JavaFX | FlowPane 类
FlowPane 类是 JavaFX 的一部分。 Flowpane 以包裹在 flowpane 边界的方式布置其子项。水平流程窗格(默认)将按行布局节点,以流程窗格的宽度包裹。垂直流窗格将节点布置在列中,并在流窗格的高度处包裹。 FlowPane 类继承Pane类。
类的构造函数:
- FlowPane() :创建一个新的水平 FlowPane 布局。
- FlowPane(double h, double v) :创建一个新的水平 FlowPane 布局,具有指定的水平和垂直间隙。
- FlowPane(double h, double v, Node... c) :创建一个新的水平 FlowPane 布局,具有指定的水平、垂直间隙和节点。
- FlowPane(Node... c) : 创建一个带有指定子节点的 FlowPane。
- FlowPane(Orientation o) : 创建具有指定方向的 FlowPane
- FlowPane(Orientation o, double h, double v) :创建具有指定方向和指定水平和垂直间隙的 FlowPane。
- FlowPane(Orientation o, double h, double v, Node... c) :创建具有指定方向和指定水平和垂直间隙以及指定子项的 FlowPane。
- FlowPane(Orientation o, Node... c) :创建具有指定方向和指定节点的 FlowPane。
常用方法:
| Method | Explanation |
|---|---|
| getAlignment() | Returns the value of Alignment of the pane. |
| getHgap() | Returns the horizontal gap of the flow pane. |
| getOrientation() | Returns the orientation of the pane. |
| getRowValignment() | Gets the value of the property rowValignment. |
| getVgap() | Returns the vertical gap of the flow pane. |
| setAlignment(Pos v) | Set the value of Alignment of the pane. |
| setHgap(double v) | Sets the horizontal gap of the flow pane. |
| setOrientation(Orientation o) | Set the orientation of the pane. |
| setRowValignment(double v) | Sets the value of the property rowValignment. |
| setVgap(double v) | Sets the vertical gap of the flow pane. |
下面的程序说明了 FlowPane 类的使用:
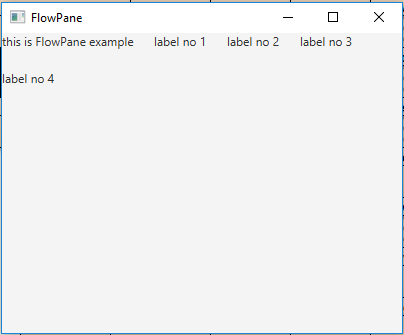
- Java程序创建 FlowPane,将标签添加到流窗格并将其添加到舞台:在此程序中,我们将创建一个 FlowPane 和 5 个标签,名为label 、 label1 、 label2 、 label3 、 label4 。通过将标签作为参数传递,将标签添加到flow_pane 。将 FlowPane 设置为场景并将场景添加到舞台。调用show()函数以显示最终结果。
// Java Program to create a FlowPane, // add labels to the flow pane // and add it to the stage import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.control.*; import javafx.scene.layout.*; import javafx.stage.Stage; import javafx.event.ActionEvent; import javafx.event.EventHandler; import javafx.scene.canvas.*; import javafx.scene.web.*; import javafx.scene.layout.*; import javafx.scene.shape.*; public class FlowPane_0 extends Application { // launch the application public void start(Stage stage) { try { // set title for the stage stage.setTitle("FlowPane"); // create a labels Label label = new Label("this is FlowPane example"); Label label1 = new Label("label no 1"); Label label2 = new Label("label no 2"); Label label3 = new Label("label no 3"); Label label4 = new Label("label no 4"); // create a FlowPane FlowPane flow_pane = new FlowPane(20.0, 20.0, label, label1, label2, label3, label4); // create a scene Scene scene = new Scene(flow_pane, 400, 300); // set the scene stage.setScene(scene); stage.show(); } catch (Exception e) { System.out.println(e.getMessage()); } } // Main Method public static void main(String args[]) { // launch the application launch(args); } }输出:

