- Bokeh-轴
- Bokeh-轴(1)
- Bokeh-使用Bokeh子命令(1)
- Bokeh-使用Bokeh子命令
- Bokeh-扩展Bokeh(1)
- Bokeh-扩展Bokeh
- python bokeh - Python (1)
- Bokeh-服务器
- Bokeh-服务器(1)
- Bokeh教程(1)
- Bokeh教程
- Bokeh-简介(1)
- Bokeh-简介
- Python Bokeh – 颜色类
- Python Bokeh – 颜色类(1)
- Python| Kivy 中的布局(多个布局)中的布局(1)
- Python| Kivy 中的布局(多个布局)中的布局
- Bokeh-熊猫
- Bokeh-熊猫(1)
- python bokeh - Python 代码示例
- 讨论Bokeh
- 讨论Bokeh(1)
- Python Bokeh - 制作饼图
- Python Bokeh - 制作饼图(1)
- HTML 布局布局技术(1)
- HTML 布局布局技术
- HTML |布局
- HTML-布局(1)
- HTML |布局(1)
📅 最后修改于: 2020-11-09 05:14:10 🧑 作者: Mango
散景可视化可以适当地安排在不同的布局选项中。这些布局以及大小调整模式会导致图和窗口小部件根据浏览器窗口的大小自动调整大小。为了保持一致的外观,布局中的所有项目都必须具有相同的大小调整模式。小部件(按钮,菜单等)保存在单独的小部件框中,而不在绘图中。
第一种布局是“列”布局,它垂直显示绘图。 column()函数在bokeh.layouts模块中定义,并具有以下签名-
from bokeh.layouts import column
col = column(children, sizing_mode)
孩子-情节和/或小部件列表。
sizing_mode-确定布局中项目的大小调整方式。可能的值为“固定”,“ stretch_both”,“ scale_width”,“ scale_height”,“ scale_both”。默认为“固定”。
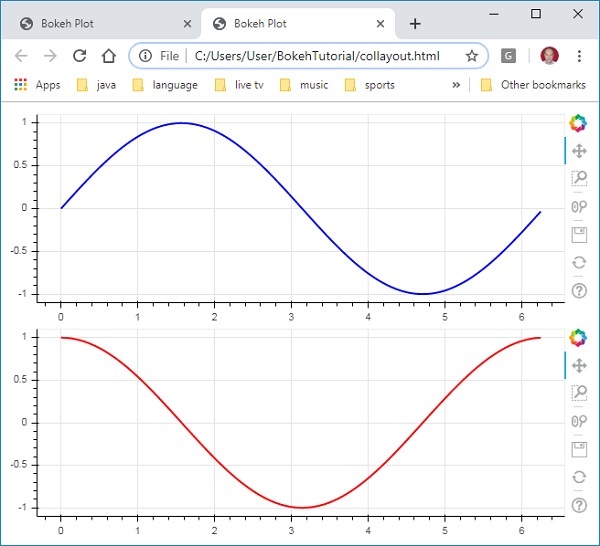
以下代码产生两个Bokeh图形,并将它们放置在列布局中,以便垂直显示它们。在每个图中都显示了表示x和y数据序列之间的正弦和余弦关系的线字形。
from bokeh.plotting import figure, output_file, show
from bokeh.layouts import column
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y1 = np.sin(x)
y2 = np.cos(x)
fig1 = figure(plot_width = 200, plot_height = 200)
fig1.line(x, y1,line_width = 2, line_color = 'blue')
fig2 = figure(plot_width = 200, plot_height = 200)
fig2.line(x, y2,line_width = 2, line_color = 'red')
c = column(children = [fig1, fig2], sizing_mode = 'stretch_both')
show(c)
输出

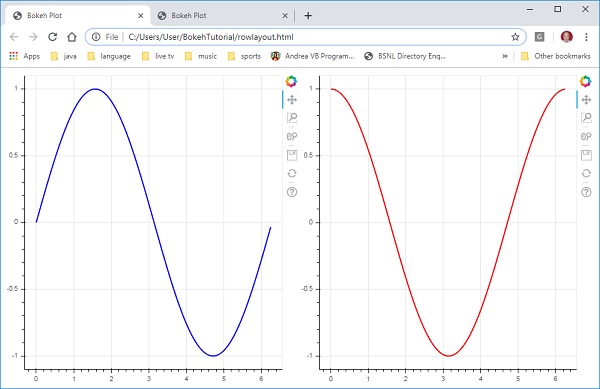
类似地,行布局水平排列图,为此使用bokeh.layouts模块中定义的row()函数。就像您想的那样,它也需要两个参数(类似于column()函数)– children和sizing_mode。
如上图所示,正弦和余弦曲线现在在行布局中以以下代码水平显示
from bokeh.plotting import figure, output_file, show
from bokeh.layouts import row
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y1 = np.sin(x)
y2 = np.cos(x)
fig1 = figure(plot_width = 200, plot_height = 200)
fig1.line(x, y1,line_width = 2, line_color = 'blue')
fig2 = figure(plot_width = 200, plot_height = 200)
fig2.line(x, y2,line_width = 2, line_color = 'red')
r = row(children = [fig1, fig2], sizing_mode = 'stretch_both')
show(r)
输出

散景包还具有网格布局。它在行和列的二维网格中包含多个绘图图形(以及小部件)。 bokeh.layouts模块中的gridplot()函数返回一个网格和一个统一的工具栏,可以在toolbar_location属性的帮助下进行定位。
这与行或列布局不同,在行或列布局中,每个图都显示其自己的工具栏。 grid()函数也使用子级和sizing_mode参数,其中子级是列表的列表。确保每个子列表的尺寸相同。
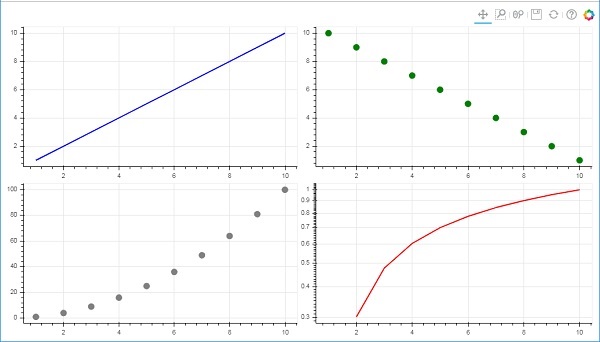
在下面的代码中,在两行两列的网格中绘制了x和y数据系列之间的四个不同关系。
from bokeh.plotting import figure, output_file, show
from bokeh.layouts import gridplot
import math
x = list(range(1,11))
y1 = x
y2 =[11-i for i in x]
y3 = [i*i for i in x]
y4 = [math.log10(i) for i in x]
fig1 = figure(plot_width = 200, plot_height = 200)
fig1.line(x, y1,line_width = 2, line_color = 'blue')
fig2 = figure(plot_width = 200, plot_height = 200)
fig2.circle(x, y2,size = 10, color = 'green')
fig3 = figure(plot_width = 200, plot_height = 200)
fig3.circle(x,y3, size = 10, color = 'grey')
fig4 = figure(plot_width = 200, plot_height = 200, y_axis_type = 'log')
fig4.line(x,y4, line_width = 2, line_color = 'red')
grid = gridplot(children = [[fig1, fig2], [fig3,fig4]], sizing_mode = 'stretch_both')
show(grid)
输出