Javascript MDBootstrap 按钮组件
MDBootstrap是一个基于 Material Design 和 bootstrap 的 Javascript UI 库,用于通过其无缝且易于使用的组件制作有吸引力的网页。它对个人和商业用途都是免费的。在本文中,我们将了解如何在 Javascript MDBootstap 中使用 Buttons 组件。
MDBootstrap按钮组件是响应式按钮,使用 Bootstrap 5 构建,有助于预定义按钮样式,即多种按钮类型的警告、信息和危险,例如轮廓、圆形、社交、浮动、固定、标签等。
句法:
方法:
- 从官方网站下载 Javascript MDBootstrap。
- 将文件解压缩到当前工作目录。
- 在 Index.html 文件中,在 标记中指定下载的文件路径。
“https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;500;700;900&display=swap”/>
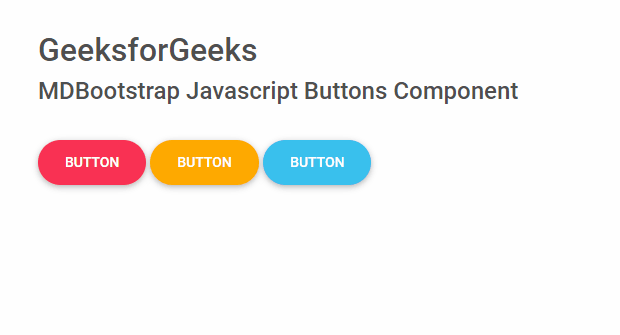
示例 1:这是展示如何在 MDBootstrap Javascript 中使用按钮组件的基本示例。
HTML
Javascript MDBootstrap List Group Component
GeeksforGeeks
MDBootstrap Javascript Buttons Component
HTML
Javascript MDBootstrap List Group Component
GeeksforGeeks
MDBootstrap Javascript Buttons Component
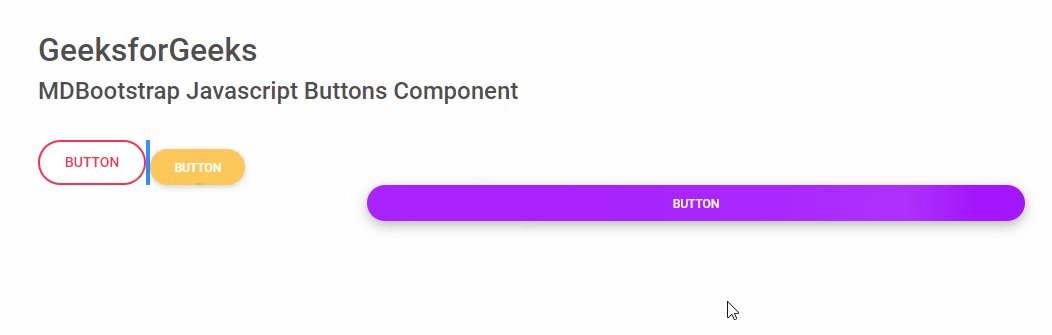
输出:

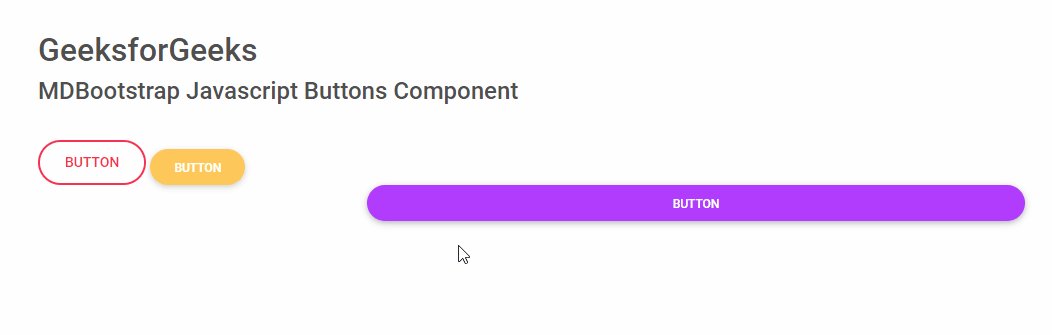
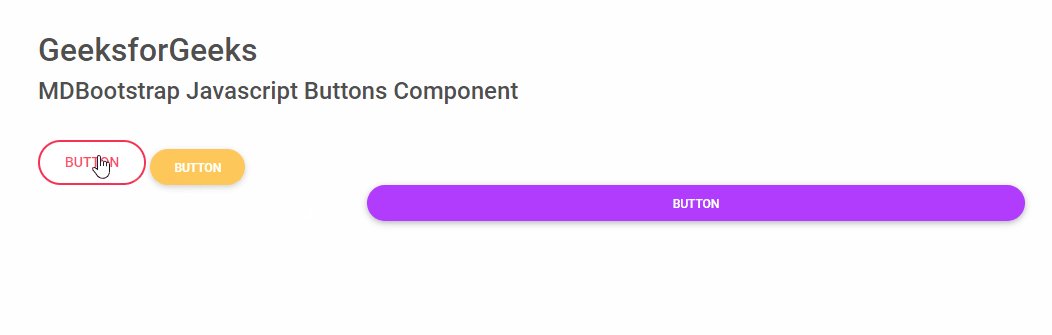
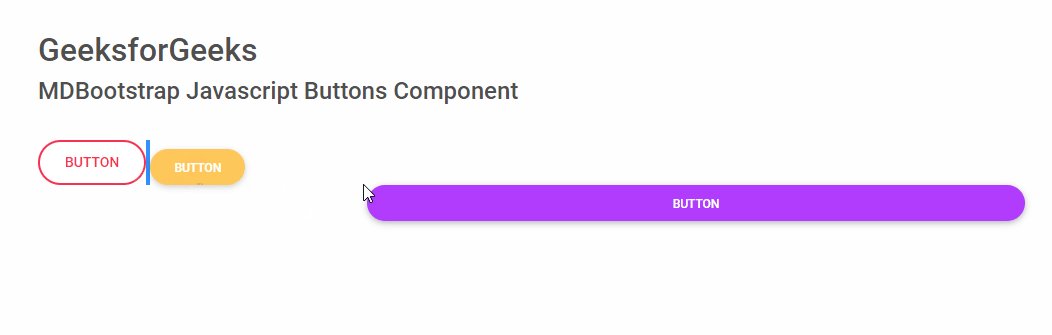
示例 2:在本示例中,我们将了解如何在 MDBootstrap Javascript 中向按钮组件添加附加内容。
HTML
Javascript MDBootstrap List Group Component
GeeksforGeeks
MDBootstrap Javascript Buttons Component
输出:

参考: https ://mdbootstrap.com/docs/standard/components/buttons/