Javascript MDBootstrap 徽章组件
MDBootstrap是一个基于 Material Design 和 bootstrap 的 Javascript UI 库,用于通过其无缝且易于使用的组件制作有吸引力的网页。它对个人和商业用途都是免费的。在本文中,我们将了解如何在 Javascript MDBootstap 中使用 Badge 组件。
MDBootstrap徽章组件是使用 Bootstrap 5 构建的响应式徽章,可用于向任何内容添加其他信息,例如计数或标签。
句法:
Heading
Heading
方法:
- 从官方网站下载 Javascript MDBootstrap。
- 将文件解压缩到当前工作目录。
- 在 Index.html 文件中,在 标记中指定下载的文件路径。
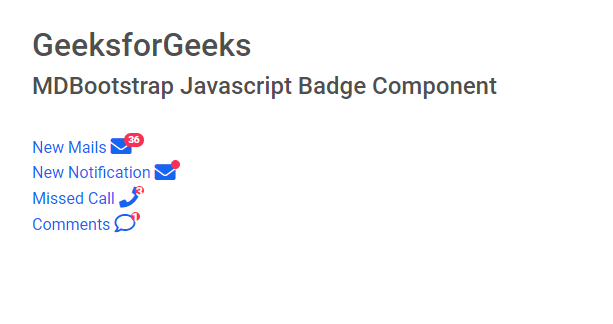
示例 1:这是展示如何在 MDBootstrap Javascript 中使用徽章组件的基本示例。
HTML
Javascript MDBootstrap List Group Component
GeeksforGeeks
MDBootstrap Javascript Badge Component
HTML
GeeksforGeeks
MDBootstrap Javascript Badge Component
Heading
New
输出:

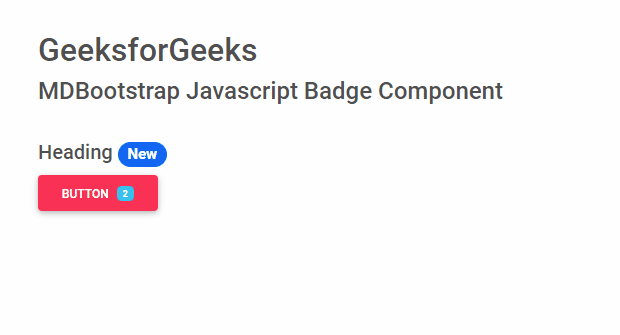
示例 2:在本示例中,我们将了解如何在 MDBootstrap Javascript 中向徽章组件添加一些附加内容。
HTML
GeeksforGeeks
MDBootstrap Javascript Badge Component
Heading
New
输出:

参考: https ://mdbootstrap.com/docs/standard/components/badges/