📌 相关文章
- DC.js-饼图
- DC.js-饼图(1)
- dc (1)
- DC.js-安装(1)
- DC.js-安装
- 热图 JS - Javascript (1)
- 热图 JS - Javascript 代码示例
- DC.js教程
- DC.js-简介
- DC.js-简介(1)
- DC.js-系列图(1)
- DC.js-系列图
- 讨论DC.js
- dc - 任何代码示例
- Python热图
- Python热图(1)
- DC.js-数据计数(1)
- DC.js-数据计数
- DC.js-数据表(1)
- DC.js-数据表
- DC.js-条形图
- DC.js-条形图(1)
- DC.js-概念
- DC.js-概念(1)
- DC.js-图例
- DC.js-图例(1)
- DC.js-散点图(1)
- DC.js-散点图
- DC.js-数据网格
📜 DC.js-热图
📅 最后修改于: 2020-10-25 09:53:20 🧑 作者: Mango
热图是以图的形式用图形表示数据,其中数据值用颜色表示。本章详细说明了热图。
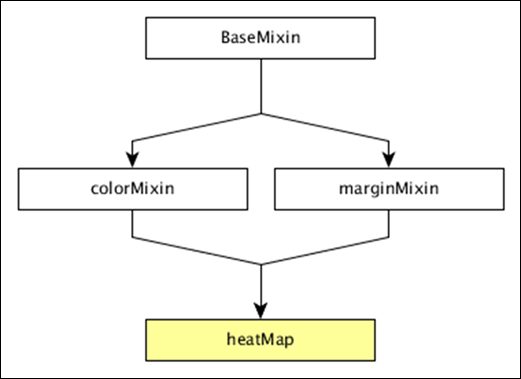
在继续绘制热图之前,我们应该了解dc.heatMap类及其方法。 dc.heatMap使用mixins获取绘制图表的基本功能,下面列出了这些内容-
- dc.colorMixin
- dc.marginMixin
- dc.baseMixin
dc.heatMap的完整类图如下-

dc.heatMap获取上述指定的mixin的所有方法。它有自己的绘制热图的方法,下面说明-
boxOnClick([handler])
在热图中单击单个单元格时,此方法用于获取或设置处理程序。
cols([cols])
使用此方法获取或设置键以创建热图的列。
colsLabel([标签])
此方法用于获取或设置列标签,该标签表示为列名。同样,我们也可以执行行标签。
行([行])
此方法用于获取或设置用于创建热图行的值。
xAxisOnClick([handler])
当在x轴上单击列刻度时,此方法用于获取或设置处理程序。
xBorderRadius([border])
此方法用于设置X边界半径。如果该值设置为0,则将获得完整的矩形。
绘制热图
让我们在DC中绘制一个热图。为此,我们需要遵循以下步骤-
步骤1:定义变数
让我们定义一个变量,如下所示:
var chart = dc.heatMap('#heatmap');
在这里,heatMap函数与id heatmap映射。
步骤2:读取资料
如下所示从howell1.csv文件中读取数据-
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
在这里,我们使用了相同的howell1.csv文件,其外观如下图所示:
"height","weight","age","male"
151.765,47.8256065,63,1
139.7,36.4858065,63,0
136.525,31.864838,65,0
156.845,53.0419145,41,1
145.415,41.276872,51,0
163.83,62.992589,35,1
149.225,38.2434755,32,0
168.91,55.4799715,27,1
147.955,34.869885,19,0
165.1,54.487739,54,1
154.305,49.89512,47,0
......................
......................
步骤3:提取记录
让我们使用下面给出的编码获取记录-
people.forEach(function(x) {
x.age = Math.floor(x.age) + 1;
x.heightRange = Math.floor(x.height / 10) + 1;
x.weightRange = Math.floor(x.weight / 10) + 1;
if(x.male == 1) {
x.gender = 1;
} else {
x.gender = 2;
}
});
在这里,我们检查了性别,并使用上述公式设置了x轴的高度和宽度范围。
步骤4:设定尺寸
您可以使用下面给出的编码来设置尺寸-
var ageDimension = mycrossfilter.dimension(function(data) {
return [+data.gender, +data.heightRange];
});
分配维度后,使用下面给出的编码对性别进行分组-
var genderGroup = genderDimension.group().reduceCount();
步骤5:生成图表
现在,使用下面给出的代码生成一个热图-
chart
.width(20 * 45 + 80)
.height(2 * 45 + 40)
.dimension(ageDimension)
.group(ageGroup)
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.key[0]; })
.colorAccessor(function(d) { return +d.value; })
.title(function(d) {
return "Height Range: " + ((d.key[1] - 1) * 10) + " - " + (d.key[1] * 10) + "cm\n" +
"Gender: " + (d.key[0] == 1 ? "Male" : "Female") + "\n" +
"Count: " + (d.value) + " count";
})
.calculateColorDomain()
chart.render();
});
这里,
- 我们将图表的宽度指定为20×45 + 80,高度指定为2×45 + 40。
- 然后,我们分配了性别维度和组。
- 键和值访问器从热图返回键和值。
- 我们必须使用colorAccessor()函数返回颜色。
- 最后,设置标题并渲染图表。
步骤6:工作示例
完整的编码如下。创建一个网页heatmap.html并对其进行以下更改。
DC heat map Sample
现在,请求浏览器,我们将看到以下响应。