ReactJS UI Ant Design 骨架组件
Ant Design Library 已经预先构建了这个组件,并且它也很容易集成。只要未加载数据,就会使用骨架组件。它用于在加载内容时提供占位符。我们可以在 ReactJS 中使用以下方法来使用 Ant Design Skeleton Component。
骷髅道具:
- active:用于显示动画效果。
- 头像:用于显示头像占位符。
- loading:设置为true时用于显示骨架。
- 段落:用于显示段落占位符。
- round:设置为true时用于显示段落和标题半径。
- 标题:用于显示标题占位符。
Skeleton.Avatar 道具:
- active:用于显示动画效果。
- shape:用于设置头像的形状。
- size:用于设置头像的大小。
Skeleton.Title 道具:
- width:用于设置标题的宽度。
Skeleton.Paragraph 道具:
- rows:用于设置段落的行数。
- width:用于设置段落的宽度。
Skeleton.Button 道具:
- active:用于显示动画效果。
- shape:用于设置按钮的形状。
- size:用于设置按钮的大小。
Skeleton.Input 道具:
- active:用于显示动画效果。
- size:用于设置输入的大小。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install antd
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import "antd/dist/antd.css";
import { Skeleton } from 'antd';
export default function App() {
return (
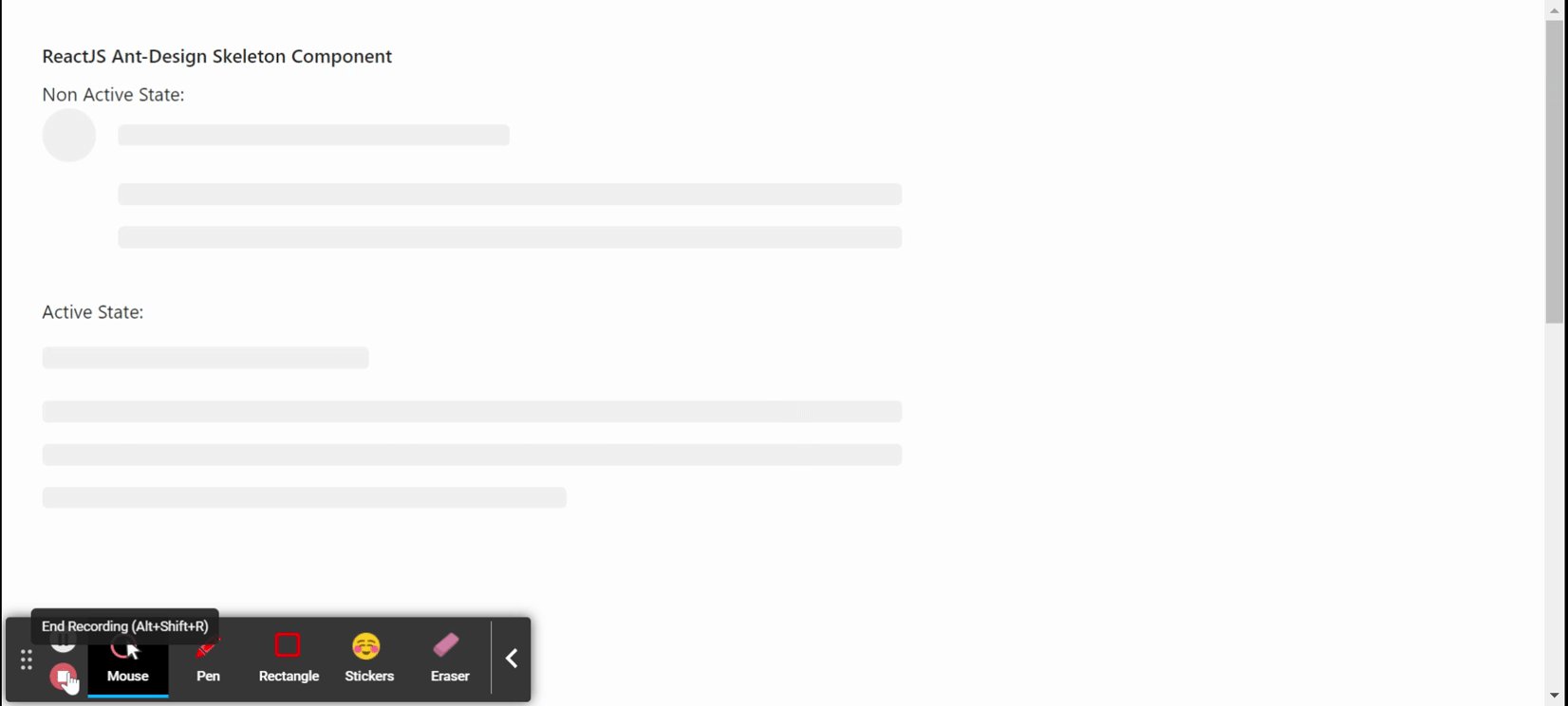
ReactJS Ant-Design Skeleton Component
