线性比例尺[15,70]。
-
我们将x轴标签指定为年龄,将y轴标签指定为count。
-
接下来,将水平网格线渲染为真实。
-
组成折线图颜色值–男性为红色,女性为蓝色。
-
最后,我们将brushOn值设置为false并呈现图表。
步骤5:工作示例
完整的代码如下。创建一个网页Composite.html并对其进行以下更改。
DC composite chart Sample
现在,请求浏览器,我们将看到以下响应。