ReactJS 语义 UI 评级模块
Semantic UI 是一个现代框架,用于为网站开发无缝设计,它为用户提供了轻量级的组件体验。它使用预定义的 CSS、JQuery 语言来合并到不同的框架中。
在本文中,我们将了解如何在 ReactJS Semantic UI 中使用 Rating Module。评分模块用于显示用户给出的评分。
特性:
- 星号:我们可以使用星号图标进行评分。
- 心形:我们可以使用心形图标进行评级。
- Clearable:我们可以通过点击它来清除评级。
- 已禁用:此属性用于禁用评级。
- 受控:我们可以将评级作为受控组件。
- onRate Callback:是一个针对评分变化而触发的回调函数。
句法:
创建 React 应用程序并安装模块:
- 第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername - 第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername - 第 3 步:在给定目录中安装语义 UI。
npm install semantic-ui-react semantic-ui-css
项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
npm start示例 1:这是一个基本示例,展示了如何使用 ReactJS Semantic UI Rating Module 来使用评级模块。
App.js
import React from 'react'
import { Rating } from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const btt = () =>
App.js
import React from 'react'
import { Rating } from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const btt = () =>
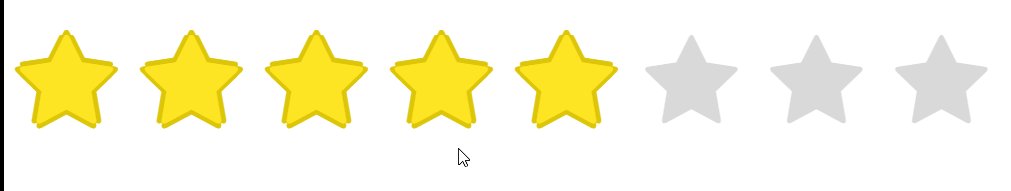
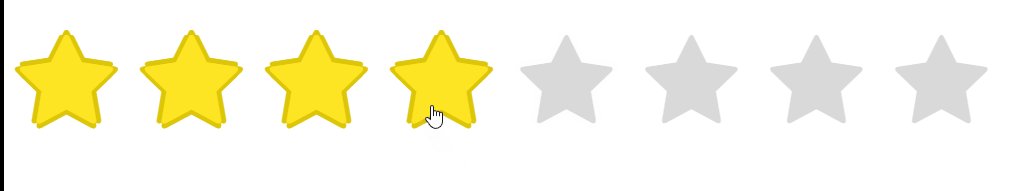
输出:

示例 2:在此示例中,我们使用 ReactJS 语义 UI 评级模块在评级模块中显示 disabled 属性。
应用程序.js
import React from 'react'
import { Rating } from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const btt = () =>
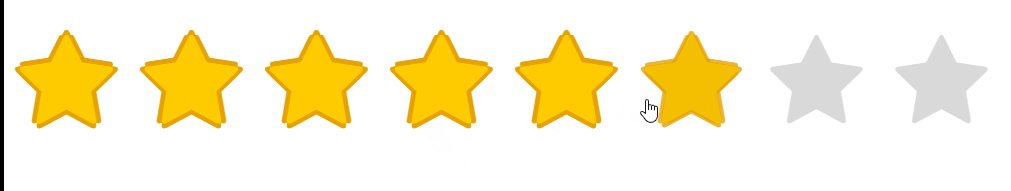
输出:

参考: https://react.semantic-ui.com/modules/rating