Semantic-UI 标签大小变化
Semantic UI 是一个用于构建出色用户界面的框架。它是一个使用 CSS 和 jQuery 的开源框架。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。
语义 UI 标签用于创建有意义的内容分类。在本文中,我们将学习使用 Semantic UI 框架的 Semantic-UI Label Size Variations。 Semantic-UI Label Size Variations 用于添加不同大小的标签元素。
Semantic-UI 标签大小变化类:
- mini:该类用于显示mini尺寸的标签。
- tiny:该类用于显示小尺寸的标签。
- small:该类用于显示小尺寸的标签。
- medium:该类用于显示中等大小的标签。
- large:该类用于显示大尺寸的标签。
- big:该类用于显示大尺寸的标签。
- huge:该类用于显示巨大尺寸的标签。
- 海量:该类用于显示海量大小的标签。
句法:
Mini
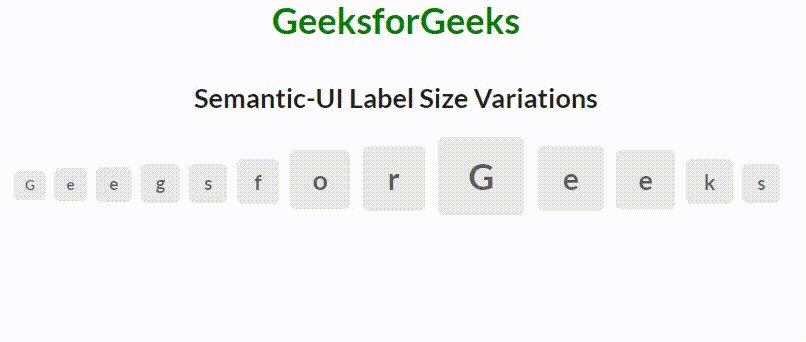
