ReactJS Reactstrap 列表组件
Reactstrap 是一个流行的前端库,易于使用 React Bootstrap 4 组件。该库包含用于 Bootstrap 4 的无状态 React 组件。List 组件允许用户显示列表。我们可以在 ReactJS 中使用以下方法来使用 ReactJS Reactstrap 列表组件。
列出道具:
- tag:用于表示该组件的标签。
- className:用于表示样式的类名。
- cssModule:用于表示样式的 CSS 模块。
- type:用于表示列表的类型。
ListInlineItem 道具:
- tag:用于表示该组件的标签。
- className:用于表示样式的类名。
- cssModule:用于表示样式的 CSS 模块。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install reactstrap bootstrap
项目结构:它将如下所示。

项目结构
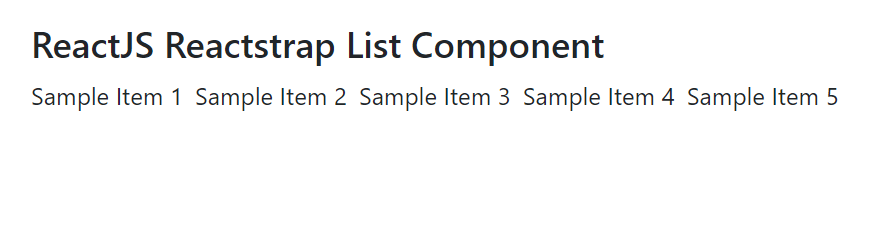
示例 1:现在在App.js文件中写下以下代码。在这里,我们展示了带有 ListInlineItem 组件的 List 组件。
App.js
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import { ListInlineItem, List } from "reactstrap"
function App() {
return (
ReactJS Reactstrap List Component
Sample Item 1
Sample Item 2
Sample Item 3
Sample Item 4
Sample Item 5
);
}
export default App;App.js
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import { List } from "reactstrap"
function App() {
return (
ReactJS Reactstrap List Component
Monday
Tuesday
Wednesday
Thursday
Friday
Saturday
Sunday
);
}
export default App;运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

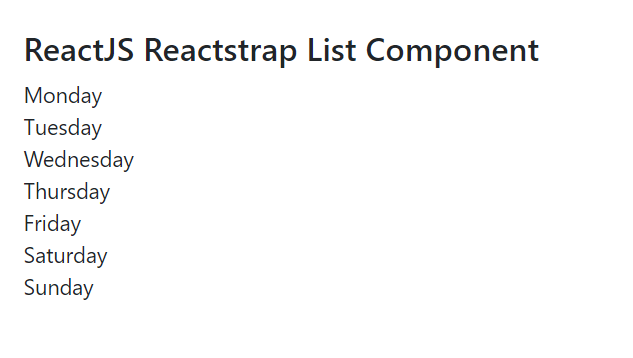
示例 2:现在在App.js文件中写下以下代码。在这里,我们展示了没有 ListInlineItem 组件的 List 组件。
应用程序.js
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import { List } from "reactstrap"
function App() {
return (
ReactJS Reactstrap List Component
Monday
Tuesday
Wednesday
Thursday
Friday
Saturday
Sunday
);
}
export default App;
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://reactstrap.github.io/components/list/