语义 UI 评级类型
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。它使用一个类将 CSS 添加到元素中。
评级显示用户对给定内容的兴趣。提供或接受评级的选项是当前 Web 应用程序的主要功能之一。这有助于组织了解用户的需求和反馈。在本文中,我们将了解语义 UI 评级类型。
语义 UI 评级类型类:
- 评级:这是基本评级。
- 星号:星号图标用作评级。
- 心脏:心脏图标用作评级。
句法:
下面的示例说明了语义 UI 评级类型
示例 1:此示例显示了一些基本评级选项。为了创建漂亮的评级,我们使用语义 UI 的ui和评级类。 data-max-rating参数允许我们指定要使用的最大评级。默认值为 1。 data-rating参数允许我们指定默认评级。我们使用脚本中的rating()函数来初始化 Semantic UI 中的 rating 元素。
HTML
GeeksforGeeks
Semantic UI rating types
HTML
GeeksforGeeks
Semantic UI rating types
Default Rating:
Star Rating:
Heart Rating:
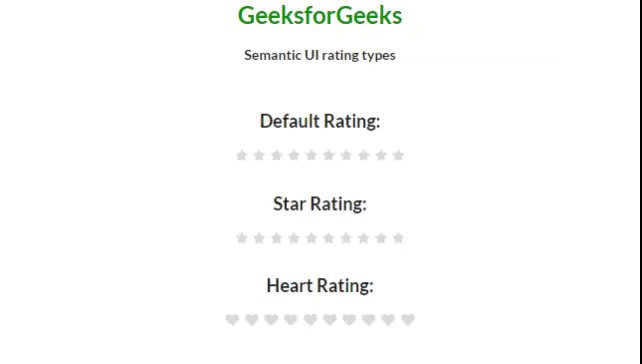
输出:

语义 UI 评级类型
示例 2:此示例显示了所有三种类型的评级。首先是上面示例中显示的基本评级类型,它也是默认类型。另外两个是星形和心形。要添加星形评级,我们将类星添加到 div 并添加心形评级,我们将类心添加到 div。
HTML
GeeksforGeeks
Semantic UI rating types
Default Rating:
Star Rating:
Heart Rating:
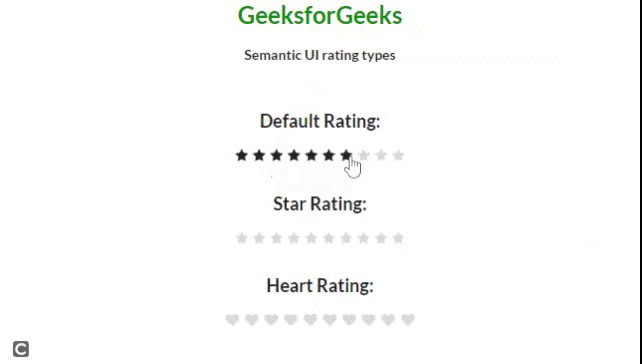
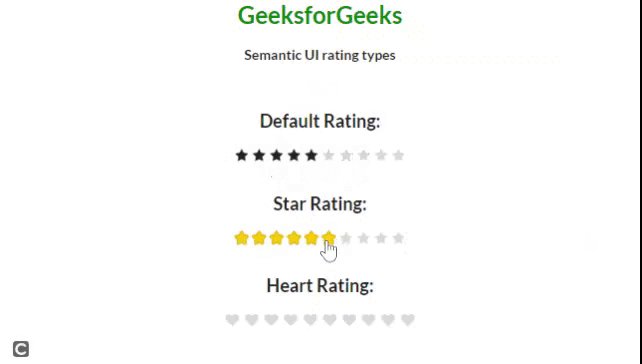
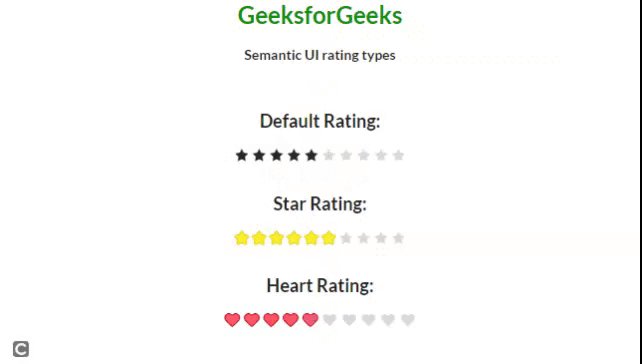
输出:

语义 UI 评级类型
参考: https://semantic-ui.com/modules/rating.html