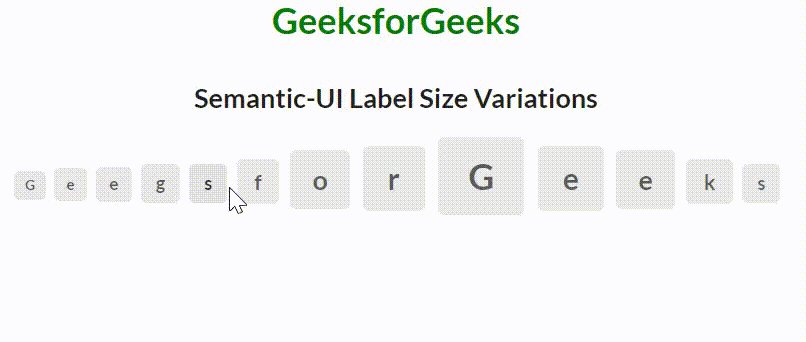
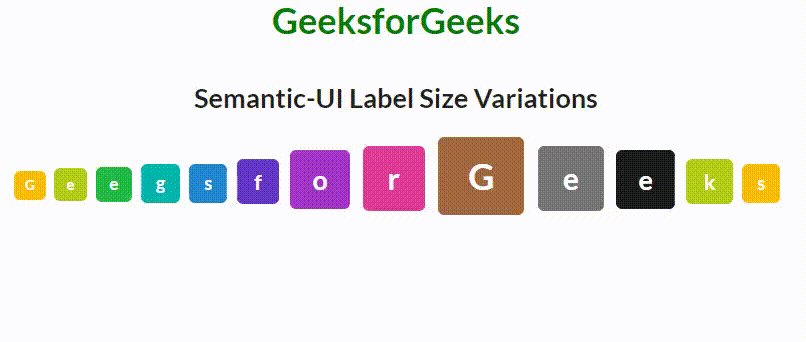
示例 1:此示例描述了 Semantic-UI 标签大小变化的使用。
HTML
Semantic-UI Label Size Variations
HTML
Semantic-UI Label Size Variations
输出:

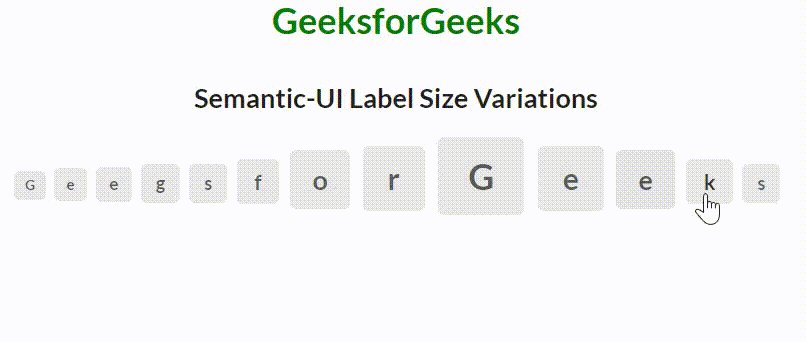
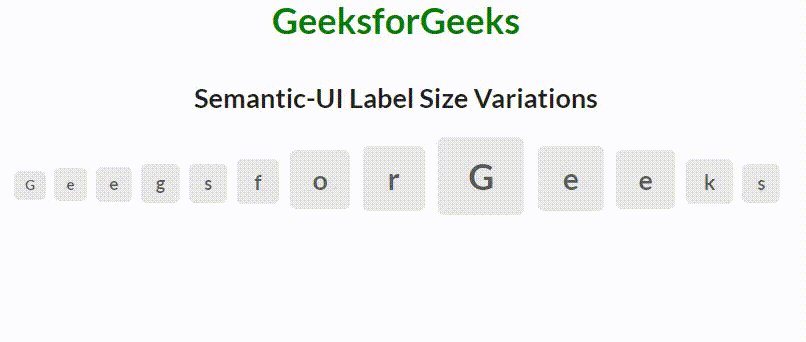
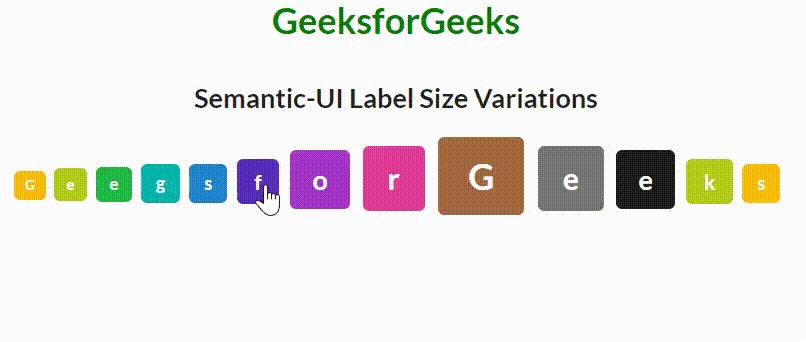
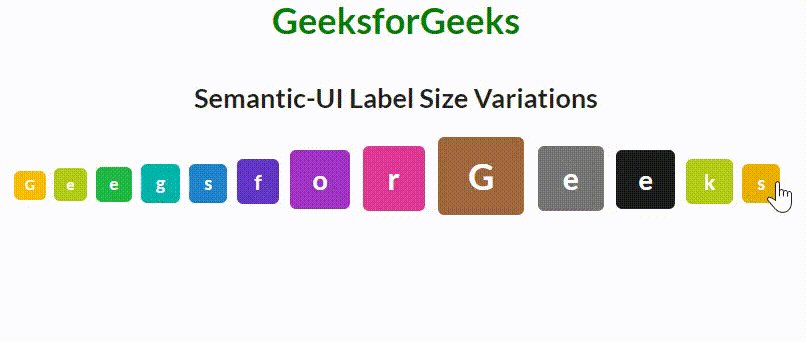
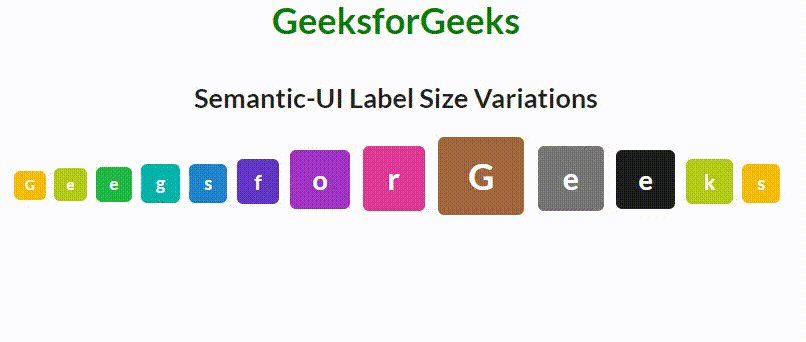
示例 2:此示例描述了 Semantic-UI 标签大小变化的使用。
HTML
输出:

参考: https://semantic-ui.com/elements/label.html#size