ReactJS 蓝图 FormGroup 组件
BlueprintJS 是一个基于 React 的 Web UI 工具包。该库非常优化并流行用于构建桌面应用程序的复杂数据密集型界面。 FormGroup 组件为用户提供了一种轻松向表单添加一些结构的方法,因为该组件支持更复杂的表单控件。我们可以在 ReactJS 中使用以下方法来使用 ReactJS 蓝图 FormGroup 组件。
FormGroup 道具:
- className:用于表示以空格分隔的类名列表,以传递给子元素。
- contentClassName:它用于表示以空格分隔的类名列表,以传递给包含子项的 Classes.FORM_CONTENT 元素。
- disabled:用于指示表单组是否应显示为非交互式。
- helperText:用于表示可选的帮助文本。
- inline:用于指示是否将标签和子项渲染在一行上。
- 意图:用于表示应用于元素的视觉意图颜色。
- label:用于表示该表单组的标签。
- labelFor:用于表示该FormGroup所控制的可标注表单元素的ID属性。
- labelInfo:用于表示出现在标签之后的可选辅助文本。
- style:用于表示要应用于根元素的 CSS 属性。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install @blueprintjs/core项目结构:它将如下所示。

项目结构
示例 1:现在在App.js文件中写下以下代码。在这里,我们演示了带有单个输入字段的 FromGroup 组件。
Javascript
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import { FormGroup, InputGroup } from "@blueprintjs/core";
function App() {
return (
ReactJS Blueprint FormGroup Component
);
}
export default App;Javascript
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import { FormGroup, InputGroup } from "@blueprintjs/core";
function App() {
return (
ReactJS Blueprint FormGroup Component
Name:
);
}
export default App;运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

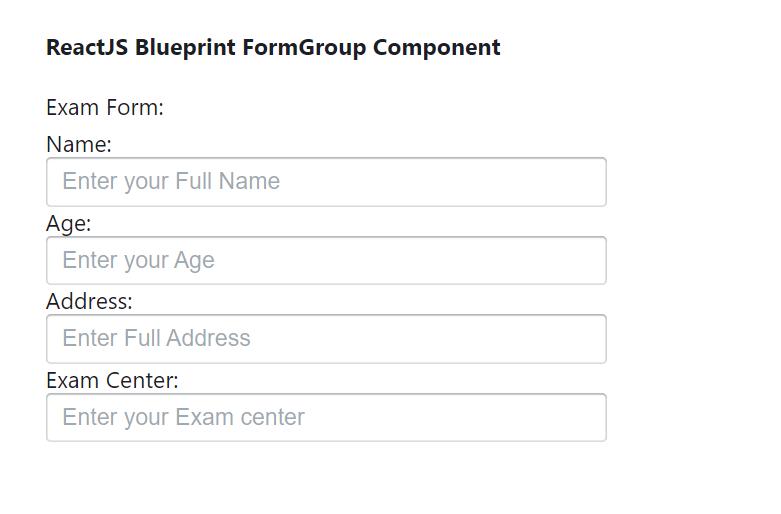
示例 2:现在在App.js文件中写下以下代码。在这里,我们演示了带有多个输入字段的 FromGroup 组件。
Javascript
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import { FormGroup, InputGroup } from "@blueprintjs/core";
function App() {
return (
ReactJS Blueprint FormGroup Component
Name:
);
}
export default App;
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://blueprintjs.com/docs/#core/components/form-group