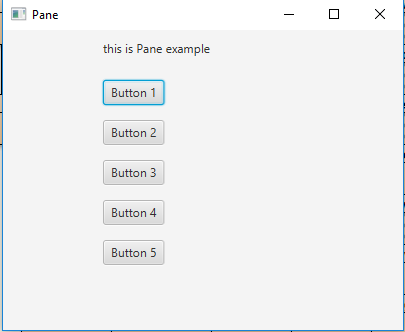
- 创建 FlowPane 的Java程序设置它的方向,添加标签和按钮并将其添加到舞台:在这个程序中,我们将创建一个 FlowPane 和一个名为label的标签。通过将标签传递给参数、方向以及 hgap 和 vgap 值,将标签添加到 flow_pane。使用getChildren().add()添加按钮。将 FlowPane 设置为场景。将场景添加到舞台。调用show()函数以显示最终结果。
// Java Program to create a FlowPane // set its orientation, add labels // and buttons and add it to the stage import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.control.*; import javafx.scene.layout.*; import javafx.stage.Stage; import javafx.event.ActionEvent; import javafx.geometry.*; import javafx.scene.canvas.*; import javafx.scene.web.*; import javafx.scene.layout.*; import javafx.scene.shape.*; public class FlowPane_1 extends Application { // launch the application public void start(Stage stage) { try { // set title for the stage stage.setTitle("FlowPane"); // create a label Label label = new Label("this is FlowPane example"); // create a FlowPane FlowPane flow_pane = new FlowPane(Orientation.VERTICAL, 20.0, 20.0, label); // add buttons for (int i = 0; i < 10; i++) { // add nodes to the flow pane flow_pane.getChildren().add(new Button("Button " + (int)(i + 1))); } // create a scene Scene scene = new Scene(flow_pane, 400, 300); // set the scene stage.setScene(scene); stage.show(); } catch (Exception e) { System.out.println(e.getMessage()); } } // Main Method public static void main(String args[]) { // launch the application launch(args); } }输出:

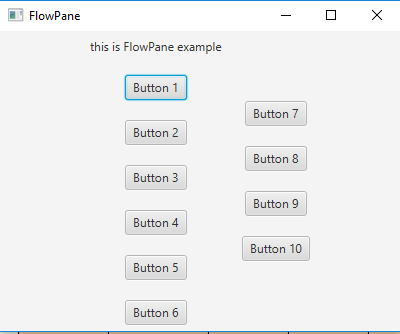
- 创建 FlowPane 的Java程序设置它的方向,添加标签和按钮,设置 FlowPane 的对齐方式、列对齐方式、行对齐方式并将其添加到舞台:在这个程序中,我们将创建一个 FlowPane 和一个名为 label 的 Label。通过将标签传递给参数、方向以及 hgap 和 vgap 值,将标签添加到 flow_pane。现在使用getChildren().add()添加按钮。将 FlowPane 设置为场景。使用setAlignment()、setColumnHalignment()、setRowValignment()的函数设置 FlowPane 的对齐方式。将场景添加到舞台。调用show()函数以显示最终结果。
// Java Program to create a FlowPane set its orientation, // add labels and buttons, set the alignment, column // alignment, row alignment of the FlowPane and add it // to the stage import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.control.*; import javafx.scene.layout.*; import javafx.stage.Stage; import javafx.event.ActionEvent; import javafx.geometry.*; import javafx.scene.canvas.*; import javafx.scene.web.*; import javafx.scene.layout.*; import javafx.scene.shape.*; public class FlowPane_2 extends Application { // launch the application public void start(Stage stage) { try { // set title for the stage stage.setTitle("FlowPane"); // create a label Label label = new Label("this is FlowPane example"); // create a FlowPane FlowPane flow_pane = new FlowPane(Orientation.VERTICAL, 20.0, 20.0, label); // add buttons for (int i = 0; i < 10; i++) { // add nodes to the flow pane flow_pane.getChildren().add(new Button("Button " + (int)(i + 1))); } // set alignment of flow pane flow_pane.setAlignment(Pos.CENTER); flow_pane.setColumnHalignment(HPos.CENTER); flow_pane.setRowValignment(VPos.CENTER); // create a scene Scene scene = new Scene(flow_pane, 400, 300); // set the scene stage.setScene(scene); stage.show(); } catch (Exception e) { System.out.println(e.getMessage()); } } // Main Method public static void main(String args[]) { // launch the application launch(args); } }输出:

注意:以上程序可能无法在在线 IDE 中运行,请使用离线编译器。
参考: https://docs.oracle.com/javase/8/javafx/api/javafx/scene/layout/FlowPane.html