📌 相关文章
- Bokeh-轴
- Bokeh-轴(1)
- Bokeh-使用Bokeh子命令
- Bokeh-使用Bokeh子命令(1)
- Bokeh-扩展Bokeh
- Bokeh-扩展Bokeh(1)
- python bokeh - Python (1)
- Bokeh-服务器(1)
- Bokeh-服务器
- Bokeh教程(1)
- Bokeh教程
- Bokeh-简介
- Bokeh-简介(1)
- Python Bokeh – 颜色类
- Python Bokeh – 颜色类(1)
- Bokeh-熊猫
- Bokeh-熊猫(1)
- python bokeh - Python 代码示例
- 讨论Bokeh
- 讨论Bokeh(1)
- Python Bokeh - 制作饼图
- Python Bokeh - 制作饼图(1)
- Bokeh-导出图
- Bokeh-导出图(1)
- Bokeh-区域图
- Bokeh-区域图(1)
- Bokeh-设置范围
- Bokeh-设置范围(1)
- Bokeh-布局(1)
📜 Bokeh-ColumnDataSource
📅 最后修改于: 2020-11-09 05:13:25 🧑 作者: Mango
Bokeh API中的大多数绘图方法都可以通过ColumnDatasource对象接收数据源参数。它可以在绘图和“数据表”之间共享数据。
ColumnDatasource可以被视为列名和数据列表之间的映射。将具有一个或多个字符串键和列表或numpy数组作为值的Python dict对象传递给ColumnDataSource构造函数。
例
以下是示例
from bokeh.models import ColumnDataSource
data = {'x':[1, 4, 3, 2, 5],
'y':[6, 5, 2, 4, 7]}
cds = ColumnDataSource(data = data)
然后,此对象在字形方法中用作源属性的值。以下代码使用ColumnDataSource生成散点图。
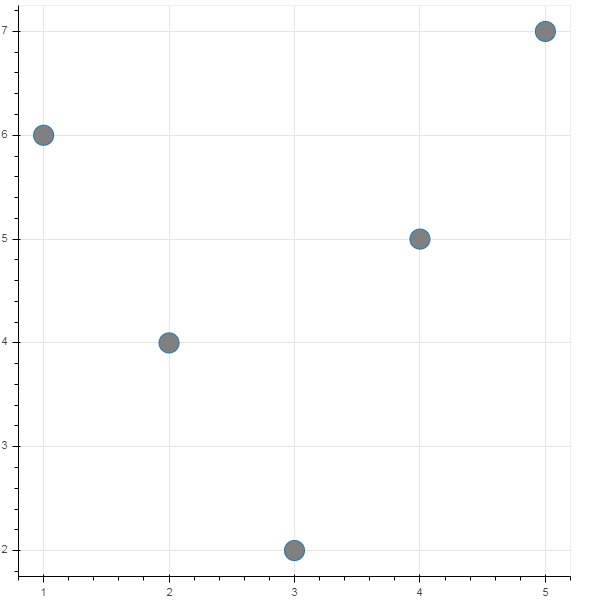
from bokeh.plotting import figure, output_file, show
from bokeh.models import ColumnDataSource
data = {'x':[1, 4, 3, 2, 5],
'y':[6, 5, 2, 4, 7]}
cds = ColumnDataSource(data = data)
fig = figure()
fig.scatter(x = 'x', y = 'y',source = cds, marker = "circle", size = 20, fill_color = "grey")
show(fig)
输出

无需为ColumnDataSource分配Python字典,我们可以为其使用Pandas DataFrame。
让我们使用“ test.csv”(在本节前面使用)获取一个DataFrame,并将其用于获取ColumnDataSource和渲染线图。
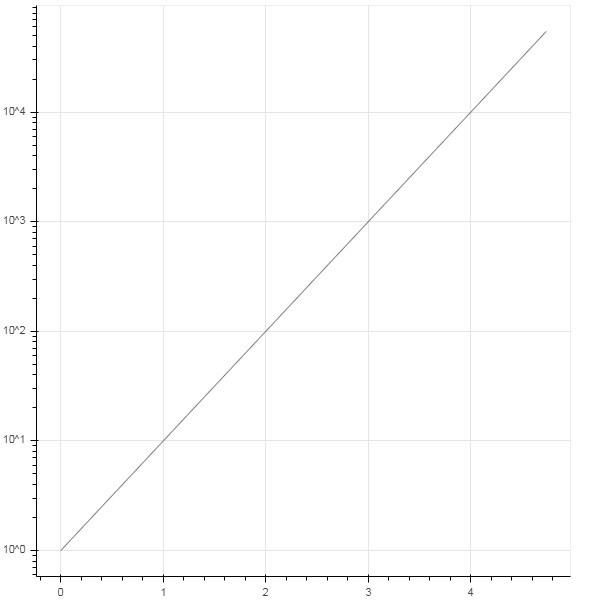
from bokeh.plotting import figure, output_file, show
import pandas as pd
from bokeh.models import ColumnDataSource
df = pd.read_csv('test.csv')
cds = ColumnDataSource(df)
fig = figure(y_axis_type = 'log')
fig.line(x = 'x', y = 'pow',source = cds, line_color = "grey")
show(fig)
输出