语义 UI 评级变化
Semantic UI 是一个开源框架,它为我们提供了特殊的类来创建令人惊叹的响应式用户界面。它利用 jQuery 和 CSS 创建令人愉悦的用户界面,非常类似于 bootstrap。它有许多类用于在 HTML 网页结构中设置不同元素的样式。在本文中,我们将了解语义 UI 评级变化。
提供或接受评级的选项是当前 Web 应用程序的主要功能之一。这有助于组织了解用户的需求和反馈。为了创建漂亮的评级,我们使用语义 UI 的UI和评级类。 data-max-rating参数让我们指定要使用的最大评级。默认值为 1。 data-rating参数让我们指定默认评级。我们使用脚本中的rating()函数来初始化 Semantic UI 中的 rating 元素。
语义 UI 评级大小变化类:
- mini:该类用于将尺寸设置为mini。
- tiny:该类用于将大小设置为tiny。
- small:该类用于将大小设置为小。
- large:该类用于将大小设置为大。
- 巨大的:这个类用于将大小设置为巨大的。
- 海量:该类用于将大小设置为海量。
句法:
下面的示例说明了语义 UI 评级变化:
示例: 1此示例显示了一些基本评级选项。
HTML
HTML
Size mini:
Size tiny:
Size small:
Size default:
Size large:
Size huge:
Size massive:
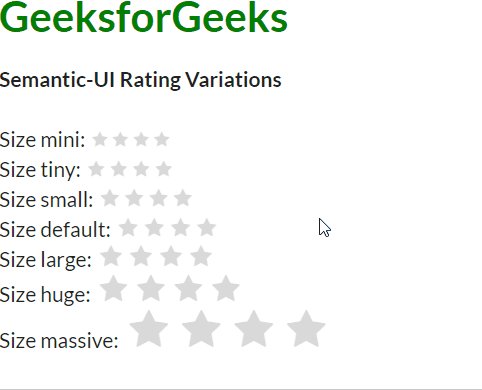
输出:

语义 UI 评级变化
示例 2:此示例显示了几个不同大小的评级选项。
HTML
Size mini:
Size tiny:
Size small:
Size default:
Size large:
Size huge:
Size massive:
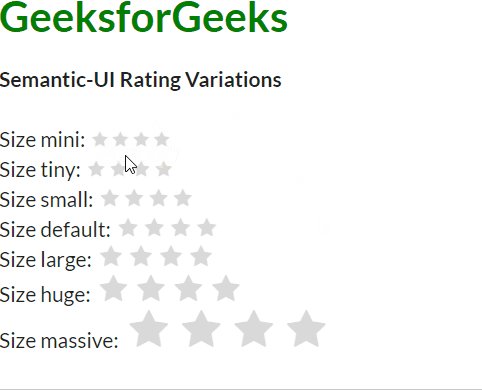
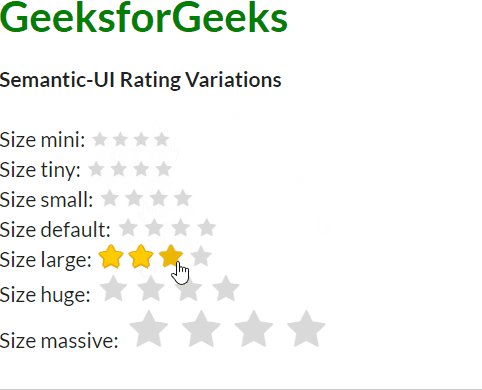
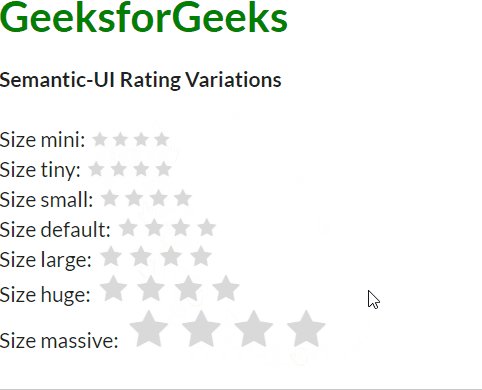
输出:

语义 UI 评级变化
参考: https://semantic-ui.com/modules/rating.html