Semantic-UI 弹出窗口大小变化
Semantic UI是一个现代框架,用于开发网页的无缝设计,它为用户提供了轻量级的组件体验。它使用预定义的 CSS 和 jQuery 来整合不同的框架。它使网页看起来很棒且响应迅速。
Semantic UI Popup用于通过弹出窗口向用户显示附加信息。它会提醒并为用户提供必要的信息。弹出窗口可以帮助节省空间,并且仅在用户与网页交互时显示信息。
Semantic UI Popup Size Variation可用于显示不同大小的弹出窗口。我们可以有从mini到huge的弹出变化。
语义 UI 弹出窗口大小变化类:
- mini :这个类制作迷你尺寸的弹出窗口。
- tiny :此类使弹出窗口很小。
- small :这个类使弹出窗口很小。
- large :此类使弹出窗口很大。
- 巨大的:这个类使弹出窗口很大。
语法:从上述类中添加所需的大小并添加到弹出窗口中,如下所示:
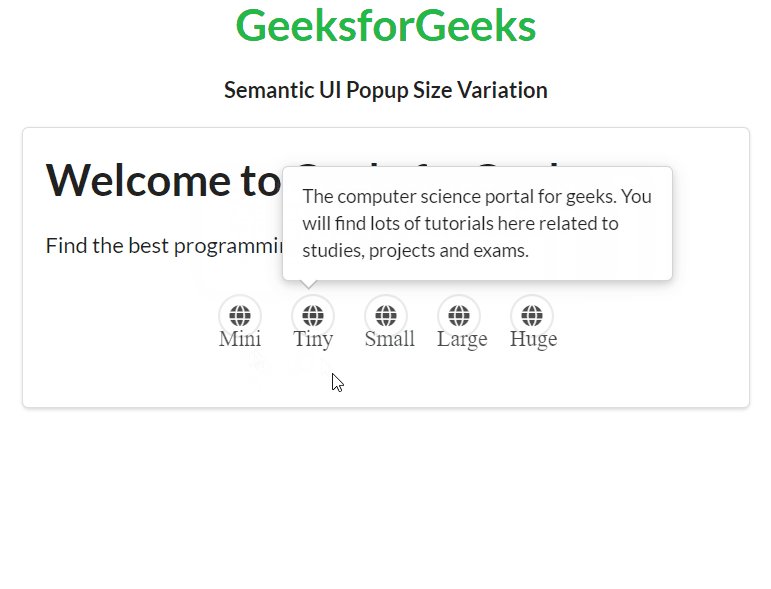
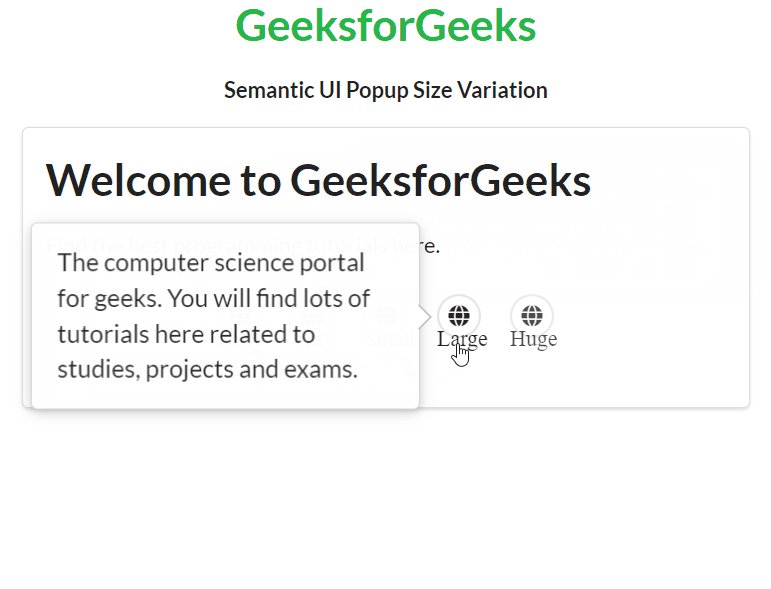
示例:在下面的示例中,我们为不同的图标设置了不同大小的弹出窗口。
HTML
GeeksforGeeks
Semantic UI Popup Size Variation
Welcome to GeeksforGeeks
Find the best programming tutorials here.
Mini
Tiny
Small
Large
Huge
输出:

Semantic-UI 弹出窗口大小变化
参考: https://semantic-ui.com/modules/popup.html#size