- DC.js-饼图
- DC.js-饼图(1)
- dc (1)
- DC.js-安装
- DC.js-安装(1)
- DC.js教程
- DC.js-简介(1)
- DC.js-简介
- R-折线图(1)
- R – 折线图
- R-折线图
- R – 折线图(1)
- DC.js-系列图(1)
- DC.js-系列图
- 讨论DC.js
- dc - 任何代码示例
- DC.js-数据计数(1)
- DC.js-数据计数
- DC.js-数据表(1)
- DC.js-数据表
- DC.js-条形图(1)
- DC.js-条形图
- DC.js-概念(1)
- DC.js-概念
- DC.js-图例(1)
- DC.js-图例
- DC.js-散点图(1)
- DC.js-散点图
- DC.js-数据网格
📅 最后修改于: 2020-10-25 09:50:08 🧑 作者: Mango
折线图用于将信息显示为通过直线连接的一系列数据点。数据点代表两个值,一个沿水平轴绘制,另一个沿垂直轴绘制。例如,食品的受欢迎程度可以以折线图的方式绘制,使得食品沿着x轴表示,食品的受欢迎度沿y轴表示。本章详细介绍折线图。
折线图方法
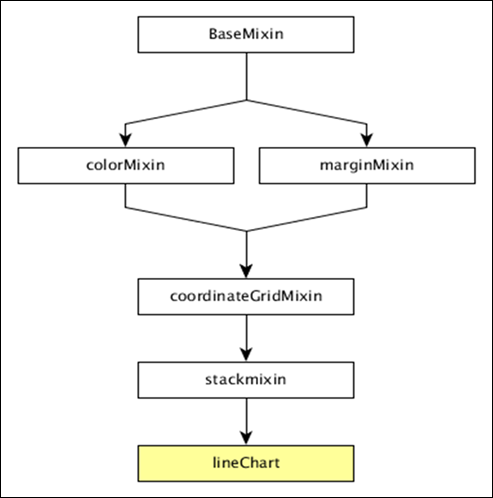
在继续绘制折线图之前,我们应该了解dc.lineChart类及其方法。 dc.lineChart使用mixins获得绘制图表的基本功能。 dc.lineChart使用的mixins如下-
- dc.stackMixin
- dc.coordinateGridMixin
dc.lineChart的完整类图如下所示:

dc.lineChart获取上述指定的mixin的所有方法,并且具有自己的绘制折线图的方法。解释如下。
dashStyle([style])
此方法用于设置折线图的破折号样式。
dotRadius([半径])
此方法用于获取或设置数据点上显示的点的半径(以PX为单位)。它的定义如下-
chart.dotRadius = function (radius) {
if (!arguments.length) {
return radius;
}
};
插值([i])
此方法用于获取或设置直线的内插器。
renderArea([area])
此方法用于获取或设置渲染区域。
renderDataPoints([选项])
此方法用于为每个数据点渲染单个点。
张力([张力])
此方法用于获取或设置绘制线的张力。取值范围是0〜1。
xyTipsOn([xyTipsOn])
此方法用于更改单个数据点的鼠标行为。
绘制折线图
让我们在DC中绘制折线图。为此,我们需要遵循以下步骤-
步骤1:定义变数
让我们定义一个变量,如下所示:
var chart = dc.lineChart('#line');
在这里,dc.linechart函数映射到具有id line的容器。
步骤2:读取资料
从people.csv文件读取数据-
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
在这里,如果我们使用相同的数据集people.csv,则示例数据文件将如下所示-
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
...............
................
................
步骤3:建立年龄维度
现在,为年龄创建尺寸,如下所示-
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
在这里,我们从Crossfilter数据中分配了年龄。
~~是一个双重NOT按位运算运算符。它用作Math.floor()函数的更快替代品。
现在,使用reduceCount()函数对它进行分组,该函数在下面定义-
var ageGroup = ageDimension.group().reduceCount();
步骤4:产生图表
现在,使用下面给出的代码生成折线图-
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
这里,
-
图表的宽度为800,高度为300。
-
d3.scale.linear函数用于构造具有指定域范围的新线性比例尺[15,70]。
-
接下来,我们将brushOn值设置为false。
-
我们将y轴标签指定为count ,将x轴标签指定为age 。
-
最后,使用ageGroup将年龄分组。
步骤5:工作示例
下面的代码块中显示了完整的代码清单。创建一个网页line.html并对其进行以下更改。
DC.js Line Chart Sample
现在,请求浏览器,我们将看到以下响应。