- BabelJS-Babel CLI
- BabelJS-Babel CLI(1)
- BabelJS-示例(1)
- BabelJS-示例
- BabelJS-使用BabelJS和Gulp(1)
- BabelJS-使用BabelJS和Gulp
- BabelJS教程
- BabelJS教程(1)
- 讨论BabelJS(1)
- 讨论BabelJS
- BabelJS-概述(1)
- BabelJS-概述
- BabelJS-环境设置(1)
- BabelJS-环境设置
- BabelJS-有用的资源(1)
- BabelJS-有用的资源
- BabelJS-Babel插件
- BabelJS-Babel插件(1)
- BabelJS-使用Babel和Webpack
- BabelJS-使用Babel和Webpack(1)
- BabelJS-使用Babel和JSX(1)
- BabelJS-使用Babel和JSX
- BabelJS-ES6代码执行
- BabelJS-ES6代码执行(1)
- BabelJS-Babel Polyfill(1)
- BabelJS-Babel Polyfill
- BabelJS-使用Babel 7进行项目设置(1)
- BabelJS-使用Babel 7进行项目设置
- BabelJS-使用Babel和Flow(1)
📅 最后修改于: 2020-10-27 03:16:17 🧑 作者: Mango
Babel带有内置的命令行界面,可用于编译代码。
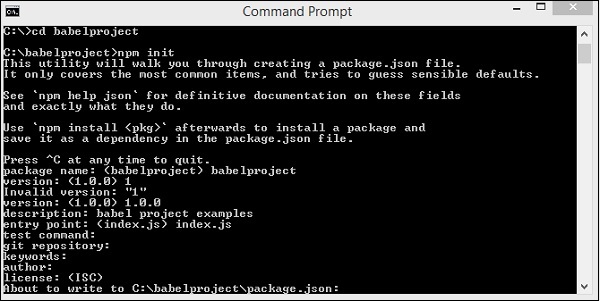
创建一个您将在其中工作的目录。在这里,我们创建了名为babelproject的目录。让我们利用nodejs创建项目详细信息。
我们已经使用npm init来创建项目,如下所示-

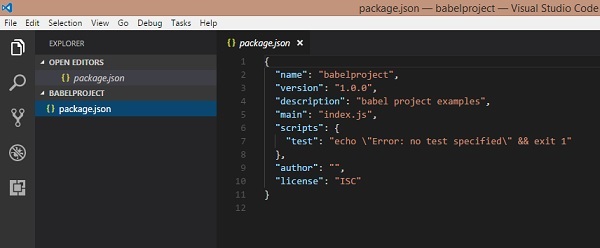
这是我们创建的项目结构。

现在要与Babel一起工作,我们需要安装Babel cli,Babel预设,Babel核心,如下所示-
巴别克利
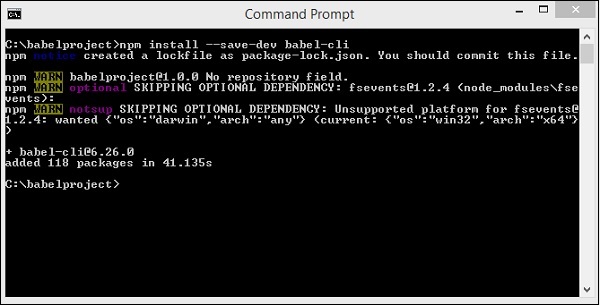
执行以下命令安装babel-cli-
npm install --save-dev babel-cli

babel预设
执行以下命令以安装babel-preset-
npm install --save-dev babel-preset-env

巴别核心
执行以下命令以安装babel-core-
npm install --save-dev babel-core

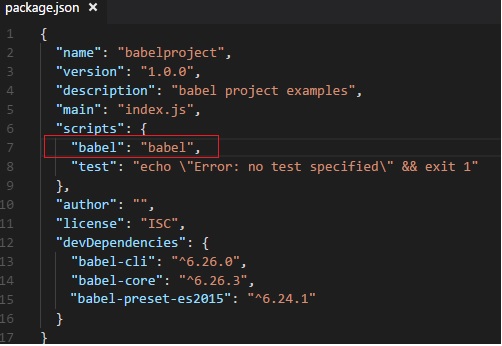
安装后,这是package.json中可用的详细信息-
我们已经在项目本地安装了babel插件。这样做是为了使我们可以根据项目需求以及不同版本的babeljs在我们的项目中不同地使用babel。 Package.json提供了所用babeljs的版本详细信息。
为了在我们的项目中使用babel,我们需要在package.json中指定如下内容-

Babel主要用于编译具有向后兼容性的JavaScript代码。现在,我们将在ES6-> ES5或ES7-> ES5以及ES7-> ES6等代码中编写代码。
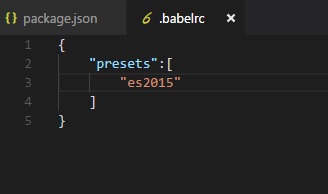
为了在同一时间向Babel提供指令,我们需要在根文件夹中创建一个名为.babelrc的文件。它包含一个json对象,其中包含预设的详细信息,如下所示-

我们将创建JavaScript文件index.js,然后使用Babel将其编译为es2015。在此之前,我们需要按以下步骤安装es2015预设-

在index.js中,我们使用arrow函数创建了一个函数,这是es6中新增的功能。使用Babel,我们将代码编译为es5。

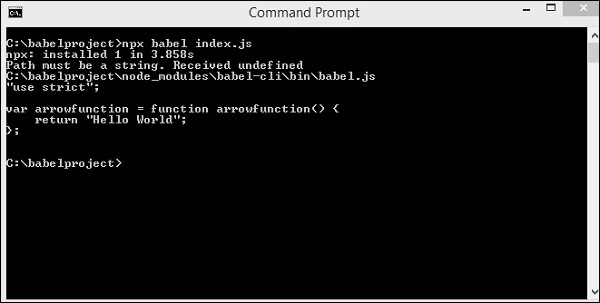
要执行至es2015,请使用以下命令-
npx babel index.js
输出

如上所示,它将在es5中显示index.js代码。
我们可以通过执行以下命令将输出存储在文件中:
npx babel index.js --out-file index_es5.js
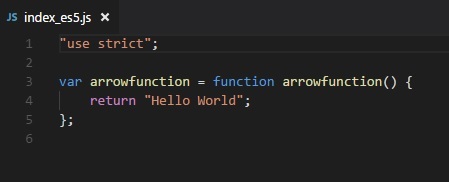
输出

这是我们创建的文件index_es5.js-