Semantic-UI 标签循环变化
Semantic UI 是一个用于构建出色用户界面的框架。它是一个使用 CSS 和 jQuery 的开源框架。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更神奇。
语义 UI 标签用于创建有意义的内容分类。在本文中,我们将学习使用 Semantic UI 框架的 Semantic-UI Label Circular Variations。 Semantic-UI Label Circular Variation 用于向元素添加循环标签。
Semantic-UI 标签循环变体类:
- 圆形:该类用于创建圆形标签。
句法:
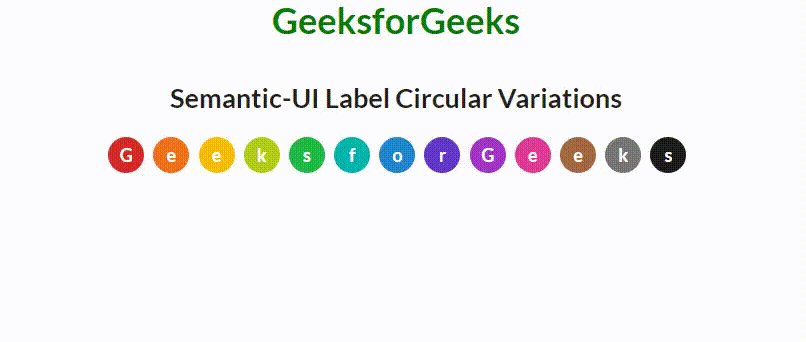
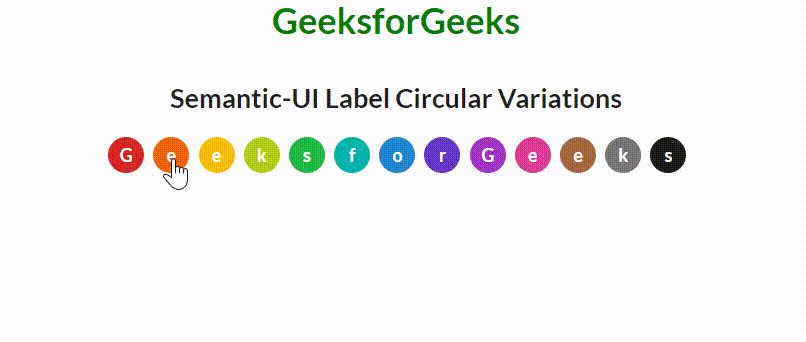
示例 1:此示例描述了 Semantic-UI Label Circular Variations 的使用。
HTML
HTML
Semantic-UI Label Circular Variations
输出:

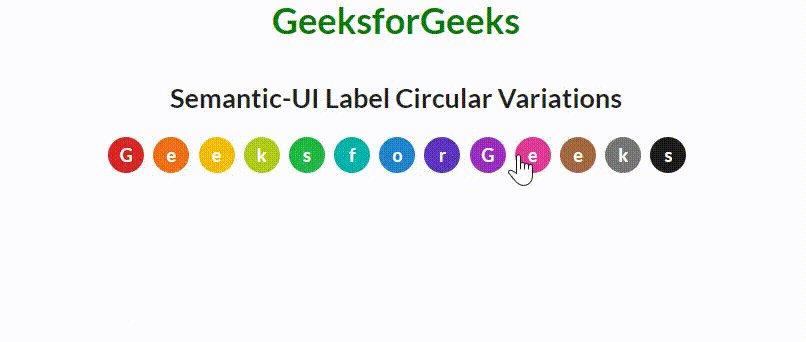
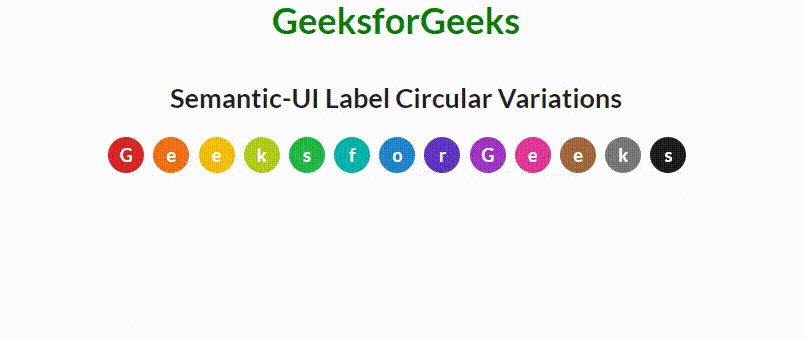
示例 2:此示例描述了 Semantic-UI Label Circular Variations 与标签内容的使用。
HTML
输出:

参考: https://semantic-ui.com/elements/label.html#circular