Non Active State:
Active State:
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
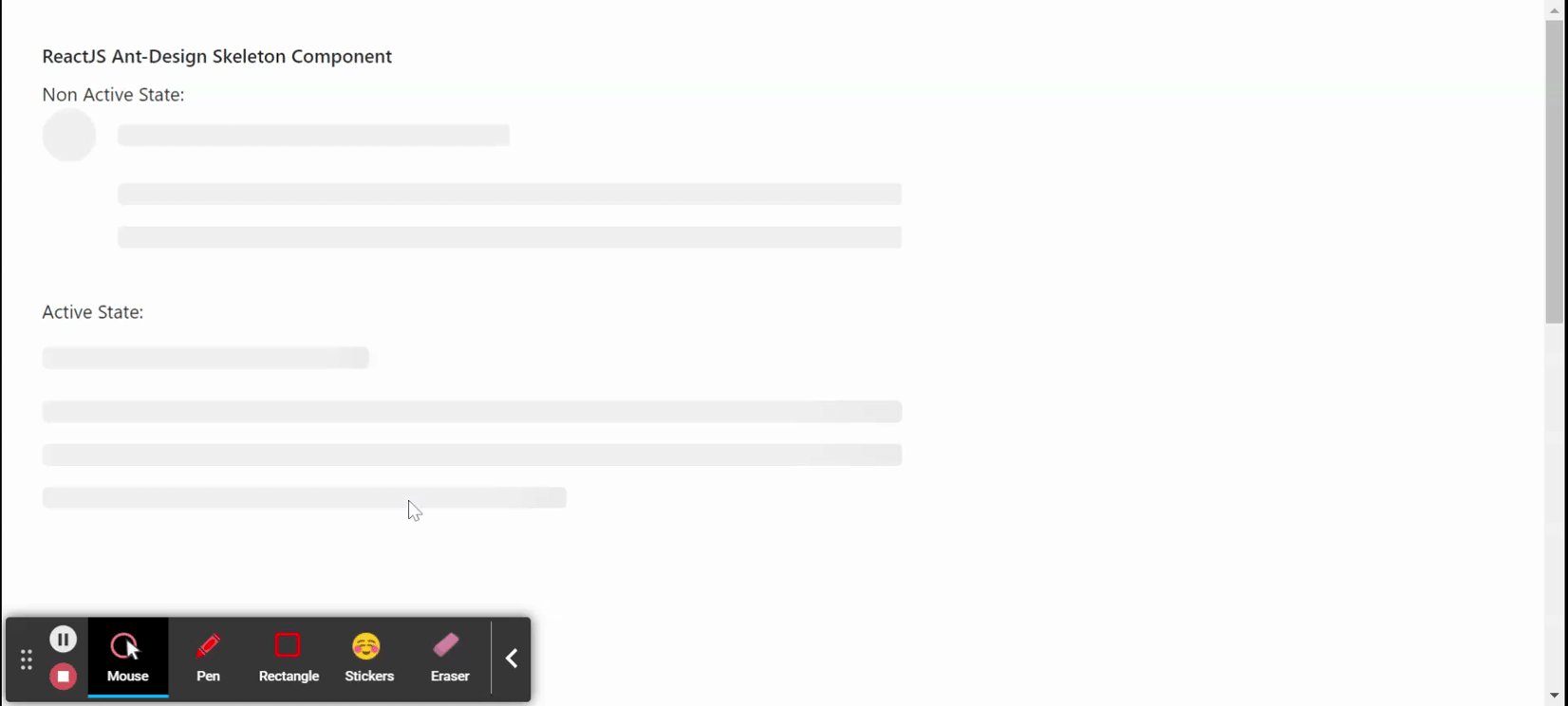
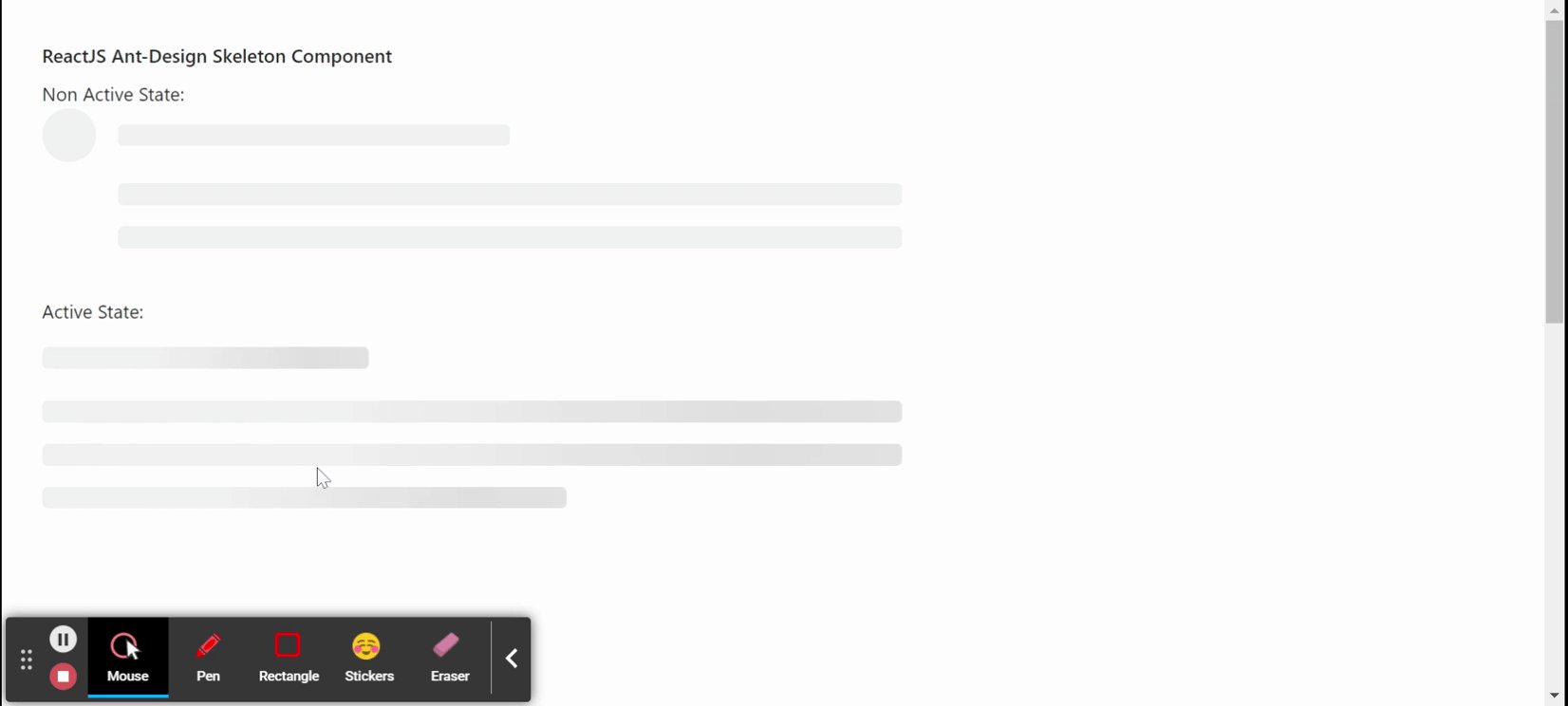
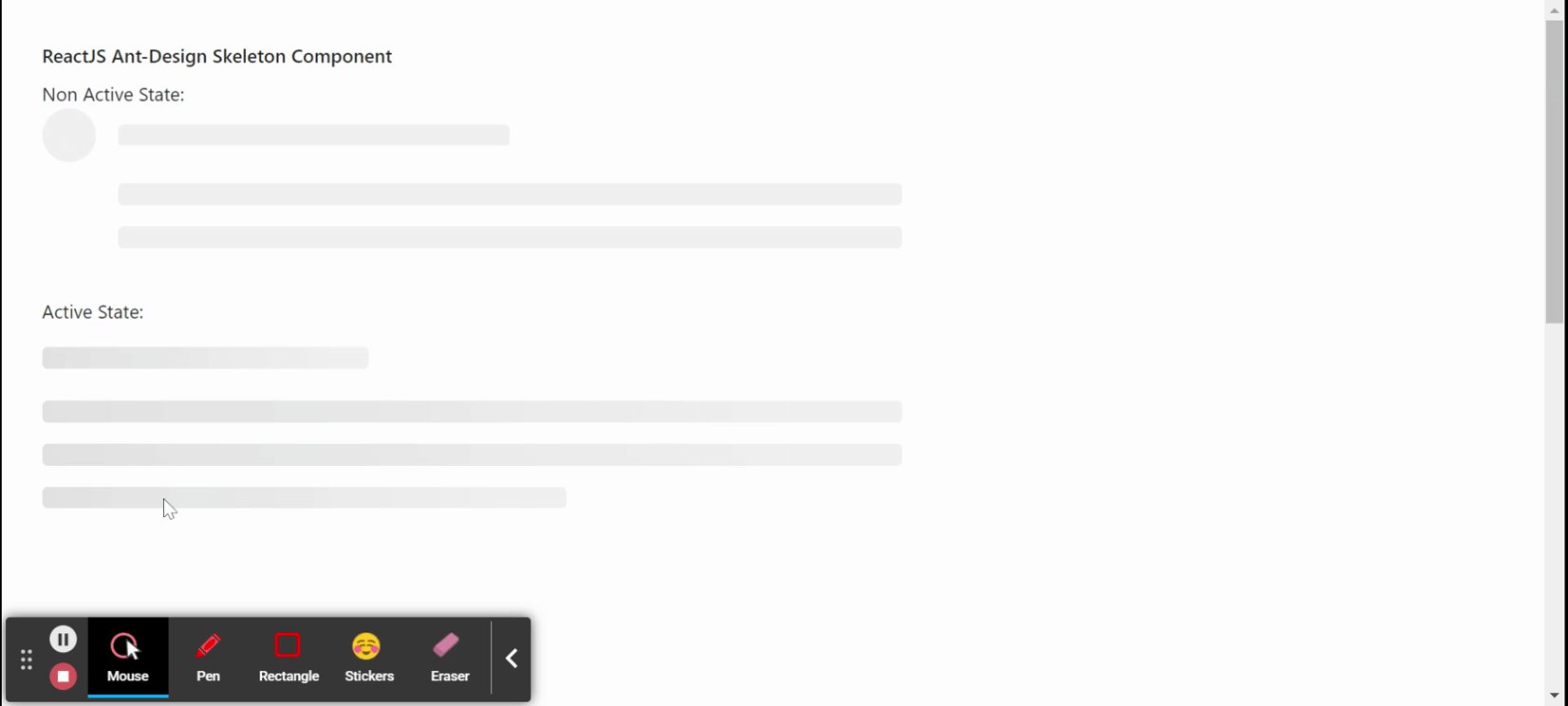
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://ant.design/components/skeleton/